Сборник лабораторных работ по дисциплине: Мировые Информационные Ресурсы - Html программирование. Создание Web-документа
Подождите немного. Документ загружается.


ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ РФ
СЕВЕРО-КАВКАЗСКИЙ ОРДЕНА ДРУЖБЫ НАРОДОВ ГОРНО-
МЕТАЛЛУРГИЧЕСКИЙ ИНСТИТУТ
(ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ)
КАФЕДРА «ИНФОРМАЦИОННЫЕ СИСТЕМЫ В ЭКОНОМИКЕ»
ОДОБРЕНО
Советом ____________________ ф-та
Протокол № ___________
СБОРНИК
лабораторных работ по дисциплине:
«Мировые Информационные Ресурсы»
Тема: «HTML программирование. Создание WEB-документа»
Часть I
Владикавказ
2004
Снять галочку для изменения типа
расширения текстового файла
Методические указания к лабораторным работам «HTML
проектирование» являются учебным пособием, подготовленным в
соответствии с программами «Информационные технологии в
экономике» и «Информатика» для специальности 351400 «Прикладная
информатика»
Составитель: ст. преподаватель Дзлиев Г.У.
Заказ Тираж Объем Цена договорная
Издательство «Терек» СКГТУ
Подразделение оперативной полиграфии.
Владикавказ, ул. Николаева, 44.
2
Снять галочку для изменения типа
расширения текстового файла

Литература.
1. Создание профессионального сайта без всяких навыков (http://e-
gloryon.info);
2. Э. Крамер «HTML наглядный курс Web-дизайна».
3. Дзлиев Г.У. «Сборник лабораторных работ».
Содержание
1. Лабораторная работа №1 4
2. Лабораторная работа №2 12
3. Лабораторная работа №3 15
4. Лабораторная работа №4 17
5. Лабораторная работа №5 22
6. Лабораторная работа №6 25
7. Лабораторная работа №7 29
8. Лабораторная работа №8 33
9. Лабораторная работа №9 36
10. Лабораторная работа №10 41
11. Лабораторная работа №11 48
12. Лабораторная работа №12 55
3
Снять галочку для изменения типа
расширения текстового файла
ЛАБОРАТОРНАЯ РАБОТА № 1
Преобразование текста в WEB документ
Цель работы: приобрести умение создания средствами текстового
редактора блокнот авторской WEB-страницы и умение создания
документа WEB по заданной тематике.
Глобальная компьютерная сеть Internet – была бы невозможна без
специальных программных и «машинных» средств. Одним из таких
средств является HTML (Hyper Text Markup Language) – язык
гипертекстовой разметки, специальный язык программирования
высшего уровня, являющийся подмножеством языков SGML и
предназначенный для создания WEB документов. XML, как и HTML,
можно также считать продолжением языка SGML. И если SGML
предназначен в основном для структуризации WEB документа, то HTML
предназначен для форматирования данных, описания параметров,
компоновки и создания привлекательного внешнего вида. Настоящий
лабораторный практикум по HTML - наглядный курс Web-дизайна. В
этом лабораторном практикуме на простых примерах студент научится
создавать Web-страницы.
Для достижения поставленной задачи студент должен
внимательно прочесть разъяснительную часть и последовательно
выполнить указанные действия. Каждая лабораторная работа данного
лабораторного практикума будет знакомить вас с новой порцией
материала, и для его успешного освоения вам потребуются знания,
приобретенные при выполнении предыдущих работ. После знакомства с
основами языка гипертекстовой разметки (НурегТех1 Markup Language
— HTML) выполненные работы послужат вам в качестве удобного
справочного руководства. Для выполнения заданий, приведенных на
страницах настоящей и всех других лабораторных работ, вам
потребуются: компьютер с установленным на нем текстовым редактором
(например, можно использовать “WordPad” либо “блокнот” из средств
Windows — и такой Web-броузер, как, например, Microsoft Internet
Explorer v.4 и выше, либо Netscape Navigator 4.7 и другие (Опера, MIE)).
Следует помнить, что популярные программы-броузеры непрерывно
обновляются, поэтому имеет смысл применять самые последние их вер
сии. Кроме того, поскольку каждый броузер отображает одну и ту же
Web-страницу на свой лад, не исключено, что для предварительного
просмотра и анализа собственных творений вам придется обращаться к
нескольким броузерам и даже проверять работоспособность Ваших
страниц в броузерах старых версий.
HТМL (язык гипертекстовой разметки) — используется для
создания Web-страниц - документов в формате HTML, содержащих текст
и специальные инструкции — дескрипторы (тэги - от английского tag)
HTML. Документы HTML хранятся в виде файлов с расширениями имени
4
Снять галочку для изменения типа
расширения текстового файла
“.html” или “.htm” (например, index.html). Web-броузер интерпретирует
дескрипторы HTML-документа и отображает его как Web-страницу. Вам
не придется создавать отдельные версии документов HTML,
предназначенные для различных типов компьютеров. Любой компьютер,
снабженный Web-броузером, способен корректно отображать Web-
страницы независимо от типа установленной операционной системы—
Unix, Windows или Macintosh.
Дескрипторы HTML сообщают Web-броузеру информацию о
структуре и особенностях форматирования Web-страницы. Каждый
дескриптор содержит определенную инструкцию и заключен в угловые
скобки, “<” и “>”. Большинство дескрипторов состоит из открывающей
и закрывающей частей, и воздействуют на текст, помещенный внутри.
Их называют еще «контейнерами» например: <TITLE>HTML
Курс</TITLE>. Хотя при наборе дескрипторов допускается
вводить буквы различных регистров, большинство Web-дизайне
ров предпочитают использовать символы верхнего регистра,
чтобы выделить инструкции HTML на фоне остального текста.
Большинство дескрипторов обладает дополнительными атрибутами,
позволяющими указывать значения необязательных параметров.
Например, дескриптор <FONT> допускает задание атрибута COLOR, с
помощью которого можно изменить цвет текста. Многим атрибутам
поставлены в соответствие наборы мнемонических описаний
допустимых значений. Например, для атрибута COLOR поддерживается
значение red и др.
Web-броузеры. Различные Web-броузеры отображают одну и ту
же Web-страницу, в общем случае, не обязательно одинаково. Каждый
броузер обладает особенностями в отношении интерпретации
определенных дескрипторов. Кроме того, полный набор стандартных
инструкций HTML некоторыми броузерами просто не поддерживается.
Многие компании-производители Web-броузеров, такие как Netscape или
Microsoft, разрабатывают собственные дескрипторы и/или
дополнительные атрибуты, которые не воспринимаются программами
других поставщиков. Если броузер не в состоянии корректно обработать
информацию, обозначенную неким специальным образом, она обычно
игнорируется (однако возможен случай когда броузер вообще
закрывается после некорректной обработки данных). Подобные
дескрипторы и атрибуты относят к так называемым расширениям
стандарта HTML.
5
Снять галочку для изменения типа
расширения текстового файла

Просмотр HTML - кода WEB страницы. Знакомство с HTML-кодом
Web-страниц, созданных другими, — прекрасное средство обучения и
заимствования готовых решений.
Гиперссылки на самые популярные Web-сайты вы сможете найти по
адресам coolsiteoftheday.com и www.l00hot.com. Просматривая
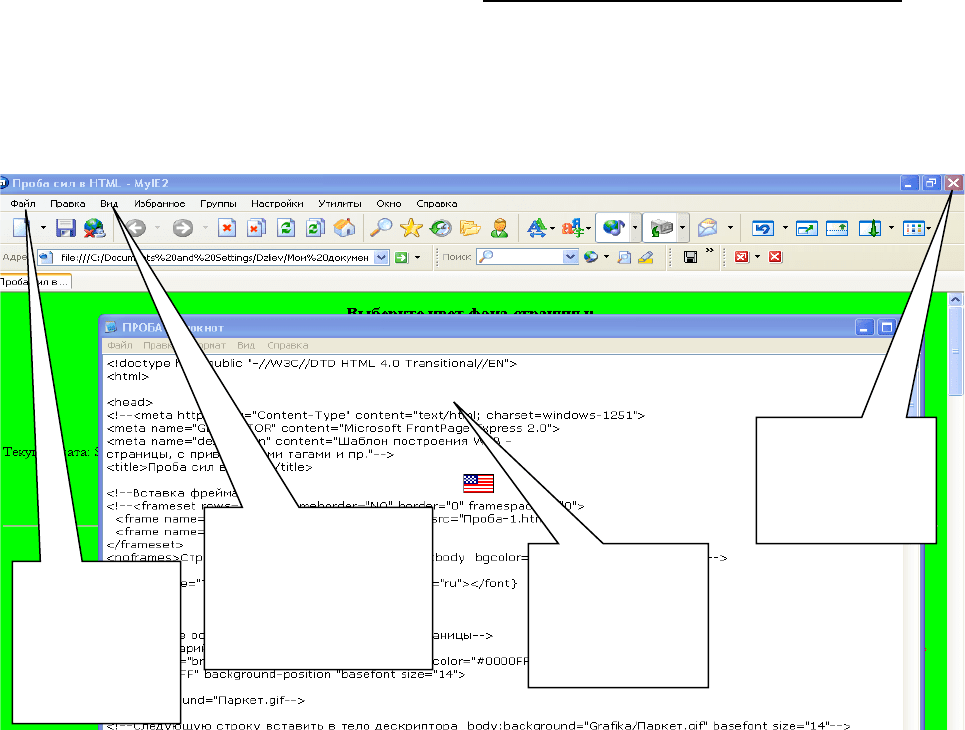
законченный код HTML (см. рис.1-1), вы сможете узнать, как
дескрипторы языка применяются более опытными коллегами и получите
представление о приемах использования HTML. Изучение образцов
кода HTML — это еще и способ преодоления разнообразных проблем, с
которыми вы неминуемо столкнетесь на поприще Web-дизайна.
Например, если вы испытываете затруднения с созданием таблицы,
достаточно просто посмотреть, как с этой задачей справились другие.
Хотя, как кажется на первый взгляд, можно использовать
готовый код непосредственно, никогда т ак н е п оступайте без
предварительного разрешения автора!
Создание WEB-страницы. Многие разработчики для создания Web-
страниц пользуются текстовыми редакторами или процессорами. Среди
множества редакторов можно назвать, например, приложение Блокнот
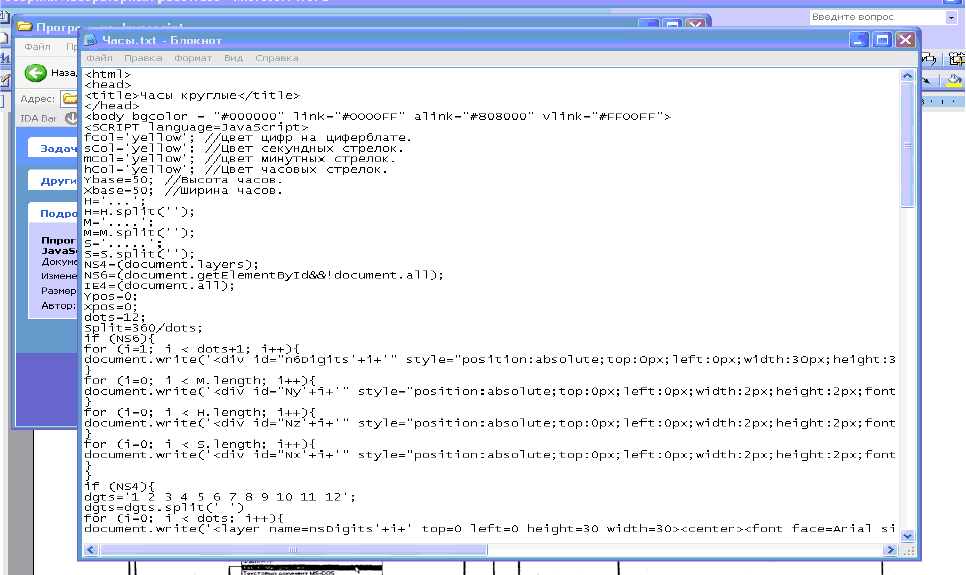
(см. рис. 1-2) для Windows и SimpleText для платформы Macintosh. В
Рис. 1-1. Внешний вид броузера MIE.
семействе текстовых процессоров особую популярность заслужили
Microsoft WordPad, Microsoft Word и Corel WordPerfect. Приступая к
созданию Web-страницы, первым делом введите необходимый текст. Не
форматируйте его средствами редактора или процессора. С этой целью
позже вы должны будете воспользоваться дескрипторами HTML,
содержащими
6
Снять галочку для изменения типа
расширения текстового файла
Загрузите
требуемую
программу Web-
броузера. В этом
примере
демонстрируется
использование
Microsoft Internet
Explorer.
Выберите и
откройте Web-
страницу, HTML-
код которой Вас
интересует
Откройте меню Вид.
Выберите команду →В виде
HTML. Примечание: если
другой обозреватель,
например Netscape
Navigator, выберите
элемент меню View→Page
Source.
Откроется окно
текстового редактора
блокнот, содержащее
текст HTML кода
выбранной Web-
страницы.
Завершив просмотр
кода HTML,
щелкните на кнопке
“x”- Закрыть,
расположенной в
правом верхнем углу

Рис. 1-2. Внешний вид кода HTML в редакторе блокнот.
инструкции по заданию требуемых параметров форматирования и
структурирования страницы.
Поэтому настоятельно рекомендуется использовать редактор
БЛОКНОТ либо WORDPAD. Все дальнейшие рекомендации и
примеры будут приводиться в отношении редактора
“БЛОКНОТ”.
Завершив ввод текста Web-страницы, сохраните его в виде текстового
документа. В качестве расширения имени файла используйте одно из
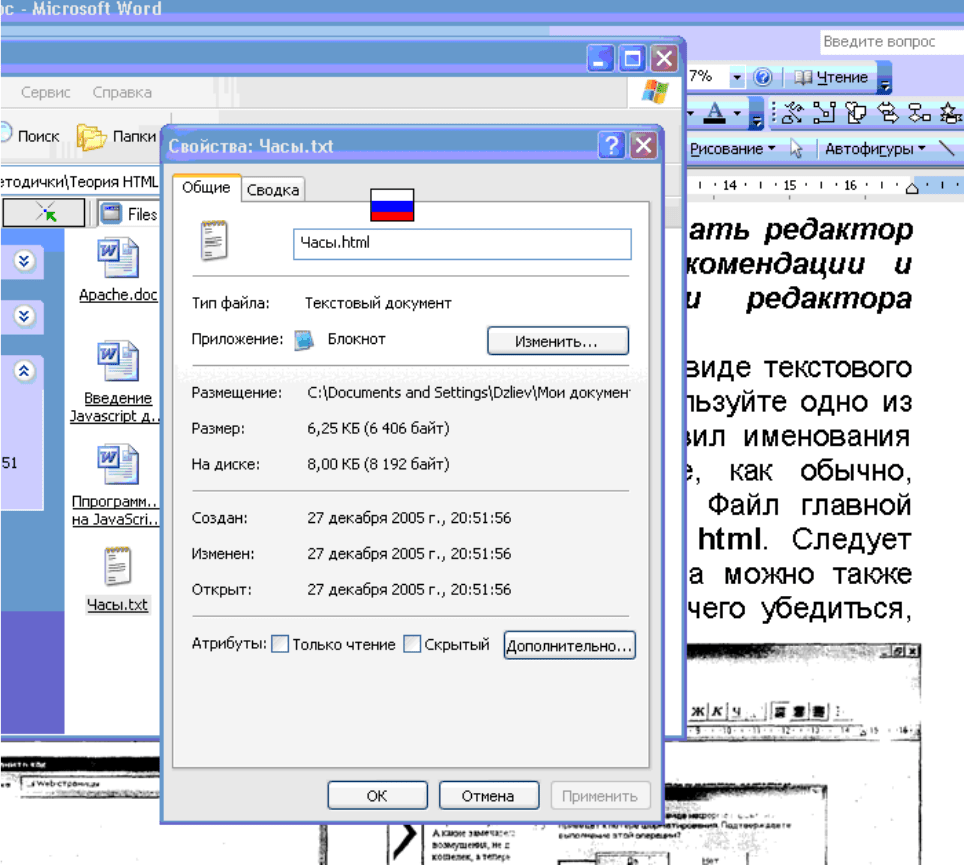
следующих — “.html” или “.htm” (см. рис. 1-3).
7
Снять галочку для изменения типа
расширения текстового файла

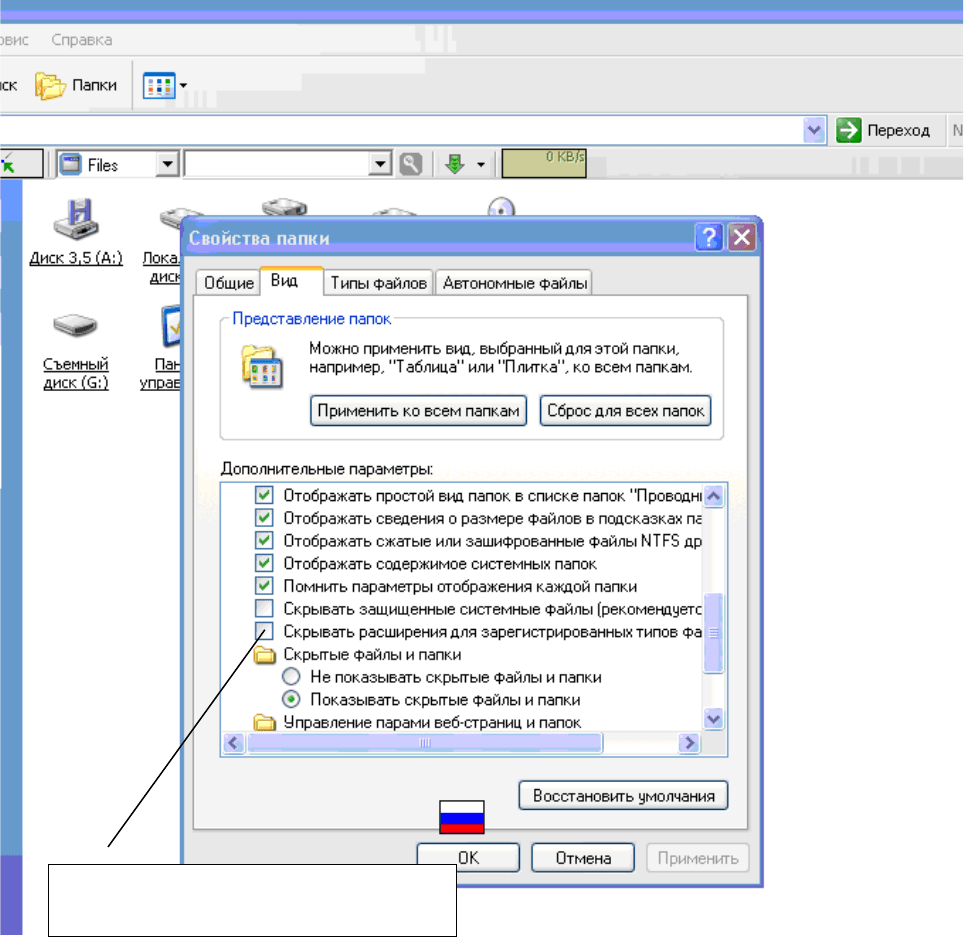
Рис. 1-3. Изменение расширения текстового файла на файл html.
Никаких особых правил именования файлов Web-страниц не существует
— действуйте, как обычно, руководствуясь требованиями операционной
системы. Файл главной страницы Web-сайта обычно носит название
index. html. Следует обратить внимание, что изменение расширения
файла можно также производить в окне свойств сохраненного текста,
для чего убедитесь, что в ниспадающем меню Сервис – свойства
папки - вид снята галочка для атрибута «скрывать расширения для
зарегистрированных типов файлов» (см. рис. 1-4). Сохранив
сделанные изменения Вашего текстового файла, нажмите на кнопку
«ОК», получите WEB-документ.
8
Снять галочку для изменения типа
расширения текстового файла

Рис. 1-4. Изменение типа рсширения файлов.
Если набранный текст Web-страницы выходит за границы окна
текстового редактора или процессора, обычно требуется «заставить»
программу осуществлять автоматический перенос целых слов. Чтобы
выполнить подобную операцию в WordPad, выберите команду меню
Вид>Параметры. В диалоговом окне «Параметры» перейдите на
вкладку Текст и в группе опций «перенос, по словам» выберите
значение «в границах окна».
Для создания Web-страниц могут оказаться, полезны и
специализированные HTML-редакторы, такие как BBEdit или Home Site
(или Macromedia Dreamveaver MX). В подобных приложениях
предусмотрены специальные команды меню и/или панели
инструментов, позволяющие непосредственно задавать различные
9
Снять галочку для изменения типа
расширения текстового файла

дескрипторы HTML. Программы BBEdit и Home Site доступны на Web-
сайтах www.barebones.com и www.allaire.com соответственно.
Средства визуального проектирования (например, Microsoft FrontPage,
HoTMetal PRO или Dreamweaver) позволяют создавать Web-страницы
таким образом, чтобы полностью исключить необходимость набора
дескрипторов HTML вручную. Подобные программы выполняют все
необходимые операции автоматически, по мере "рисования" Web-
страницы. Microsoft FrontPage вы сможете получить, обратившись по
адресу www.microsoft.com/frontpage, а приложение HoTMetal PRO
доступно на сайте www. softguard.com.
Ход работы:
1. Ознакомиться с данной инструкцией.
2. Набрать ниже приведенный текст (как шаблон для дальнейших
работ) в графическом редакторе Блокнот:
<!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN">
<html> <!-- тег начала Web страницы; комментарий, на странице
не отображается-->
<title>Моя первая проба сил в HTML</title>><!-- тег названия
страницы-->
</head>
<META NAME=”keywords” CONTENT=”WEB-страница, создание,
курсовой” >
<!-- тег включения аннотации (description), ключевых слов
(keywords), сведений о авторе (author) и пр. в страницу, чтобы
программы-роботы не обнаруживали страницу, следует
набрать – META NAME=”robots” CONTENT=”noindex”, “nofollow”-->
<!-- тег комментария, на странице не отображается-->
<!--Задание основных параметров написания страницы-->
<body background-position "basefont size="14"><!-- тег основного тела
страницы-->
<p align="center"><font color="#FF0000" size="6" face="Times New Roman
Cyr">
<strong>Проба сил в HTML </strong></font></p
</body>
</html>
3. Сохраните набранный текст с расширением «.html» в отдельной
папке в корневом каталоге или в папке «Мои документы» под
названием, включающем Вашу фамилию (например: Калоев HTML.
Лаб.1).
4. Запустите полученный файл двумя кликами (или одним, в
зависимости от настройки компьютера) мышки.
5. Запуститься броузер Internet Explorer (или другой, установленный на
Вашем компьютере) и в открывшемся окне Вы увидите набранный
Вами заголовок «Проба сил в HTML » .
10
