Сборник лабораторных работ по дисциплине: Мировые Информационные Ресурсы - Html программирование. Создание Web-документа
Подождите немного. Документ загружается.


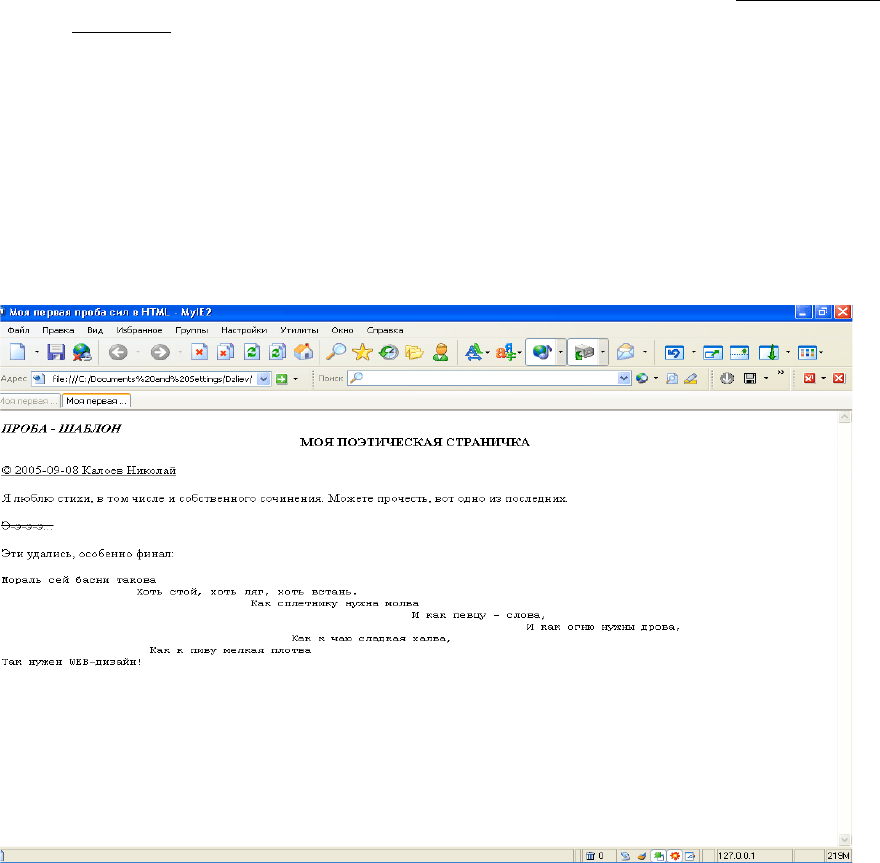
7. Запустите полученный файл в броузере Internet Explorer и в
открывшемся окне Вы увидите набранный абзац «Проба сил
в HTML » (см. рис. 7-2).
8. Проанализируйте набранный код фрагмента программы,
поэкспериментируйте, изменяя написание приведенных
дескрипторов (тэгов) в редакторе Блокнот (не забудьте
сохранить изменения и обновить страницу).
9. Оформить лабораторную работу в письменном виде
(преподавателю сдавать лабораторную работу и в
письменном и в электронном виде).
Рис. 7-2. Внешний вид страницы с над- и подстрочными индексами.
Задачи для самостоятельного решения.
Предлагается самостоятельно изменить дескриптор <font>, чтобы
посмотреть, как изменяется шрифт написания заголовка. Заголовок
«Моя поэтическая страница» напишите подчеркнутым шрифтом.
Измените в контейнере < HEAD > название заголовка, измените шрифт
поочередно на курсив, жирный и подчеркнутый.
Измените шрифт в атрибуте FACE=” “, на шрифт “ARIAL BLACK”, чтобы
посмотреть каково изменение написания шрифта.
31
Контрольные вопросы.
1. Какие тэги вы применили в выше приведенном фрагменте?
2. Почему в HTML применяются дескрипторы отдельного
смыслового форматирования текста?
3. В HTML 3.2 можно опустить специальные дескрипторы
форматирования и закрывающие тэги?
4. В каком порядке располагаются дескрипторы HTML и
атрибуты?
5. Чем отличаются атрибуты от дескрипторов?
ЛАБОРАТОРНАЯ РАБОТА № 8
HTML. ИНДЕКСЫ
Цель работы: изучение дескрипторов <SUP>, <SUB> и приобретение
умения задания размера шрифта в документе WEB.
Создание надстрочных и подстрочных индексов. Web-броузеры
могут отображать индексы шрифтом меньшего размера в сравнении с
32

тем, который применен для основного текста страницы. Если вся
страница набрана мелким шрифтом, индексы перестанут нормально
восприниматься. Поэтому подбирайте основной шрифт страницы с
учетом того, что индексы будут выглядеть более мелкими. За
информацией о способах изменения размера шрифта обращайтесь к
разделу этой лабораторной работы, приведенному ниже.
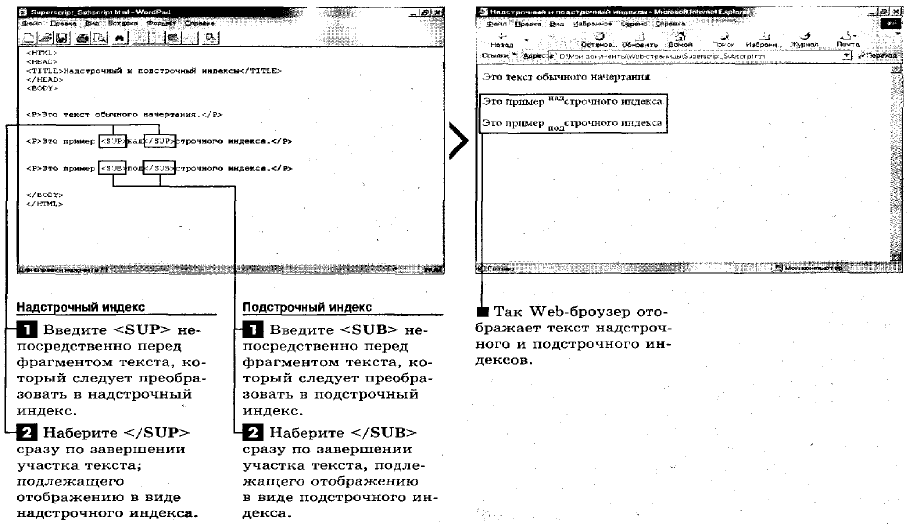
Дескриптор <SUP> позволяет преобразовать фрагмент текста в
Рис. 8-1. Создание надстрочных и подстрочных индексов.
надстрочный индекс, который отображается на Web-странице в окне
броузера чуть выше остального текста строки. Дескриптор <SUB>
создает подстрочный индекс-последовательность символов,
располагаемую ниже прочего текста строки. Средства формирования
надстрочных и подстрочных индексов незаменимы при наборе
математических текстов, химических формул, научных статей и
построении сносок.
Ход работы:
1. Ознакомьтесь с данной инструкцией, вызовите броузер
WEB щелчком «мыши» по иконке, откройте в нем «пустую»
страницу. Откройте ее в виде HTML.
2. Наберите в открывшемся блокноте пример показанный на
рисунке 8-1, сохраните изменения в меню “файл→сохранить” и
обновите страницу.
3. Затем в меню “файл→открыть” откройте файл созданный
в лабораторной работе № 7 (в ранее созданном шаблоне в
лабораторной работе №7 «Калоев HTML».
4. Внесите в него ниже приведенные изменения (см. текст
ниже), в графическом редакторе Блокнот.
33

5. Документ, сохраните в меню “файл→сохранить” и вновь
обновите страницу.
В итоге, документ HTML будет выглядеть следующим образом:
<html>
<TITLE> Моя первая проба сил в HTML</TITLE><!-- тег названия
страницы-->
<head> ПРОБА - ШАБЛОН</head><!-- тег заголовков-->
<body>
<Hl><CENTER><B><FONT FACE=”Arial, Times New Roman Cyr”>МОЯ
ПОЭТИЧЕСКАЯ СТРАНИЧКА</B></CENTER></Hl>
<P> <ALIGN="left"> <U>© 2005-09-08 Калоев Николай</U></P>
<P>Можете прочесть, вот одно из последних. <SUP>Я люблю стихи, в
том числе и собственного сочинения.</SUP><SUB>
<STRIKE>Э-э-э-э... </STRIKE></SUB></P><P> Эти удались, особенно
финал :</P>
<PRE>
Мораль сей басни такова
Хоть стой, хоть ляг, хоть встань.
Как сплетнику нужна молва
И как певцу - слова,
И как огню нужны дрова,
Как к чаю сладкая халва,
Как к пиву мелкая плотва,
Так нужен WEB-дизайн!
</PRE>
</body>
</html>
6. Сохраните набранный текст под тем же расширением «.html» в
отдельной папке в корневом каталоге или в папке «Мои
документы» под названием включающей Вашу фамилию,
например: Калоев HTML. Лаб. 8).
7. Запустите полученный файл в броузере Internet Explorer и в
открывшемся окне Вы увидите набранный абзац «Проба сил в
HTML » .
8. Студенту предлагается проанализировать набранный код
фрагмента программы, поэкспериментировать, изменяя
написание приведенных дескрипторов (тэгов) в редакторе
Блокнот (не забудьте сохранить изменения и обновить
страницу).
9. Оформить лабораторную работу в письменном виде
(преподавателю сдавать лабораторную работу и в письменном
и в электронном виде).
Задачи для самостоятельного решения.
34
Предлагается самостоятельно изменить дескриптор <SUB> этого
примера таким образом, чтобы образовалась сноска, текст сноски
составьте сами.
Измените в контейнере < PRE > структуру стиха таким образом, чтобы
оно выглядело обычным образом.
Измените атрибут ALIGN, чтобы посмотреть изменение написания
шрифта, например на RIGHT.
Контрольные вопросы.
1. Какие тэги вы применили в выше приведенном фрагменте?
2. Как в HTML подбирать размер подстрочного индекса?
3. В HTML 3.2 можно опустить специальные дескрипторы
форматирования?
4. В каком порядке располагаются дескрипторы HTML и
атрибуты?
ЛАБОРАТОРНАЯ РАБОТА № 9
HTML. СОЗДАНИЕ ТАБЛИЦ
Цель работы: изучение дескрипторов <TABLE>, <TH>, <TD> и
приобретение умения задания таблицы, ее размера, шрифта записей в
ячейках таблицы, расположения и вида таблицы.
35
Таблица — весьма удобное средство представления данных,
обладающих четко выраженной внутренней структурой, — например,
финансовых отчетов или списков товаров. Язык HTML предлагает
несколько специальных
дескрипторов для создания таблиц.
Создание таблицы. Дескрипторы <TABLE> и </ТАВLЕ> ограничивают
текст описания будущей таблицы, тэг <TR> используется для
определения ее строк, а <ТН> и <TD> позволяют создавать ячейки
таблицы.
Существует два типа ячеек, из которых может быть построена таблица.
Дескриптор <TH> отвечает за создание ячеек с заголовками, а тэг <TD>
дает
возможность определения ячеек для хранения данных таблицы. Ячейки
с заголовками обычно содержат текстовое описание данных конкретной
строки или столбца таблицы, а ячейки данных хранят в себе основную
информацию. Содержимое ячеек заголовков отображается полужирным
шрифтом и выравнивается по центру. Во многих случаях таблицы
используются сугубо в целях аккуратной компоновки данных в пределах
Web-страницы. Например, вставляя абзацы текста и графические
изображения в ячейки таблицы, вы сможете добиться их точного
взаимного расположения. Чтобы вставить изображение в ячейку
таблицы, следует обратиться к дескриптору <IMG>. Более подробные
сведения о дескрипторе <IMG> и способах его применения приведены в
последующих лабораторных работах. Таблицы часто используют для
представления текстового материала в несколько колонок, как например
в газетах. Чтобы, скажем, текст отображался на трех колонках,
достаточно создать таблицу с одной строкой и тремя столбцами.
Например как в приведенном коде:
<HTML>
<Table>
<TR>
<TD>
Чтобы использовать таблицу в качестве
средства компоновки данных для отображения в
нескольких колонках, создайте таблицу с одной
строкой и поместите в каждую ее ячейку данные,
отвечающие определенной колонке.
</TD><!--это одна ячейка-->
<TD>
Ячейка должна содержать информацию одном
колонки. Например, можно заполнить три колонки
текстом либо в одну поместить изображение, а в
две другие — сопроводительный текст.
</TD>
36

<TD>
Броузер воспроизведет отформатированную таким образом
информацию в нескольких колонках.
Ширина каждого столбца построенной таблицы определяется
текущей шириной окна броузера.
</TD>
</TR>
</TABLE>
</HTML>
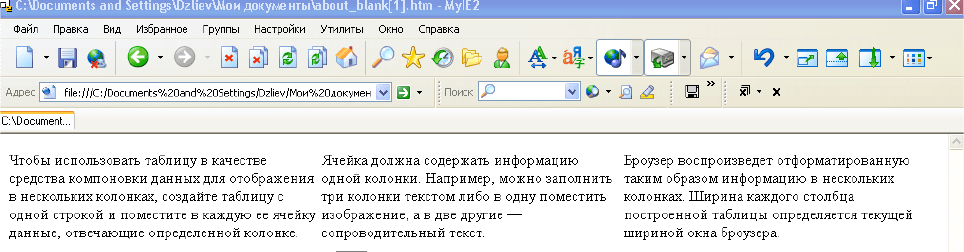
Окно броузера с этим кодом представлено на рис. 9.1.
Рис. 9-1. Окно броузера с тремя колонками текста
1. Введите данные, которые должны отображаться в первой строке
таблицы.
Используйте символы табуляции для визуального выделения данных
каждой ячейки. Броузер, воспроизводя таблицу, проигнорирует
добавленные вами вспомогательные пробелы.
2. Введите данные, которые надлежит поместить во вторую строку
таблицы. Повторите операцию для всех строк таблицы.
Ход работы:
1. Ознакомьтесь с данной инструкцией, вызовите броузер
WEB щелчком «мыши» по иконке, откройте в нем «пустую»
страницу. Откройте ее в виде HTML.
2. Наберите в открывшемся блокноте пример показанный на
рисунке 9.1, сохраните изменения в меню “файл → сохранить” и
обновите страницу.
3. Затем в меню “файл→открыть” откройте файл созданный
в лабораторной работе № 8 (в созданном ранее шаблоне
лабораторной работы №8 «Калоев HTML. Лаб. 8».
4. Внесите в него ниже приведенные изменения (см. текст
ниже), в графическом редакторе Блокнот.
5. Документ, сохраните в меню «файл → сохранить» и вновь
обновите страницу.
В итоге, код документа HTML выглядит следующим образом:
<html>
<TITLE>Моя первая таблица в HTML</TITLE><!--тег названия
страницы-->
37
<head>
<I><B>
ПРОБА - ШАБЛОН
</B>
</I>
</head> <!--тег заголовков-->
<body>
<H5>© 2005-09-08 Калоев Николай</H5>
<P Align="RIGHT"><font size="3" face="MS Sans
Serif"><strong>Таблица№ 1</strong></font>
<Table border="10" bordercolor="red"><CAPTION><hl><font size="3"
face="MS Sans Serif">
<strong>Основные элементы DFD
диаграмм</strong></font></CAPTION>
<TR><TH>Элемент</TH><TH>Описание</TH><TH>Обозначение</
TH></TR>
<TR><TD>Внешняя сущность</TD><TD>Материальный объект или
физическое лицо, представляющее собой источник или приемник
информации</TD><TD>Имя внешнего объекта</TD></TR>
<TR><TD>Функция/процесс</TD><TD>Действие, выполняемое
моделируемой системой/процесс преобразования входных потоков
данных в выходные в соответствии с определенным
алгоритмом (обработки данных)</TD><TD>Имя
функции/процесса</TD></TR>
<TR><TD>Поток данных</TD><TD>Объект, над которым выполняется
действие, может быть информационным (логическим) или
управляющим. (Управляющие потоки обозначаются пунктирной
линией со стрелкой)</TD><TD>Имя объекта</TD></TR>
<TR><TD>Хранилище данных</TD><TD>Абстрактное устройство для
хранения информации, которую можно в любой момент поместить в
накопитель и через некоторое время извлечь,
причем способы помещения и извлечения могут быть
любыми</TD><TD>Имя объекта</TD></TR>
</Table>
</P>
<PRE>
Мораль всей мысли такова
таблица всякая нужна.
Кому нужна молва, кому награда
Экономисту ж таблица - небес награда,
В ней видит отраженье жизни он,
доход, доставшийся нам на кон,
И утекший сквозь пальцы вялые руки - в расход
38

Просочился в миг твой двухнедельный
труд!
</PRE>
</body>
</html>
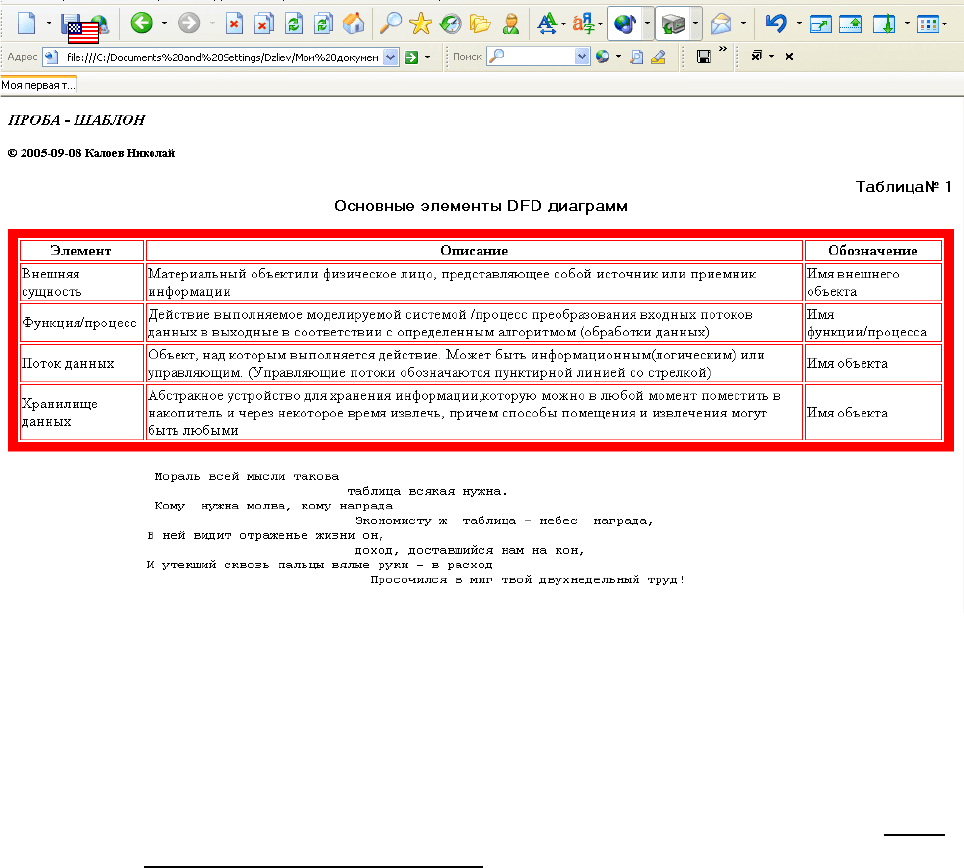
Вид страницы с кодом представлен на Рис. 9.2.
Рис. 9-2. Вид таблицы в HTML.
10. Сохраните набранный текст под тем же расширением
«.html» в отдельной папке в корневом каталоге или в папке
«Мои документы» под названием включающем Вашу
фамилию, например: Калоев HTML).
11. Запустите полученный файл в броузере Internet Explorer
и в открывшемся окне Вы увидите набранную таблицу «Моя
первая таблица в HTML » .
12. Студенту предлагается проанализировать набранный
код фрагмента программы, поэкспериментировать, изменяя
написание приведенных дескрипторов (тэгов) в редакторе
Блокнот (не забудьте сохранить изменения и обновить
страницу).
13. Оформить лабораторную работу (преподавателю
сдавать лабораторную работу в электронном виде,
допускается распечатка страницы на принтере).
Внимание: При составлении записей в колонках следует стараться,
чтобы записи по структуре были как можно похожими.
Задачи для самостоятельного решения.
39
Предлагается самостоятельно изменить дескриптор <Bordercolor> этого
примера.
Измените толщину рамки таблицы.
Измените в контейнере < TH > структуру записи таким образом, чтобы
оно выглядело курсивом.
Создайте собственную запись с четырьмя колонками. Вставьте
приведенное четверостишье во вторую ячейку таблицы.
Измените атрибут ALIGN, чтобы посмотреть изменение написания
шрифта, например на Сenter.
Контрольные вопросы.
5. Какие тэги вы применили в выше приведенном фрагменте?
6. Как в HTML подбирать размер ячейки?
7. В HTML можно опустить некоторые закрывающие дескрипторы,
можно ли опустить закрывающий дескриптор </Table>?
8. В каком порядке располагаются атрибуты дескриптора <TD>?
ЛАБОРАТОРНАЯ РАБОТА № 10
HTML. СОЗДАНИЕ ТАБЛИЦ
Цель работы: продолжение изучения дескрипторов <TABLE>, <TH>,
<TD> и приобретение умения задания элементов таблицы, изменения
40
