Вдовченко В.В., Божко Т.О., Сімонік А.С. та ін. Основи дизайну. Підручник для 10 класу загальноосвітніх навчальних закладів. Профільний рівень. Часть 2
Подождите немного. Документ загружается.


247
ÂÅÁ–ÄÈÇÀÉÍ
IV
9. Тепер можете зберегти і опублікувати
файл. У меню File -> Save As ви може-
те зберегти вихідний файл у форматі
*. a (цей формат відкривається Flash).
Для того щоб створити файл для про-
гравання, виберіть меню File -> Export
-> Export Movie і бажаний формат.
Стандартним форматом для флеш-
програвача вважається *.swf. Саме
його найзручніше використовувати
у web. Більшість флеш-банерів також
мають цей формат. Нарешті, обравши
у меню опцію Publish, ви створите не
лише файл *.swf, а й html-код для роз-
міщення на сайті.
10. Натисніть комбінацію клавіш Ctrl + Enter або виберіть в меню Contol -> Test
Movie– і насолоджуйтесь результатом.
Якщо ви зрозуміли принцип покадрової анімації, то можете поексперементува-
ти також з іншими зображеннями, а можливо,– навіть намалювати щось своє.
У попередніх параграфах ми дізналися про основні відмінності між растровою
(bitmap) та векторною (vector) графікою, а також про те, що програма Flash на-
самперед створена для роботи саме з векторними об’єктами. Звісно, з растровою
графікою вона також працює, але тільки у вигляді імпортованих файлів (тобто ство-
рених в інших редакторах), тоді як векторні малюнки можна створювати безпосе-
редньо у програмі Flash.
Настав час переходити безпосередньо до практики.
Звісно, варто розповісти про роботу таких інструментів як лінія (line), прямо-
кутник (rectangle), овал (oval) тощо. Малювати будемо пляжний м’ячик.
ПРАКТИЧНА РОБОТА 17.3
Оволодіння засобами малювання у анімаційному редакторі
1. Перше, що нам знадобиться, це інструмент овал (oval tool), який потрібно ви-
брати у панелі інструментів.
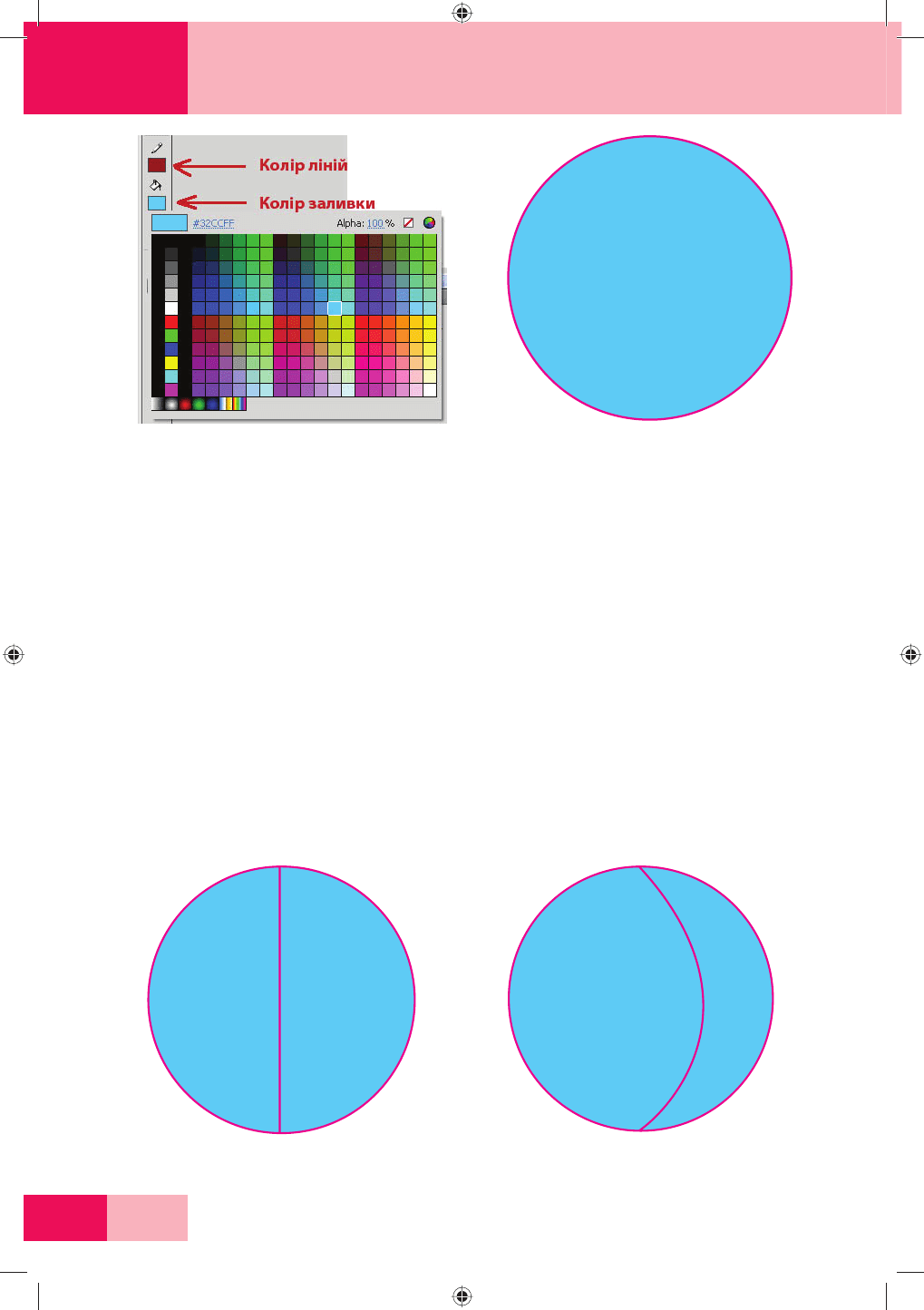
2. Виберіть колір ліній (контур кола, яке ми будемо створювати) та колір залив-
ки (колір, який буде наповнювати наше коло). Як видно з малюнка, наведеного
нижче, вибрано червоний та блакитний кольори відповідно (рис. 17.24).
3. Тепер, затиснувши клавішу SHIFT, намалюйте на сцені коло, приблизно таке, як
на рис. 17.25.
Зверніть увагу, що якщо ви не затиснете клавішу SHIFT, то у вас вийде овал. А за-
тискання цієї клавіші автоматично приведе до того, що малюються «правильні»
об’єкти, такі як коло.
4. Виберіть на панелі інструментів лінію (line tool) і намалюйте пряму, яка пере-
тинатиме ваше коло близько до центра.
Рис. 17.23
Design_OutPut-j_4-5.indd 247Design_OutPut-j_4-5.indd 247 12.12.2010 17:50:4712.12.2010 17:50:47

248
ÂÅÁ–ÄÈÇÀÉÍ
IV
5. Зверніть увагу на те, що коли ви наближаєте курсор близько до контуру кола,
він начебто автоматично «приклеюється» до нього. Ця опція нам на руку, оскіль-
ки вона малює більш точно (рис. 17.26).
6. Скориставшись інструментом вибору (selection tool), ухопіть приблизно за
середину щойно намальованої лінії і перетягніть її трішки праворуч, щоб утво-
рилася дуга (рис. 17.27).
7. Тепер починається найцікавіше. Створіть новий шар (new layer) клацнувши на
відповідному значку на шкалі часу (timeline).
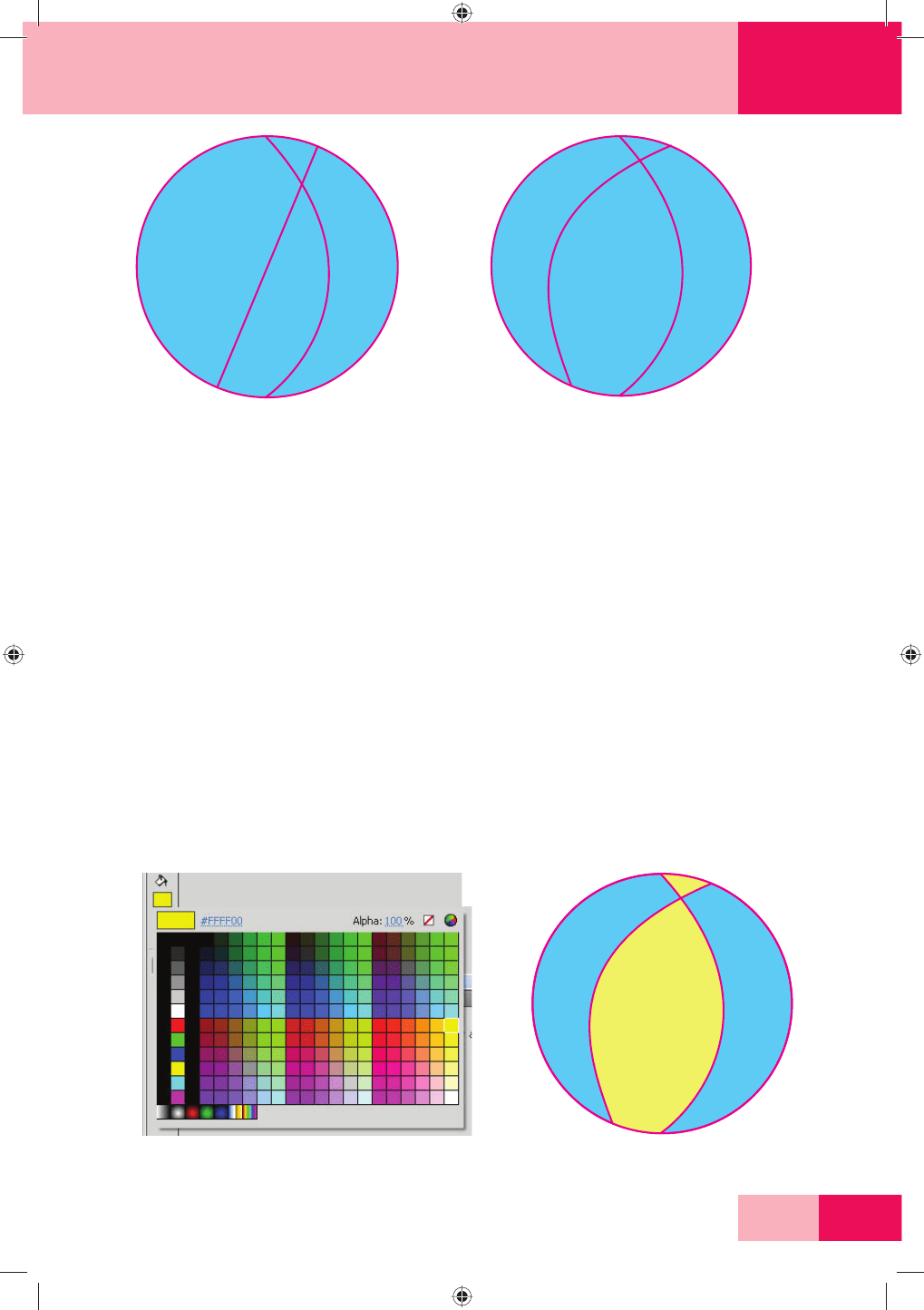
8. Тепер у цьому новому шарі намалюйте ще одну лінію у колі, так, щоб вона до-
тикалася до контура кола і при цьому проходила приблизно через центр. Але
зробіть це під нахилом, так, щоб лінія трішки перетинала намальовану нами ра-
ніше дугу. Результат на рис. 17.28.
9. Як описано у 5-му кроці, перетягніть другу лінію так, щоб утворилася ще одна
дуга (рис. 17.29).
10. Тепер нам потрібно скопіювати другу лінію на перший шар (щоб вона почала
взаємодіяти з попередньо намальованими об’єктами). Для цього виберіть її,
Рис. 17.24
Рис. 17.25
Рис. 17.26
Рис. 17.27
Design_OutPut-j_4-5.indd 248Design_OutPut-j_4-5.indd 248 12.12.2010 17:50:4712.12.2010 17:50:47

249
ÂÅÁ–ÄÈÇÀÉÍ
IV
клацнувши по ній інструментом вибору (selection tool), і скопіюйте у «буфер»
стандартною комбінацією клавіш Ctrl + C. Після цього другий (допоміжний) шар
можна видалити. Вставляємо дугу в перший шар комбінацією клавіш Ctrl + V і
стрілочками на клавіатурі переміщуємо її у потрібне місце.
11. Тепер весь шар із лініями функціонує як єдиний об’єкт. Ми можемо залити від-
повідні його елементи іншим кольором. Виберемо цей колір у опції ll color
(там, де раніше у нас був блакитний). Тут обрано жовтий (рис. 17.30).
12. Насамкінець, вибравши в панелі інструментів відро заливки (paint bucket
tool) клацніть усередині тих елементів, колір яких хочете змінити. В ре-
зультаті вийде такий пляжний м’яч у кольорах національного прапора
(рис. 17.31).
Звісно, до творів видатних художників Відродження цьому малюнку ще дуже
далеко. Але для використання у мультфільмах та іграх, зроблених у технології Flash,
він цілком придатний. Ця практична робота допоможе зрозуміти основні принци-
пи векторного малювання у Flash.
У чистому вигляді покадрова анімація сьогодні фактично не застосовується. Всі
переваги технологій, що використовуються програмою Flash, полягають у вико-
Рис. 17.28
Рис. 17.29
Рис. 17.30
Рис. 17.31
Design_OutPut-j_4-5.indd 249Design_OutPut-j_4-5.indd 249 12.12.2010 17:50:4712.12.2010 17:50:47

250
ÂÅÁ–ÄÈÇÀÉÍ
IV
ристанні більш складних і водночас більш автоматизованих способів анімації, таких
як анімація із автоматичним заповненням кадрів (tweening).
Проте, перш ніж навчитися працювати з цим доволі складним, але дуже цікавим
інструментом, необхідно засвоїти принципи роботи з символами. Автоматичне за-
повнення кадрів працює тільки у випадку використання символів.
Що таке символ у Flash?
Символом у Flash називається графічне зображення, кнопка або фрагмент філь-
му, збережений у внутрішньому форматі Flash. Символи є ключовими елементами,
які дають змогу повною мірою використовувати ефективність та інтерактивні мож-
ливості програми Flash. Але найбільша його користь для аніматора полягає у мож-
ливості багатократного використання: відразу після створення символ потрапляє в
бібліотеку поточного фільму і надає можливість створювати кілька своїх копій (ек-
земплярів, або instances) на робочій області.
Використання символів не лише допомагає суттєво зменшити розмір кінцевого
файла, а й зекономити чимало часу та сил дизайнера. Адже створені один раз сим-
воли потім можуть використовуватися у багатьох роботах аніматора. Поступово
збільшуючи вантаж своїх знань і портфоліо, ви одночасно збільшуватимете і біблі-
отеку своїх символів.
Під час маніпуляцій над ними, змінюється не сам символ, а його конкретне вті-
лення (екземпляр). У одного символу може бути безліч екземплярів, і під час ви-
користання у кліпі їх можна редагувати, роблячи відмінними від основного сим-
волу та один від одного формою, кольором, розмірами та функціями. Програма
Flash зберігає у бібліотеці оригінальний символ, а для кожного екземпляра записує
тільки параметри змін. Тому кількість екземплярів, які використовуються у кліпі,
практично не впливає на обсяг кінцевого файла. Водночас редагування кожного
конкретного екземпляра не впливає на всі інші.
Натомість, якщо взятись за редагування оригінального символу– це вплине
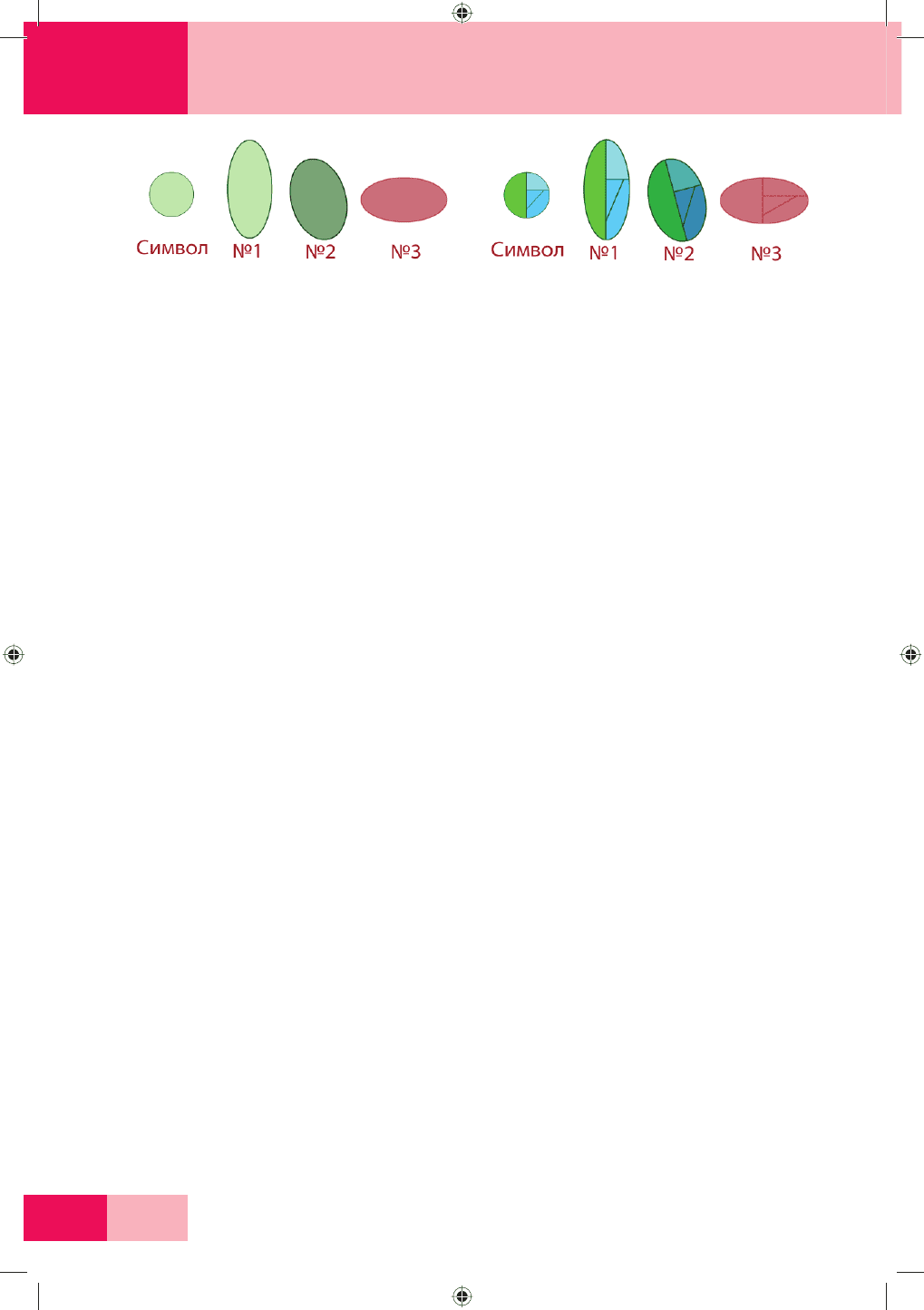
на всі його екземпляри. Це може звучати трохи складно, тому давайте візуально
подивимося, що мається на увазі (рис. 17.32). На малюнку наведено символ та
три його екземпляри. Перший з них розтягнутий по вертикалі; другий– розтяг-
нутий по діагоналі і затемнений, а третій– розтягнутий по горизонталі та зміне-
ний за кольором.
На рис. 17.33 використовуються точнісінько ті самі екземпляри. Але основний
символ змінено (домальовано кілька ліній та змінено колір). Як бачите, всі три ек-
земпляри також відповідно змінилися.
Рис. 17.32
Рис. 17.33
Design_OutPut-j_4-5.indd 250Design_OutPut-j_4-5.indd 250 12.12.2010 17:50:4712.12.2010 17:50:47

251
ÂÅÁ–ÄÈÇÀÉÍ
IV
Три типи символів у Flash
Перетворюючи будь-яке зображення або набір елементів на символ, ми може-
мо вибрати одну з трьох опцій:
графіка (Graphic);
кнопка (Button);
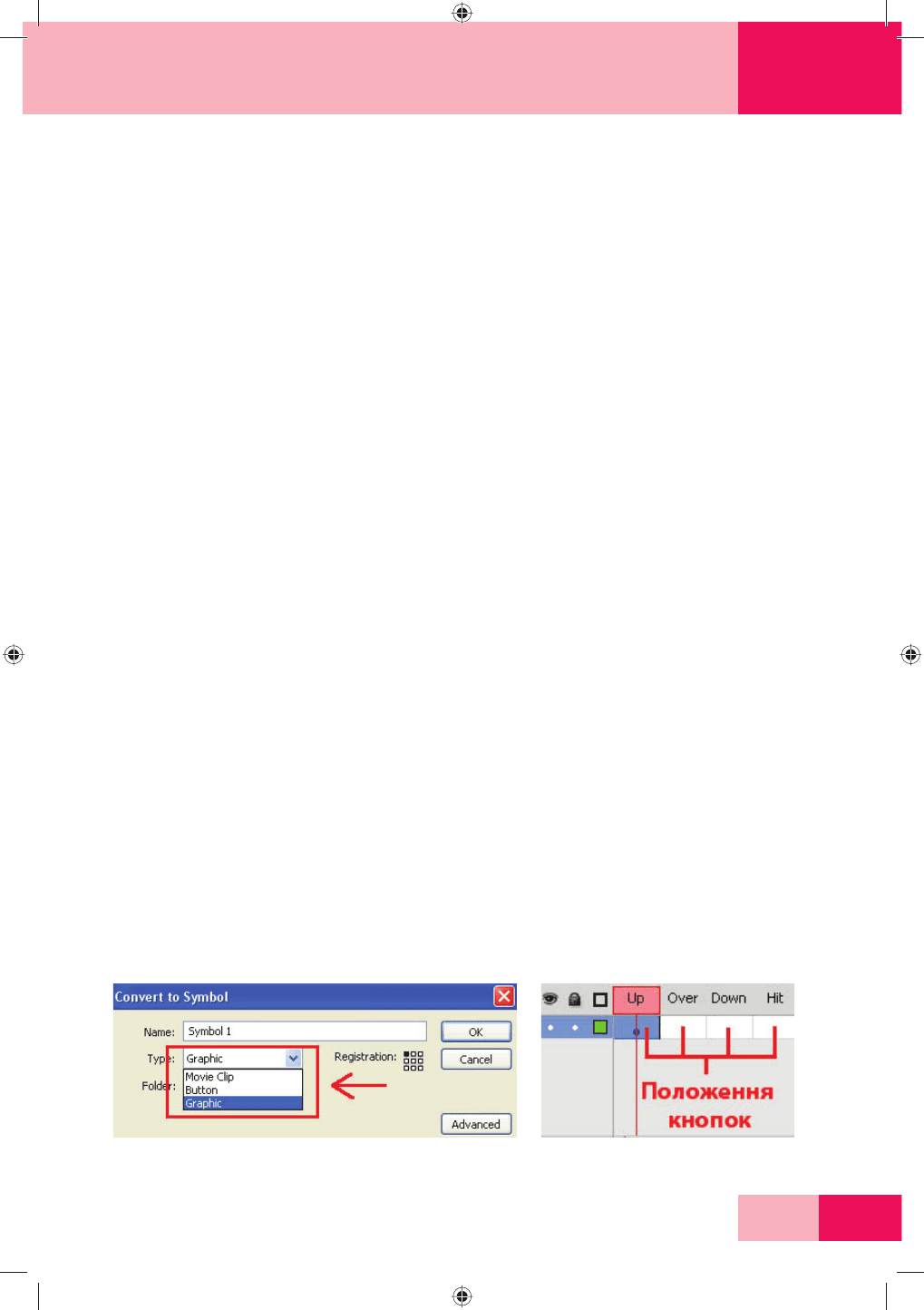
фрагмент фільму (Movie Clip) (рис. 17.34).
Кожен символ має унікальну шкалу часу (timeline) та шари (layers).
Графіка (Graphic)
Графічні символи створені для статичних (нерухомих) зображень і багатократ-
но використовуваних елементів мультиплікації, пов’язаних із діаграмою головно-
го фільму. Графічні символи працюють синхронно з часовою діаграмою головного
фільму. В анімованій послідовності графічних символів не працюють інтерактивні
засоби керування та звуки.
Кнопка (Button)
Кнопки використовують для створення інтерактивних ділянок сцени, які
«відгукуються» на кліки миші, наведення курсору та інші дії. Шкала часу у кнопки
складається всього з чотирьох кадрів, кожен з яких відповідає за дії користува-
ча (рис. 17.35):
Up– вигляд кнопки в стані спокою;
Over– вигляд кнопки при наведеному курсорі;
Down– вигляд кнопки в момент клацання мишею;
Hit– активна зона кнопки (де має бути миша, щоб кнопка реагувала)
Фрагмент фільму (Movie Clip)
Фрагмент фільму використовується для створення анімованого елемента, який
буде використовуватися багатократно. Символи Movie Clip мають власну багато-
кадрову шкалу часу, яка буде програватися незалежно від шкали часу основного
фільму. Фрагмент фільму можна вважати незалежним кліпом усередині основної
анімації, який також може мати інтерактивні засоби управління, звуки і навіть ек-
земпляри інших фрагментів фільму.
Можна також розміщувати екземпляри фрагмента фільму всередині часової
шкали символу, наприклад, Button (Кнопка), і створювати так анімовані кнопки.
Фрагментові фільму можна надати параметри– змінні та значення– і створити
«інтелектуальний» фрагмент. Крім того у фрагмент фільму можна ввести дії та сце-
нарії, створювати в ньому елементи інтерфейсу (типу вимикачів та меню, що випа-
дають), які будуть відгукуватися на кліки миші та інші події.
Рис. 17.34 Рис. 17.35
Design_OutPut-j_4-5.indd 251Design_OutPut-j_4-5.indd 251 12.12.2010 17:50:4712.12.2010 17:50:47

252
ÂÅÁ–ÄÈÇÀÉÍ
IV
Як створити символ
Створити символ можна з виділених на сцені об’єктів або в режимі редагування
символу імпортувати певний вміст у порожній символ.
Послідовність створення нового символа з виділених елементів така:
1. Виділіть один або декілька елементів на Сцені, клацніть по них правою клаві-
шою і виберіть опцію Convert to Symbol.
2. У діалоговому вікні виберіть необхідний вам тип символу: Graphic (Графіка),
Button (Кнопка) або Movie Clip (Фрагмент фільму) і натисніть Ок.
Створений символ автоматично додається в бібліотеку. Виділені на Сцені еле-
менти стають екземпляром символу. Після цього редагувати символ безпосеред-
ньо на сцені більше не можна. Для цього необхідно відкрити його в режимі редагу-
вання символу.
Другий спосіб створення символу
Ви вже знаєте, що створити символ
можна у режимі редагування.
1. Виберіть у меню Insert -> New Symbol
(або натисніть Ctrl+F8), виберіть тип не-
обхідного символу, введіть його назву і
натисніть «Ок». Ви потрапите в режим
редагування символу.
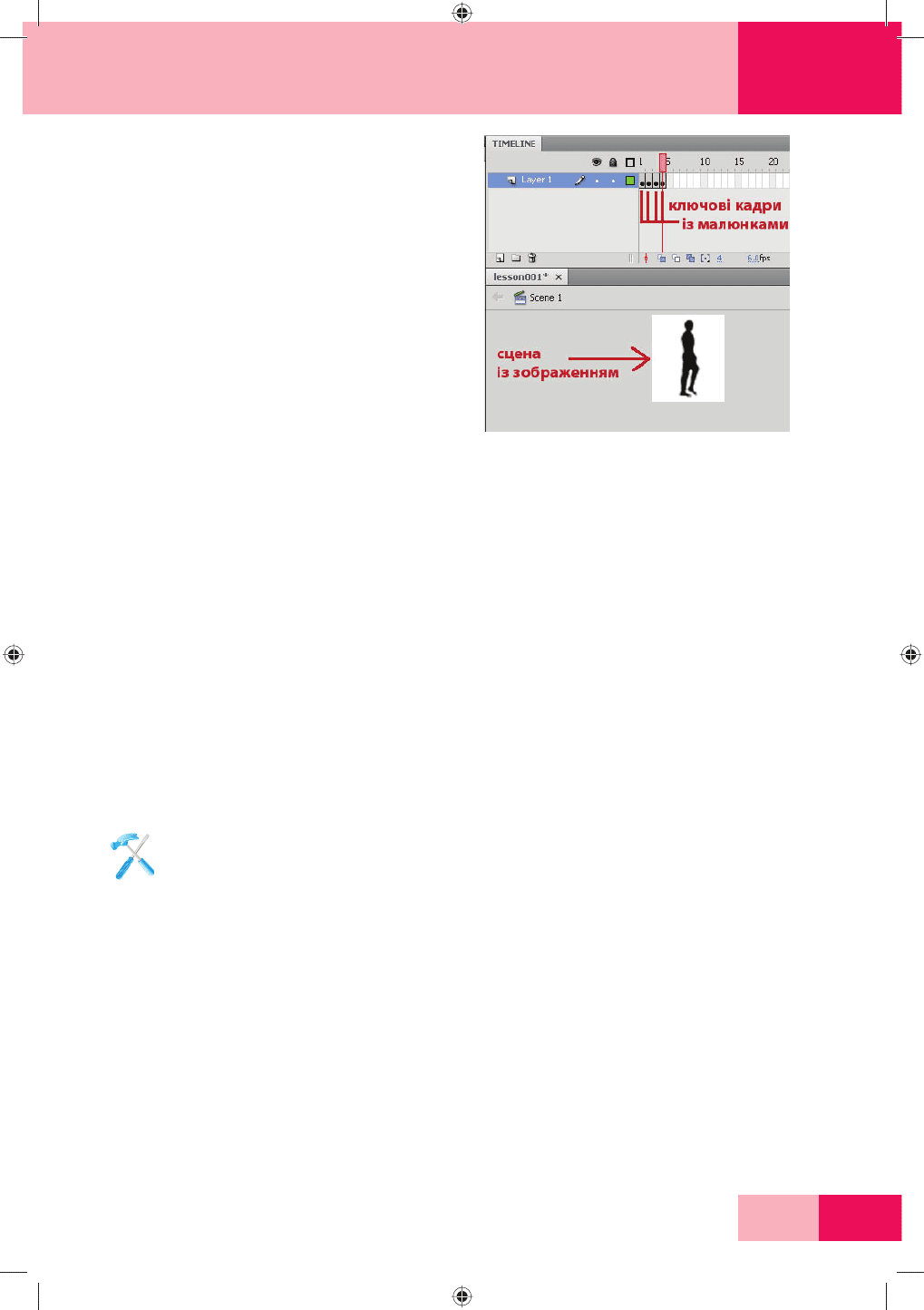
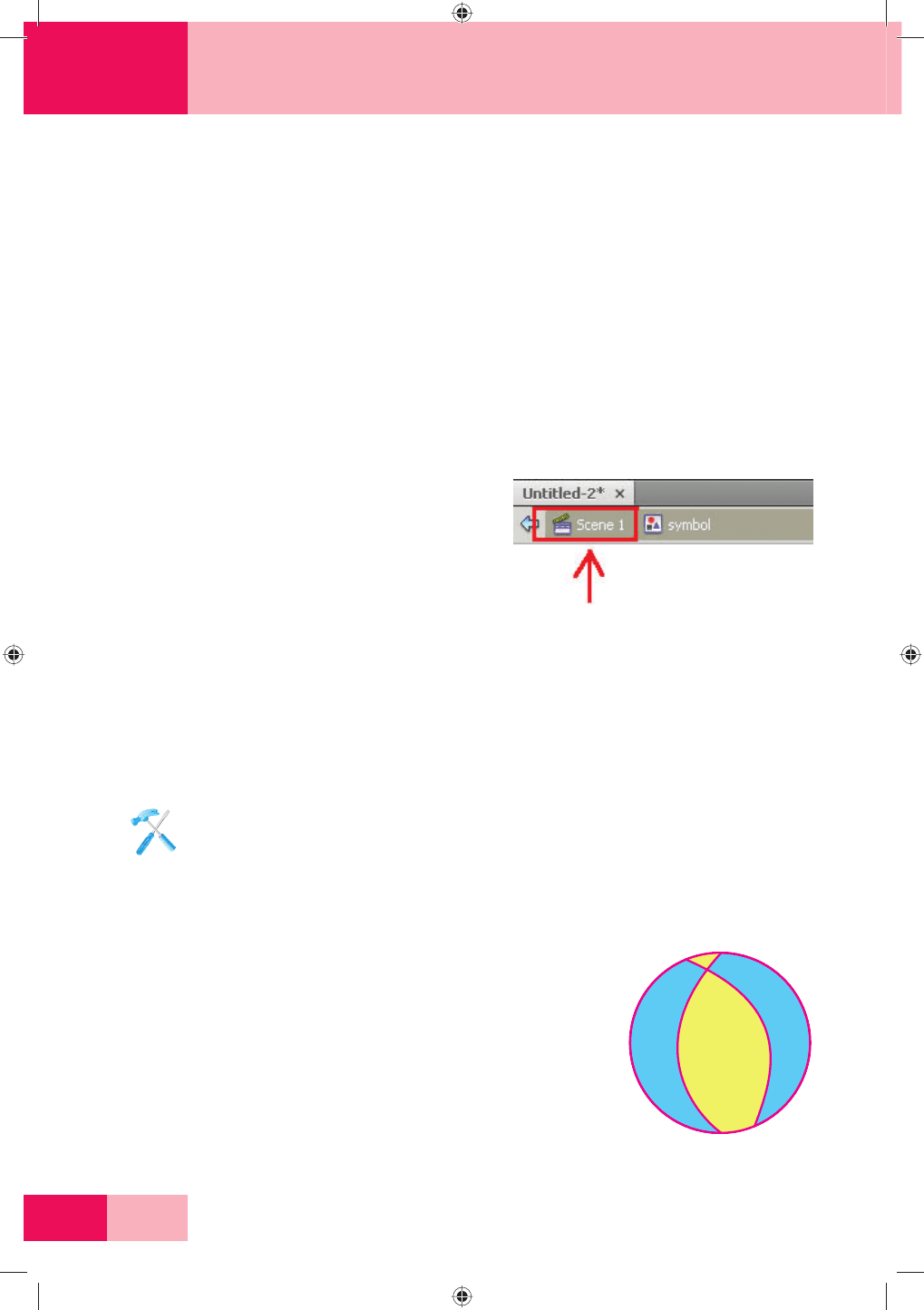
2. Намалюйте або імпортуйте будь-яке
необхідне зображення, яке хочете зро-
бити символом, і натисніть на напис Scene 1 у лівому верхньому кутку сцени
(рис. 17.36).
3. Після цього символ з’явиться в бібліотеці і у будь-який зручний момент ви змо-
жете перетягнути його на сцену.
ПРАКТИЧНА РОБОТА 17.4
Оволодіння прийомами створення анімації руху
1. Створіть новий проект.
2. Помістіть будь-яку векторну фігуру в перший ключовий кадр (наприклад, коло
або овал) (рис. 17.37).
3. Виділіть фігуру повністю (можна зробити це за допо-
могою інструмента Selection Tool) і перетворіть її на
символ (клацніть правою клавішою по об’єкту і вибе-
ріть Convert to Symbol).
4. Виділіть на шкалі часу (timeline) будь-який «віддале-
ний кадр» (наприклад, #25) і натисніть F6, створивши
так другий ключовий кадр. Проміжок між двома клю-
човими кадрами автоматично заповниться послідов-
ністю проміжних кадрів (кожен з яких за вмістом буде
повторювати перший ключовий кадр).
Рис. 17.36
Рис. 17.37
Design_OutPut-j_4-5.indd 252Design_OutPut-j_4-5.indd 252 12.12.2010 17:50:4712.12.2010 17:50:47

253
ÂÅÁ–ÄÈÇÀÉÍ
IV
5. В останньому (другому)
ключовому кадрі пере-
містіть фігуру в нове
положення. Паралель-
но ви можете змінити
деякі інші її характе-
ристики: колір (за до-
помогою опцій в панелі
управління), розмір
(за допомогою Free Transform
Tool) та обертання (за допомо-
гою опції Rotate або того ж Free
Transform Tool).
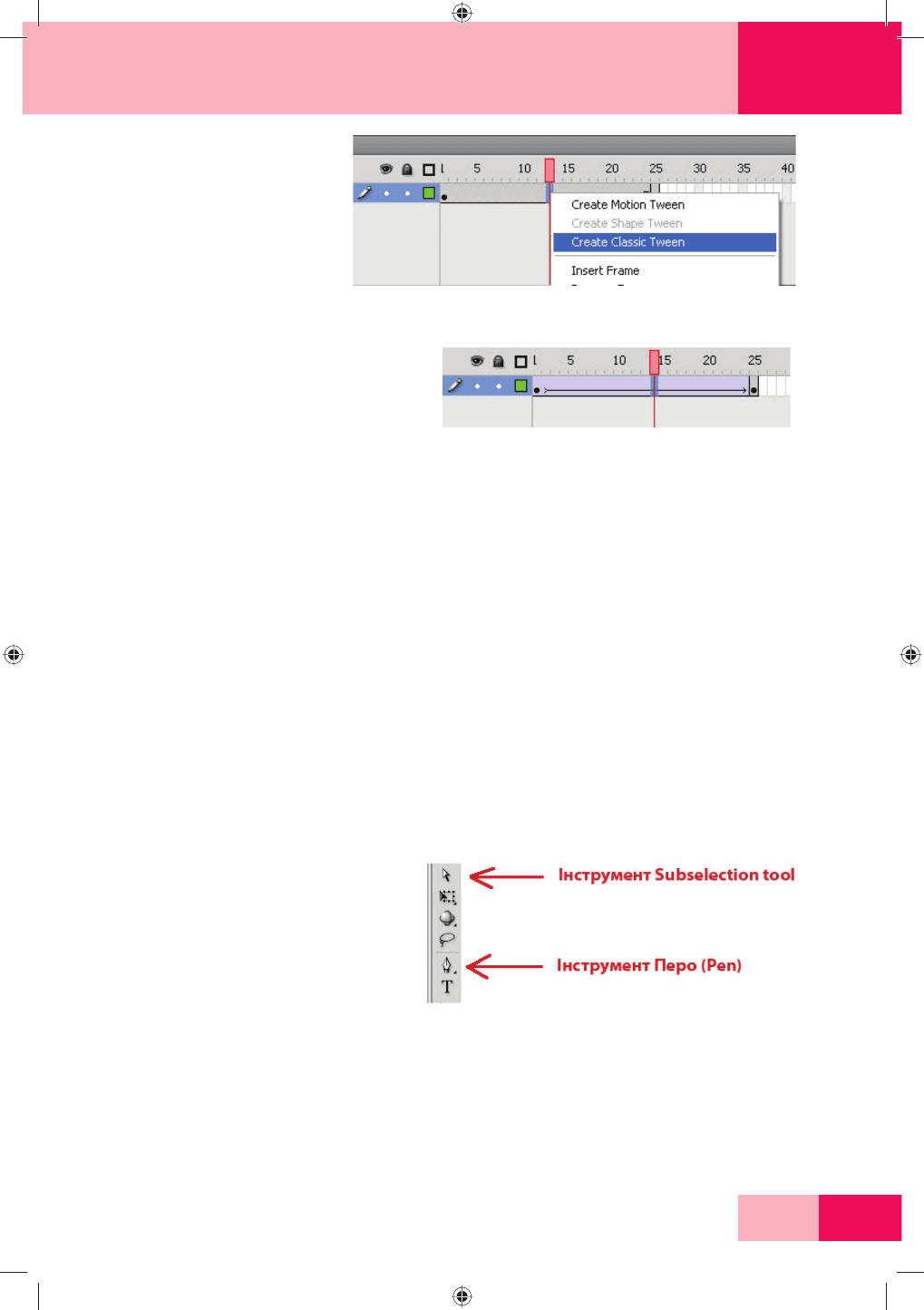
6. Клацніть правою клавішею по
будь-якому з проміжних кадрів
(між двома вставленими вами ключовими кадрами) і виберіть у меню, що ви-
падає, опцію Create Classic Tween (рис. 17.38).
7. Якщо ви все зробите правильно, то проміжні кадри з сірих перетворяться на фі-
олетові і їх перетне стрілка, яка вказуватиме в напрямку від першого ключового
кадра до останнього (рис. 17.39).
8. Використайте пункт меню Control -> Test Movie (або комбінацію клавіш
Ctrl+Enter) для попереднього перегляду фільму. Після цього можете зберегти
файл або навіть опублікувати його для розміщення у web-просторі (сайті).
У нашій практичній роботі змінюється відразу декілька опцій символу: рух по
прямій, збільшення, змінення кольору та обертання.
Автоматичну анімацію символів особливо широко використовують у найрізно-
манітніших видах кліпів та банерів, а також ігор, що реалізані у програмі Flash.
Інструмент Перо (Pen)
Для роботи з кривими Без’є у програмі виділено відразу два інструменти: перо
(pen), а також інструмент часткового вибору (subselection tool).
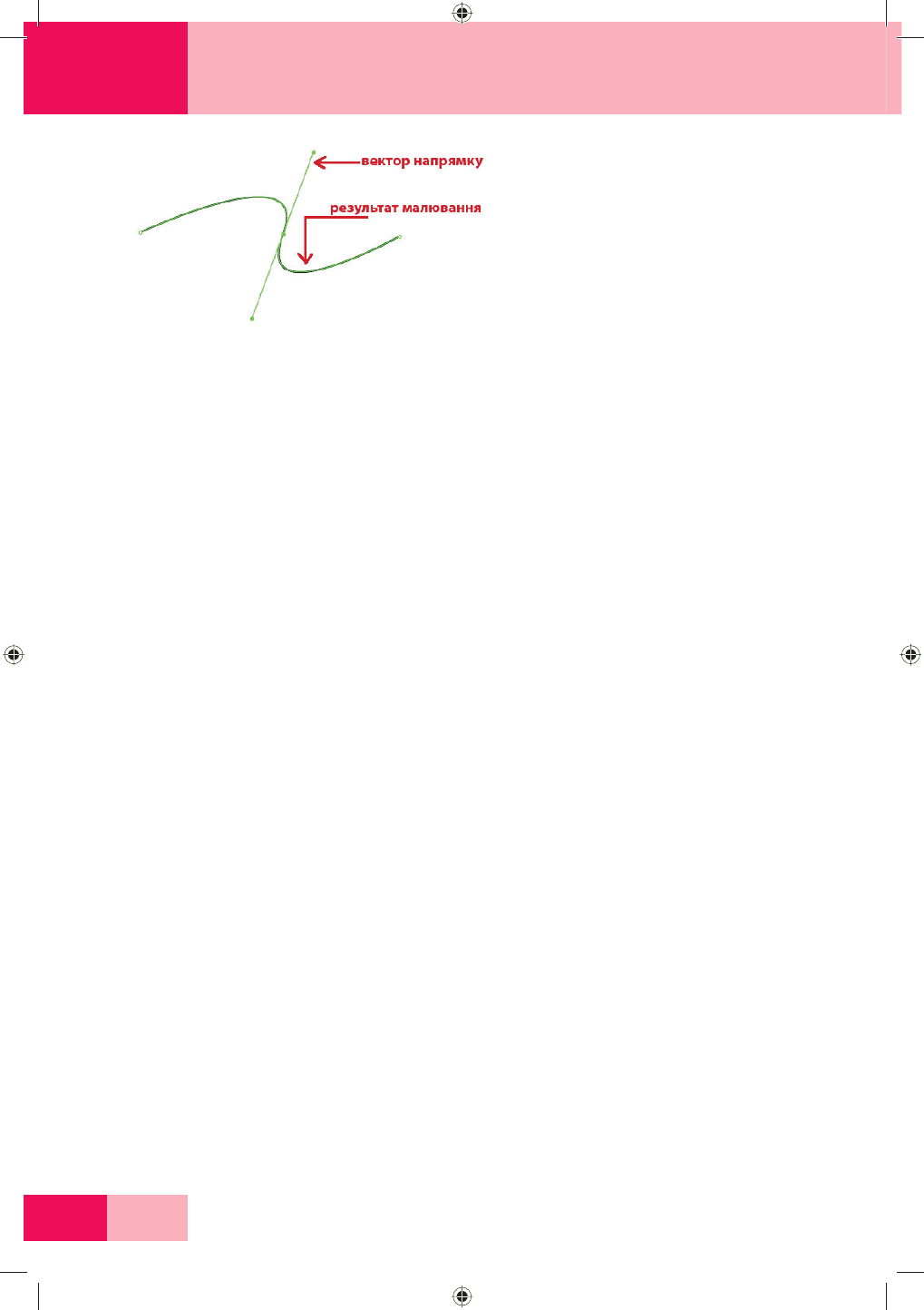
Якщо раніше вам ніколи не до-
водилося задавати складну кри-
визну лінії, то, можливо, на почат-
ку роботи ці інструменти вам не
знадобляться. Але рано чи пізно
(а особливо, коли ви перейдете до
малювання складних контурів для
анімації) вас зацікавить створення
кривих саме з допомогою цих ін-
струментів (рис. 17.40).
Як же працюють криві Без’є?
Щоб не записувати абсолютні координати кожної точки кривої лінії, у векторній
графіці позначають координати «керівних» точок лінії, а також напрямок лінії і ве-
Рис. 17.38
Рис. 17.39
Рис. 17.40
Design_OutPut-j_4-5.indd 253Design_OutPut-j_4-5.indd 253 12.12.2010 17:50:4712.12.2010 17:50:47

254
ÂÅÁ–ÄÈÇÀÉÍ
IV
личину кривизни у кожній з подібних
точок. Для цього використовують
спеціальний математичний апарат,
вперше використаний Без’є.
У графічних програмах обидва ці
параметри зазвичай відображають
за допомогою вектора. Напрям цього
вектора вказує на напрям кривої, а
довжина визначає ступінь кривизни.
На практиці це означає, що на
будь-якій кривій лінії обов’язково є
кілька таких «керівних» точок, які ще називають вузлами.
Клацнувши по будь-якій з них з допомогою інструмента часткового вибору
(subselection tool), ми побачимо два вектори, що виходять з цієї точки. Кожен із них
визначає кривизну лінії зі свого боку від вузла. Перетягуючи мишею кінець кожно-
го з цих векторів за допомогою інструмента часткового вибору, можна змінювати
кривизну основної лінії (рис.17.41).
Пояснити «роботу» кривих Без’є доволі складно, а на словах– майже неможливо.
Тому найкращим уроком буде власна практика. Потрібно запам’ятати тільки дві речі:
додаткові вузли на лінії додаються інструментом перо (pen), а модифікація самих век-
торів здійснюється з допомогою інструмента часткового вибору (subselection tool).
Спробуйте створити пряму з допомогою звичайного інструмента лінія (line
tool). Потім, з допомогою інструмента перо (pen tool), додайте посередині лінії ву-
зол. Для цього клацніть двічі (перше клацання вибере лінію, а друге додасть у вка-
заному місці вузол). Зверніть увагу, що при додаванні вузла біля пера з’являється
вказівник «плюс». Нарешті, клацніть утретє по щойно створеному вузлу інструмен-
том перо. Але не відпускайте ліву клавішу миші, а потягніть за вузол. Ви побачите,
що з вузла з’являється два спрямованих вектори. Після того як вектори створено,
можна вибрати інструмент часткового вибору (subselection tool) і спробувати
погратися з векторами (переміщувати їх у довільних напрямках). У вас вийде щось
схоже на попередній малюнок.
Автоматична анімація форми (shape tween) у Flash
Ще один різновид автоматичної анімації, який надає можливість не лише ру-
хати, змінювати колір та інші характеристики об’єкта, а й фактично повністю мо-
дифікувати сам малюнок на сцені– автоматична анімація форми, або, як її ще
називають, «морфінг» (shape tween).
Векторна графіка і shape tween
Для того щоб зрозуміти, як працює автоматична анімація форми у програмі
Flash потрібно засвоїти кілька простих принципів роботи векторної графіки. По-
перше, вона оперує не пікселями, а точками. Відмінність у тому, що піксель– це
квадратик, нехай і зовсім маленький, тоді як під точкою розуміється математична
точка, яка не має ні ширини, ні довжини. Таким чином всі фігури, намальовані у век-
Рис. 17.41
Design_OutPut-j_4-5.indd 254Design_OutPut-j_4-5.indd 254 12.12.2010 17:50:4712.12.2010 17:50:47

255
ÂÅÁ–ÄÈÇÀÉÍ
IV
торному редакторі,– це математично прораховані лінії між такими точками. Саме
тому векторні малюнки можна збільшувати як завгодно без втрати якості (на від-
міну від растрових).
Навіщо все це потрібно знати? Тому, що функція shape tween працює саме з
такими точками. І для того, щоб вдало її застосовувати, варто розуміти, як саме вона
діє. На відміну від motion tween, яка оперує лише символами, shape tween навпа-
ки– може працювати тільки з елементарною векторною графікою (намальованими
внутрішніми засобами програми Flash об’єктами, не перетвореними на символи).
Ця функція змінює форму об’єкта: не просто збільшує, зменшує чи повертає
його, а здійснює саме формоперетворення, за що й отримала свою назву. Вона,
наприклад, здатна перетворити круг на квадрат (по суті, будь-який об’єкт на
будь-який інший), завдяки переміщенню точок об’єкта в першому кадрі таким
чином, щоб вийшов об’єкт в останньому кадрі. При цьому вона намагається пе-
ремістити точки по найбільш оптимальній (короткій) траєкторії. А оскільки
всі точки об’єкта для функції рівнозначні, анімація іноді виявляється не такою,
як хотілося б.
Функція shape tween також може додати або видалити частину точок у про-
цесі анімації, якщо об’єкти в першому та останньому кадрах мають різну їх кіль-
кість. З одного боку, це зручно (адже процес повністю автоматизований), а з друго-
го– функція стає менш передбачуваною: аніматорові важко вирахувати, де вона
додасть додаткові точки (чи прибере зайві) і який вигляд у кінці розробки матиме
анімація.
Функція автоматичної анімації форми (shape tween) працює тим краще, чим
менше точок в об’єкті (найкраще, якщо їх 4−5) і чим менша різниця між першим та
останнім кадрами.
Варто пам’ятати і про інші обмеження, пов’язані з shape tween:
як і у випадку з motion tween об’єкт перебуває на окремому шарі (layer);
об’єкт повинен бути забарвлений в один колір чи градієнт, але не може скла-
датися з кількох різнокольорових елементів;
об’єкт має бути намальований або «пензлем» (brush tool), або «олівцем»
(pencil tool), але не обома інструментами одночасно.
ПРАКТИЧНА РОБОТА 17.5
Оволодіння прийомами створення кліпів
з використанням анімації форми
Для того щоб закріпити матеріал, спробуємо створити простий кліп з викорис-
танням функції shape tween:
1. Спочатку створіть новий проект у програмі Flash.
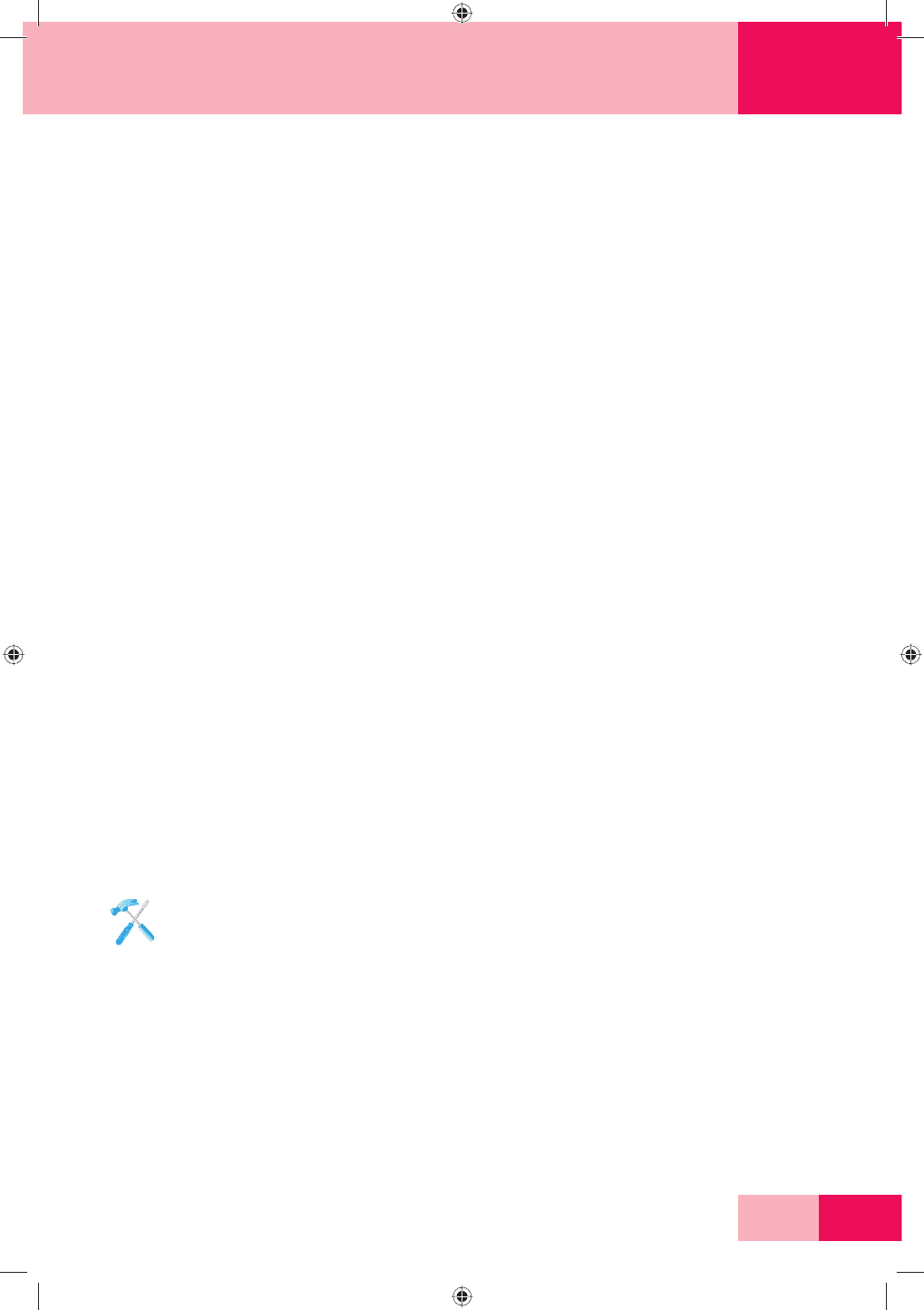
2. Розмістіть будь-яку векторну фігуру (наприклад круг) у першому ключовому
кадрі вашої шкали часу (timeline). Найлегше його намалювати, скориставшись
вбудованим інструментом Oval Tool (рис. 17.42).
3. Виділіть на шкалі часу віддалений кадр (наприклад, #25) і натисніть F6, тим са-
мим створивши другий ключовий кадр. Проміжок між двома ключовими кадра-
Design_OutPut-j_4-5.indd 255Design_OutPut-j_4-5.indd 255 12.12.2010 17:50:4712.12.2010 17:50:47

256
ÂÅÁ–ÄÈÇÀÉÍ
IV
ми автоматично заповниться послідовністю проміжних кадрів (які повторюва-
тимуть ваш перший ключовий кадр).
4. У другому ключовому кадрі намалюйте будь-яку іншу векторну фігуру (на-
приклад, квадрат). Скористайтесь для цього інструментом Rectangle Tool
(рис.17.43).
5. Клацніть правою клавішею миші по першому ключовому кадрі (або в будь-якому
місці між двома ключовими кадрами) і виберіть пункт Create Shape Tween.
Якщо ви помилитесь і виберете пункт Create motion tween, то програма по-
передить вас, що не може здійснити це перетворення оскільки зображення не
є символами, і запропонує перетворити їх на символи.
Якщо ви зробили все правильно і обрали автоматичну анімацію форми (shape
tween), то між двома ключовими кадрами на шкалі часу з’явиться стрілка на зе-
леному тлі (рис. 17.44).
6. Використайте пункт меню Control -> Test Movie (або комбінацію клавіш Ctrl +
Enter) для попереднього перегляду фільму. Після цього можете зберегти файл
або навіть опублікувати його для розміщення у web.
Як бачите, функція shape tween чудово справляється з анімацією (морфінгом)
простих об’єктів, які не дуже сильно відрізняються одне від одного.
ТВОРЧІ ЗАВДАННЯ
для закріплення навчального матеріалу теми заняття
Практичне завдання
Давайте спробуємо ускладнити задачу,
змусивши трансформувати віддалені об’єкти.
Для цього використайте дві цифри «1» і «2»,
намальовані від руки пензлем у Flash (наразі
не варто перейматися якістю, головне– ілю-
страція того, як це працює) (рис. 17.45).
КОНТРОЛЬНІ ЗАПИТАННЯ
для перевірки власних навчальних досягнень за темою заняття
1. Що таке анімація і для чого її використовують у веб-сайтах?
2. Чим розрізняються ash- і gif-банер?
Рис. 17.42
Рис. 17.43
Рис. 17.44
Рис. 17.45
Design_OutPut-j_4-5.indd 256Design_OutPut-j_4-5.indd 256 12.12.2010 17:50:4712.12.2010 17:50:47
