Сборник лабораторных работ по дисциплине: Мировые Информационные Ресурсы - Html программирование. Создание Web-документа
Подождите немного. Документ загружается.

6. Студенту предлагается проанализировать набранный код фрагмента
программы, поэкспериментировать, изменяя написание приведенных
дескрипторов (тэгов) в редакторе Блокнот (не забывайте каждый раз
сохранить изменения и обновить страницу).
7. Оформить лабораторную работу в письменном виде (преподавателю
лабораторная работа сдается в электронном, и в письменном
виде).
Задачи для самостоятельного решения.
Студентам предлагается самостоятельно изменить атрибут font align,
чтобы посмотреть, как изменяется написание заголовка.
Измените в контейнере <title> название страницы.
Контрольные вопросы.
1. Какие тэги вы применили в выше приведенном фрагменте?
2. Почему в HTML применяются в основном парные дескрипторы?
3. В каком порядке располагаются дескрипторы HTML?
4. Как изменить расширение файла?
11

ЛАБОРАТОРНАЯ РАБОТА № 2
Дескрипторы HTML. Структура HTML документа
Цель работы: изучение дескрипторов HTML и приобретение умения
создания документа WEB.
Введение.
Глобальная компьютерная сеть Internet сегодня – это большая “свалка”
разнообразной информации в большинстве своем рекламного
характера. Одним из таких “рекламных средств” являются “баннеры”.
Информация в Internet представлена в основном на языке HTML. В
настоящее время существуют несколько версий стандарта HTML.
Стандарт HTML 3.2 является спецификацией языка разметки
гипертекста, предложенной организацией W3C и разработанной в
начале 1996 года в кооперации с такими поставщиками, как IBM,
Microsoft, Netscape Communication Corporation, Novell, SoftQuad,
Spyglass, и Sun Microsystems. Версия 3.2 языка HTML дополнена такими
широко распространенными элементами, как таблицы, апплеты и
обтекание текстом изображений. При этом обеспечивается полная
обратная совместимость с ныне еще существующим стандартом HTML
2.0.
W3C совместно с упомянутыми фирмами продолжает работу над
расширением возможностей элементов языка HTML, таких как features,
объекты мультимедиа, скрипт, типы стилей, разметка (layout), формы,
математические символы, и над интернационализацией языка. W3C
планирует включить результаты этой работы в следующие версии языка
HTML. В этом лабораторном практикуме на простых примерах Вы
научитесь применять дескрипторы (тэги) HTML.
Для выполнения этого лабораторного курса предполагается, что
студент имеет:
по крайней мере, начальные знания о том, как использовать MIE
или любой другой Web browser (например, Netscape, Internet
Explorer);
общее понимание как работают Web-сервер и Web-browser;
желание создавать HTML-документы для личного использования.
Документы в языке HTML 3.2 начинаются с декларации <!DOCTYPE>,
затем следует элемент HTML, внутри которого содержатся дескрипторы
HEAD, и затем BODY:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE>Изучение динамики популяций</TITLE>
12

... другие элементы заголовка
</HEAD>
<BODY>
... тело документа
</BODY>
</HTML>
На практике же при разметке элементов в HTML 3.2 DTD, HEAD и
BODY начальный и конечный тэги могут быть опущены, поскольку они
всегда могут быть восстановлены анализаторами, подчиняющимися
требованиям стандарта HTML 3.2 DTD.
Каждый документ, отвечающий требованиям HTML 3.2, должен
начинаться с декларации <!DOCTYPE>, которая необходима для того,
чтобы отличить документ, составленный по спецификации HTML 3.2. от
документов, написанных для других версий языка HTML.
В спецификациях других версий языка HTML обязательно, чтобы
конечные дескрипторы </HTML>, </HEAD> и </BODY> присутствовали.
Спецификация HTML не конкретизирует объекты хранения. Как
следствие, отсутствует ограничение, чтобы декларация для типа
документа находилась в том же самом элементе хранения, что и сам
документ (то есть находилась в том же файле). Web сайт может
автоматически дополнять предоставляемые HTML-файлы такой
декларацией для типа документа, если известно, что все имеющиеся на
сайте HTML файлы соответствуют спецификации HTML 3.2.
Замечание: Теперь в декларации слово "Final" заменяет "Draft",
поскольку спецификация языка HTML 3.2 была одобрена
организациями-членами W3C.
Элемент HEAD и его производные. Элемент HEAD, содержит
заголовок документа, однако у него Вы всегда можете опустить и
начальный и конечный тэги. Формируемый элементом заголовок
документа может состоять из набора следующих элементов (в
произвольном порядке):
Элемент TITLE,
Элемент STYLE,
Элемент SCRIPT,
Элемент ISINDEX,
Элемент BASE,
Элемент META ,
Элемент LINK,
<!ENTITY % head.content "TITLE & ISINDEX? & BASE?">
<!ENTITY % head.misc "SCRIPT|STYLE|META|LINK">
<!ELEMENT HEAD O O (%head.content)+(%head.misc)>
13

Запись %head.misc используется для того, чтобы позволить
соответствующим элементам многократно возникать в произвольных
позициях в пределах элемента HEAD.
Согласно спецификации HTML 3.2, каждый документ обязан иметь
ровно один элемент TITLE в поле HEAD. С его помощью программе
конечного пользователя сообщается название-уведомление данного
документа, которое может быть выставлено в заголовке над окном
соответствующей программы и т.д. Модель используемого контекста -
PCDATA. Следовательно, в контексте могут использоваться объекты,
обозначающие символы из второй половины кодовой таблицы, а также
заменяющие такие специальные символы, как & и <. Внутри TITLE
нельзя использовать элементы разметки.
Пример элемента TITLE:
<TITLE>Изучение динамики успеваемости</TITLE>
Ход работы:
1. Ознакомиться с данной инструкцией.
2. Набрать в графическом редакторе Блокнот, ниже приведенный
текст (в шаблоне, ранее созданном в лабораторной работе №1).
3. Каждый документ, согласно спецификации HTML, должен также
содержать описательный элемент TITLE. В итоге, минимальный
код документа HTML будет выглядеть следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<html> <!-- тег начала Web страницы -->
<meta http-equiv="Content-Type" content="text/html; charset=windows-
1251">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<!--об этом позднее -->
<TITLE> Моя первая проба сил в HTML</TITLE><!-- тег названия
страницы-->
<head> ПРОБА - ШАБЛОН</head><!-- тег заголовков-->
<!-- тег комментария, на странице не отображается-->
<!--Задание основных параметров написания страницы-->
<body Link="brown" Vlink="red" Alink="#800080" bgcolor="#0000FF"
link="#0000FF" background-position "basefont size="14"><!-- тег
основного тела страницы-->
<font color="#FF0000" size="6" face="Times New Roman Cyr">
<strong>Проба сил в HTML </strong></font></p> <!--Задание основных
параметров шрифтов-->
</body>
</html>
4. Сохранить набранный текст с расширением «.html» в отдельной
папке в корневом каталоге или в папке «Мои документы» (см. п.2
лабораторной работы № 1) под названием, включающем Вашу
фамилию, например: Калоев HTML. Лаб. 2.
14

5. Запустить полученный файл в броузере Internet Explorer и в
открывшемся окне Вы увидите набранный заголовок «Проба сил в
HTML » .
6. Проанализировать набранный код фрагмента программы,
поэкспериментировать, изменяя написание приведенных
дескрипторов (тэгов) в редакторе Блокнот (не забудьте сохранять
изменения и обновлять страницу).
7. Оформить лабораторную работу в письменном виде
(преподавателю сдавать лабораторную работу в виде
отчета в письменном, и в электронном виде результат
работы).
Задачи для самостоятельного решения.
Предлагается самостоятельно изменить атрибут font SIZE? Чтобы
посмотреть, как изменяется шрифт написания заголовка.
Измените в контейнере < head > название заголовка.
Измените атрибут face="Times New Roman Cyr", чтобы посмотреть
изменение написания шрифта, например на Arial.
Контрольные вопросы.
1. Какие тэги вы применили в выше приведенном фрагменте?
2. Почему в HTML применяются в основном парные дескрипторы?
3. Почему в HTML v.3.2 можно опустить закрывающие
дескрипторы?
4. В каком порядке располагаются дескрипторы HTML?
5. Как изменить расширение файла?
ЛАБОРАТОРНАЯ РАБОТА № 3
HTML. СОЗДАНИЕ АБЗАЦА
Цель работы изучение дескрипторов i, font, P, написание заголовка
и приобрести умение создания абзацев в документе WEB.
Создание абзаца. Web-броузеры обычно не принимают во внимание те
символы перевода строки и возврата каретки, которые вы внесли в текст
страницы на этапе ее формирования с помощью текстового редактора
или процессора. Чтобы указать начало нового абзаца, вы должны явно
задать специальный дескриптор, <Р>.
После открытия страницы в окне Web-броузера все абзацы ее текста,
помеченные дескриптором <Р>, разделяются пустыми строками, что
существенно улучшает компоновку страницы и ее восприятие.
По умолчанию, большинство Web-броузеров форматирует абзацы,
выравнивая их влево. Атрибут ALIGN позволяет принудительно
изменить признак выравнивания. Абзацы могут быть выровнены влево,
15

вправо, по центру и по ширине. Изменение параметров выравнивания
определенного абзаца помогает выделить его на фоне остального
текста страницы.
Атрибут ALIGN все еще поддерживается всеми популярными Web-
броузерами, однако в настоящее время более предпочтительным
считается применение листов стилей, как более мощного современного
инструмента. Информация об использовании листов стилей
представлена в литературе, в лекциях, а также при прохождении
соответствующего раздела.
Ход работы:
1. Ознакомитесь с данной инструкцией.
2. Вызовите броузер WEB щелчком «мыши» по иконке.
3. В меню “файл→открыть” откройте файл, созданный ранее в
лабораторной работе №2.
4. Наберите в графическом редакторе Блокнот, ниже
приведенный текст (в шаблоне, ранее созданном в
лабораторной работе №2: «Калоев HTML).
5. Документ, согласно спецификации HTML, поддерживающий
форматирование абзаца, должен также содержать
описательный элемент <P>. В итоге, документ HTML выглядит
следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<html>
<TITLE> Моя первая проба сил в HTML</TITLE><!-- тег названия
страницы-->
<head> ПРОБА - ШАБЛОН</head><!-- тег заголовков-->
<body Link="brown" Vlink="red" Alink="#800080" bgcolor="#0000FF"
link="#0000FF" background-position "basefont size="14">
<p align="center"><font color="#00FF00" size="3" face="Times New Roman
Cyr">
<i>Моя первая проба сил в HTML</i></font>
</p>
<!--<font color="#FF0000" size="5" face="Times New Roman Cyr">ПРОБА -
ШАБЛОН</font>замена для другого цвета шрифта-->
</body>
</html>
6. Сохраните набранный текст под тем же расширением «.html» в
отдельной папке в корневом каталоге или в папке «Мои
документы» под названием, включающем Вашу фамилию,
например: Калоев HTML. Лаб.3).
7. Запустите полученный файл в броузере Internet Explorer и в
открывшемся окне Вы увидите набранный абзац «Проба сил в
HTML » .
16
8. Проанализируйте набранный код фрагмента программы,
поэкспериментируйте, изменяя написание приведенных
дескрипторов (тэгов) в редакторе Блокнот (не забудьте
сохранить изменения и обновить страницу).
9. Оформите лабораторную работу в виде отчета в письменном
виде (преподавателю лабораторную работу следует
сдавать и в письменном и в электронном виде).
Задачи для самостоятельного решения.
Предлагается самостоятельно изменить атрибут font SIZE, чтобы
посмотреть, как изменяется шрифт написания заголовка.
Измените в контейнере <head> название заголовка.
Измените атрибут face="Times New Roman Cyr", чтобы посмотреть
изменение написания шрифта, например на Arial.
Контрольные вопросы.
1. Какие тэги вы применили в выше приведенном фрагменте?
2. Почему в HTML применяются дескрипторы отдельного
форматирования текста?
3. В HTML v.3.2 можно опустить специальные дескрипторы
форматирования?
4. В каком порядке располагаются дескрипторы HTML и атрибуты?
5. Чем отличаются атрибуты от дескрипторов?
ЛАБОРАТОРНАЯ РАБОТА № 4
HTML. ПЕРЕХОД К НОВОЙ СТРОКЕ. ВСТАВКА ПРОБЕЛОВ
Цель работы: изучение дескрипторов P, BR и приобретение умения
форматирования документа WEB.
Дескрипторы форматирования часто применяются для принудительного
размещения того или иного элемента WEB страницы в нужном месте
окна броузера.
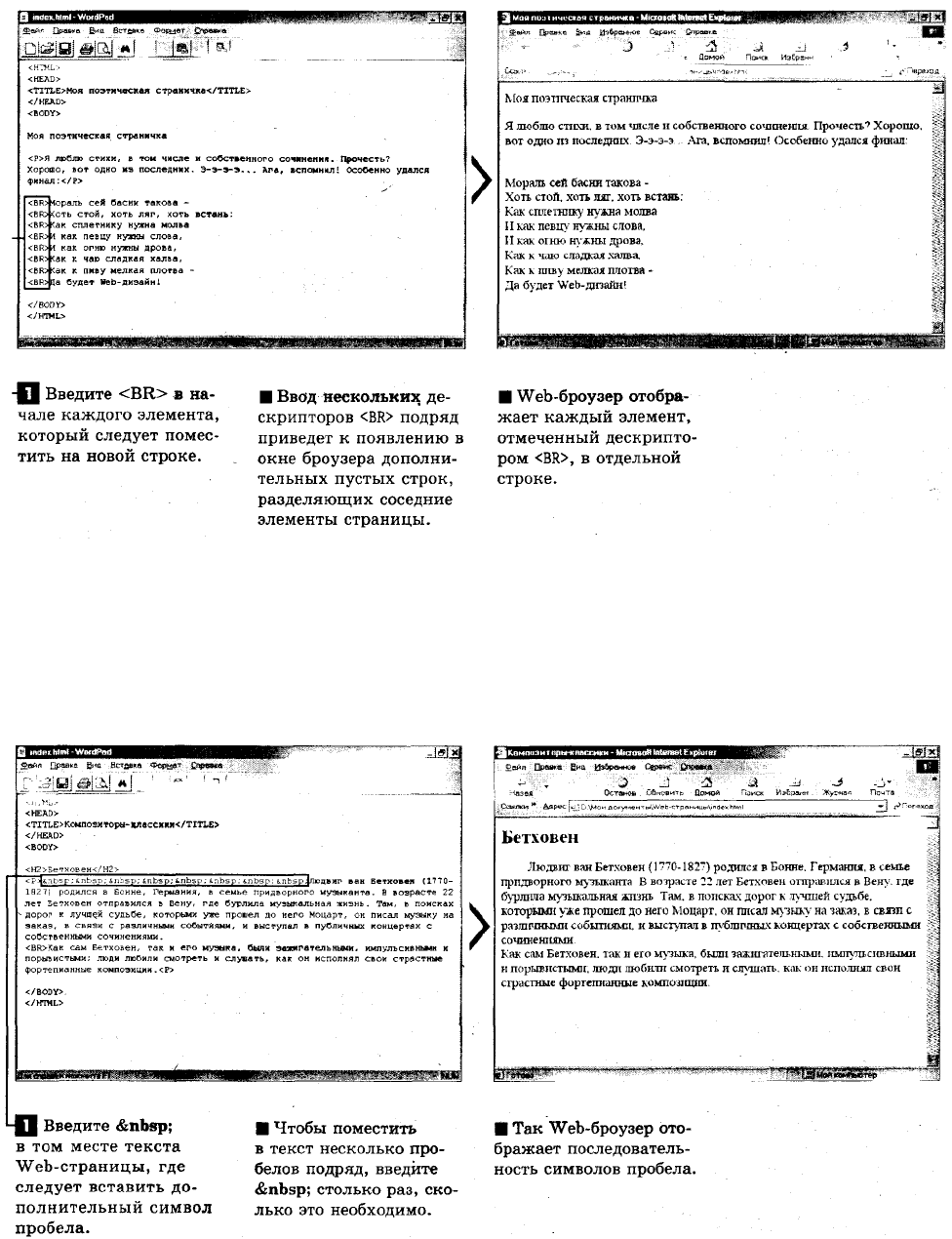
Переход к новой строке. Дескриптор <BR> (см. рис. 4-1) уведомляет
Web-броузер о том, что следует прекратить размещение текста и других
элементов страницы в пределах текущей строки и перейти к новой
строке. Тэг <BR> полезен для разделения коротких фрагментов текста,
таких как почтовые адреса или стихотворные строки. В отличие от
многих других дескрипторов HTML, <BR> не имеет специального
закрывающего дескриптора-двойника с символом косой черты (/),
отменяющего операцию.
17

Многие Web-дизайнеры применяют дескриптор <BR> для
принудительного размещения встроенных элементов (таких как
графические изображения, положение которых не должно выбираться
броузером автоматически) в определенном месте страницы.
Рис.4-1. Пример использования дескриптора <BR>.
Дескриптор <BR> бывает, удобен и в тех случаях, когда необходимо
увеличить пустые области между отдельными элементами страницы.
Например, <BR> легко применить для добавления дополнительных
пустых строк, разделяющих соседние абзацы текста.
18
Рис. 4-2. Вставка символов пробела.
Web-броузеры обычно игнорируют дополнительные символы, пробела,
введенные в текст страницы. Если необходимо явно задать добавочные
символы пробела, следует использовать команду (см. рис 4-2).
Пробелы — удобное средство задания отступа для первой строки
абзаца. Их используют также для выделения некоторых элементов Web-
страницы, таких как графические изображения. Например, вставка
символов пробела между двумя изображениями позволит избежать
неожиданной ситуации, когда отдельные картинки могут быть
восприняты броузером как одна большая.
Команда создает неделимое пустое пространство между
элементами страницы. Ввод вместо символа пробела между
двумя соседними словами гарантирует, что оба слова не будут
разнесены по разным строкам в окне броузера — программа
обязательно расположит их рядом.
Дескриптор <PRE> предлагает иной способ вставки пробелов в
содержимое Web-страницы. Он предотвращает автоматическое
удаление броузером лишних пробелов. Более подробные сведения об
использовании дескриптора <PRE> вы найдете ниже, в разделе
"Предварительное форматирование текста".
Ход работы:
1. Ознакомитесь с данной инструкцией. Вызовите броузер WEB
щелчком «мыши» по иконке.
2. В меню “файл→открыть” откройте файл, созданный в
лабораторной работе № 3.
3. Наберите ниже приведенный текст (в шаблоне, ранее созданном в
лабораторной работе № 3 «Калоев HTML. Лаб.3») в графическом
редакторе Блокнот.
4. Документ HTML, с примером форматирования абзаца, должен
содержать описательный элемент <BR>.
5. В итоге, код документа HTML будет выглядеть следующим
образом:
<html>
<TITLE> Моя первая проба сил в HTML</TITLE><!-- тег названия
страницы-->
<head> ПРОБА - ШАБЛОН</head><!-- тег заголовков-->
<body>
<BR>Пожалуйста введите в приведенную форму Ваши пожелания
<p> </p><!--Вставка пустой строки и пробела-->
<BR> Ваше мнение <INPUT TYPE=”text” NAME=”unit” SIZE=”50”
MAXLENGTH=”45”>
<p><a name="ПАЛИТРА (ТАБЛИЦА) ЦВЕТОВ"></a></p>
<div align="center"><B><font face="Times New Roman, Times, serif"
color="#FF0000"><B>ПАЛИТРА (ТАБЛИЦА) ЦВЕТОВ</B></font></b>
19

</div>
<div align="center">
<pre>><!—авторское форматирование, хорошо, когда пишешь
стихи-->
Ниже приведена таблица, содержащая предопределенные
наименования основных цветов (с переводом их на русский язык)
и соответствующие им шестнадцатеричные значения.
Наименование Код
aqua (голубой) #OOFFFF
black (черный) #000000
blue (синий) #OOOOFF
fuchsia (розовый) #FFOOFF
gray (темно-серый) #808080
green (темно-зеленый) #008000
lime (зеленый) #OOFFOO
maroon (малиновый) #800000
navy (темно-синий) #000080
olive (оливковый) #808000
purple (сиреневый) #800080
red (красный) #FFOOOO
silver (светло-серый) #СОСОСО
teal (бирюзовый) #008080
white (белый) #FFFFFF
yellow (желтый) #FFFFOO
</pre>
</div>
<hr><!--Вставка линии-->
<p><font color="#FF0000">4-Март-2004</font></p>
</body>
</html>
6. Сохраните набранный текст под тем же расширением «.html» в
отдельной папке в корневом каталоге или в папке «Мои
документы» под названием включающей Вашу фамилию,
например: Калоев HTML. Лаб. 4).
7. Запустите полученный файл в броузере Internet Explorer и в
открывшемся окне Вы увидите набранный абзац «Проба сил в
HTML » .
8. Проанализируйте набранный код фрагмента программы,
поэкспериментируйте, изменяя написание приведенных
дескрипторов (тэгов) в редакторе Блокнот (не забудьте сохранить
изменения и обновить страницу).
20
