Угринович Н., Босова Л., Михайлова Н. Практикум по информатике и информационным технологиям
Подождите немного. Документ загружается.


310
Глава 8
8.5.
Воспользоваться
для
создания
карты-изображения
Web-редактором
(например,
AceHTML).
8.6.
Разработать
Web-сайт
«Устройство
компьютера».
8.3.
Интерактивные
формы
на
Web-страницах
Интерактивные
формы предназначены для сбора информа-
ции
от посетителей Web-страницы. Внешне форма выглядит,
как
анкета, в которую посетитель может вписать свой текст
или
выбрать значения из предлагаемых перечней.
Формы.
Форма помещается в специальный контейнер
<FORM></FORM>,
внутри которого располагаются все тэги эле-
ментов формы. Там же обязательно находится кнопка, отправ-
ляющая заполненную анкету на сервер для последующей обра-
ботки данных.
Поля
формы создаются с помощью тэгов
<INPUT>,
<SELECT>
и
<TEXTAREA>, в которых с помощью атрибутов задаются пара-
метры полей. С помощью атрибута TYPE задается тип поля, ат-
рибут NAME присваивает полю имя, а атрибут
VALUE
содержит
его значение. Для различных конкретных типов поля сущест-
вуют
также дополнительные атрибуты.
При
обработке формы на сервер передаются пары NAME=VA-
LUE,
где
VALUE
— значение соответствующего атрибута,
уста-
новленное
пользователем или заданное по умолчанию.
Текстовые
поля.
Текстовое поле создается тэгом:
<INPUT
TYPE="text" NAME=
fl
regist" VALUE="
M
>
Атрибут
VALUE
принимает такое значение, которое задается
пользователем при заполнении поля. Если пользователь ввел в
поле текст «Фамилия», то на сервер
будет
передано re-
gist
=Фамилия.
Флажки.
Флажки
могут
объединяться в группы присвоени-
ем атрибутам NAME всех флажков одинакового значения. Для
установки флажка по умолчанию используется атрибут
CHEC-
KED.
Группа флажков создается тэгами:
<INPUT
TYPE="checkbox" NAME="chbl" VALUE="1"
CHECKED>
<INPUT
TYPE="checkbox" NAME="cnbl" VALUE="2">
На
сервер передается значение атрибута
VALUE
флажка,
установленного пользователем. Если пользователем установле-
ны
несколько флажков, то на сервер
будут
переданы значения
уставленных флажков группы через запятую chbl=l,2.

Разработка
Web-сайтов 311
Переключатели. Переключатели существуют только в
соста-
ве
группы,
что обеспечивается присвоением атрибутам
NAME
всех
переключателей одинакового значения. Для установки пе-
реключателя по умолчанию используется атрибут
CHECKED.
Группа
переключателей
создается
тэгами:
<INPUT
TYPE="radio" NAME="radl" VALUE="1" CHECKED>
<INPUT
TYPE="radio" NAME="radl" VALUE="2">
На
сервер передается значение атрибута
VALUE
переключа-
теля,
установленного пользователем. Если пользователем уста-
новлен
первый
переключатель, то на сервер будет передано
radl=l.
Списки. Списки предоставляют пользователю выбор элемен-
тов в форме ниспадающего меню (значение атрибута
SIZE=1)
или списка
прокрутки.
Список помещается в контейнер:
<SELECT NAME="list" SIZE=N>
<OPTION
БЕЬЕСТЕО>Первый
<OPTION>
Второй
<OPTION>
Третий
<SELECT>
На
сервер передается значение атрибута
OPTION,
выбранного
пользователем или установленного по умолчанию атрибутом SE-
LECTED.
Если пользователем
выбран
третий элемент списка, то
на сервер будет передано
list=TpeTHn.
Текстовая область. Текстовая область представляет
собой
текстовое
поле с заданным количеством строк (значение атри-
бута
ROWS)
и столбцов (значение атрибута
COLS).
Создается
тэ-
гом:
<TEXTAREA NAME="resume" ROWS=M COLS=N>
Текст
по
умолчанию
</TEXTAREA>
На
сервер передается содержимое поля, если пользователь
не изменял текст, то
resume=TeKCT
по
умолчанию.
Кнопки. На форме должны присутствовать
кнопки,
которые
реализуют отправку данных из формы для обработки на сервер
и
очистку формы от введенных данных.
Кнопка отправки данных формы реализуется с помощью
тэга:
<INPUT
TYPE=" submit" VALUE=
ff
OTnpaBHTb">
Кнопка очистки данных формы реализуется с помощью тэ-
га:
<INPUT
TYPE="reset" VALUE="Очистить">

312
Глава
8
Практическое
задание
8.3.
«Web-страница
с
формой».
Со-
здать Web-страницу с анкетой для абитуриентов с использова-
нием
Web-редактора FrontPage
Express.
Во FrontPage
Express
форма создается автоматически при до-
бавлении на Web-страницу любого элемента формы. На страни-
це редактора область формы выделяется пунктирным прямо-
угольником, внутри которого появляется первый элемент.
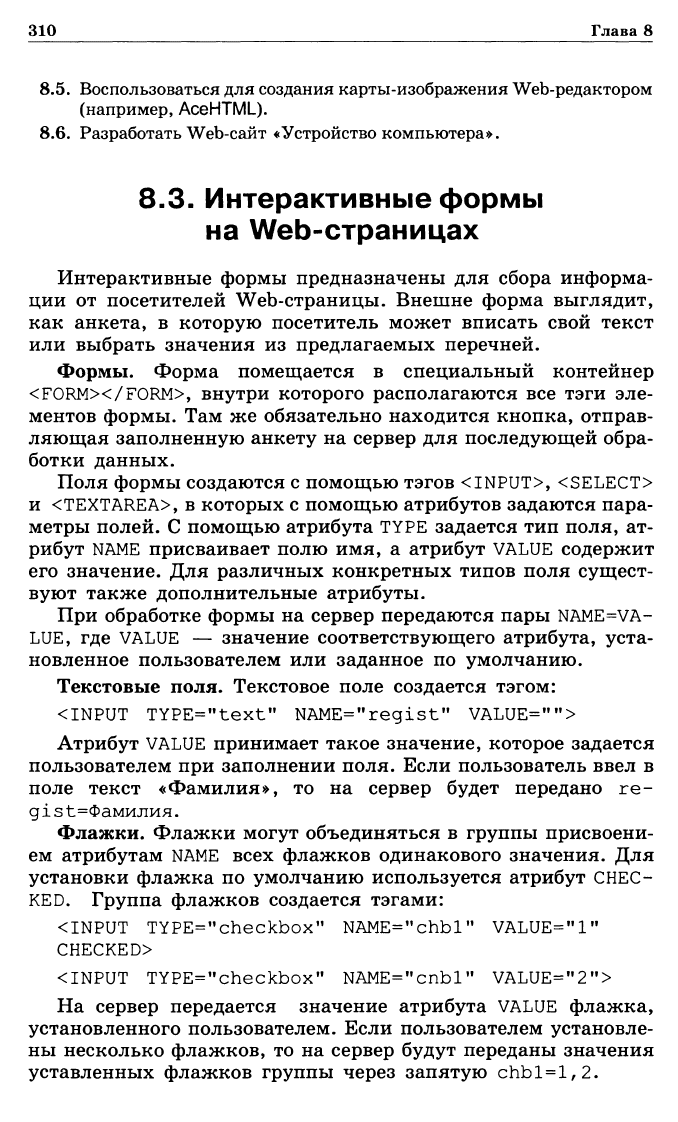
Добавляются элементы формы на страницу или с помощью
команды меню [Вставка-Поле формы...], или специальными
кнопками
на
Панели
инструментов
полей
формы:
V
\t V \f
Однострочное текстовое поле
Прокручиваемое текстовое попе
Флажок
Переключатель
Открывающееся меню
Кнопка
Рис. 8.1.
Панель
инструментов
полей
формы
Для каждого размещенного на странице элемента формы не-
обходимо настроить его свойства (задать значения атрибутам
NAME,
VALUE
и др.). Для этого необходимо выделить элемент
формы и ввести команду [Правка-Свойства поля формы] с по-
мощью меню приложения или контекстного меню. В результа-
те откроется специальное окно свойств элемента, в котором не-
обходимо произвести установки значений.
£^S
Создание
Web-страницы
«Анкета
абитуриента»
1
Запустить
Web-редактор
FrontPage
Express.
2 Разместить на форме четыре
Текстовых
поля
для ввода фа-
милии,
имени, отчества и возраста.
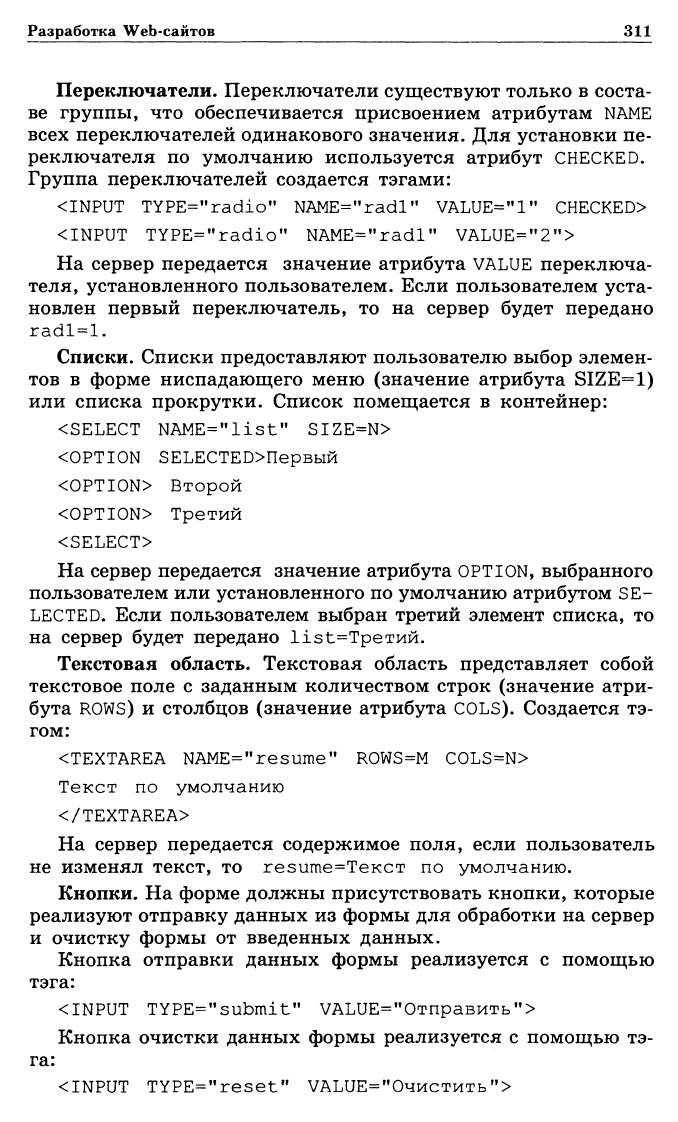
3 Последовательно вызвать окно свойств полей и задать им на-
звания
(присвоить
атрибуту
NAME значения al, a2, аЗ, а4).
Название:
|а1
Ширина
&
знаках:
Поле пароля
OK |
ЯВЕ
Отмена
Нет
|
Дроеермть.,.|
Дополнительно.,.)
^правка
|

Разработка
Web-сайтов
313
Разместить на форме три
Переключателя
для определения
наличия медали.
Последовательно вызвать окно свойств переключателей и за-
дать им одинаковое имя группы (присвоить атрибуту NAME
значение а5) и значения (присвоить атрибуту
VALUE
значе-
ния
Золотая, Серебряная, Нет).
Добавить четыре элемента типа
Флажок
для выбора предме-
тов, по которым в аттестате стоит оценка «Отлично».
Задать им одинаковое имя группы (присвоить атрибуту NAME
значение а 6) и значения (присвоить атрибуту
VALUE
значе-
ния:
Математика, Информатика, Физика, Химия).
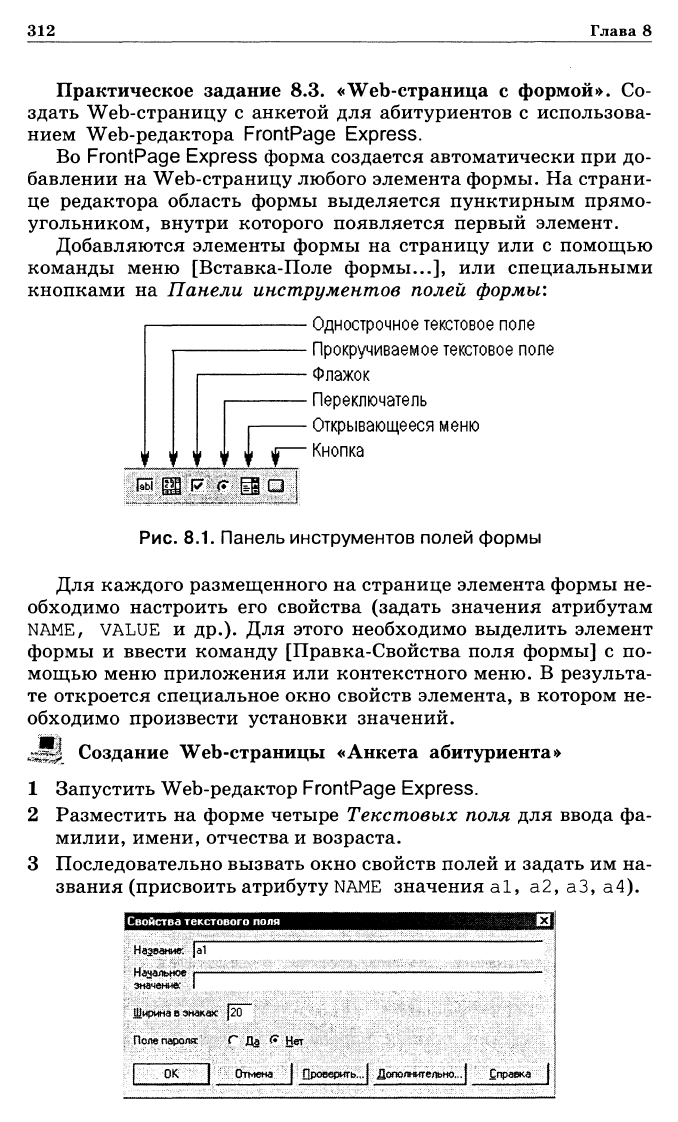
Добавить элемент
Список.
В окне свойств ввести его название (NAME=a7) и, последовате-
льно щелкая по кнопке
Добавить,
ввести элементы списка
(значения
тэга OPTION).
[
Название
|а7
Нужен диплом
Нужна отсрочка
от
армии
Нет
Советуют родители
Нет
Нужен диплом
Нужна отсрочка
от
армии
.;
Советуют родители
)
\-,,
Удалить
ОК
;
Отмена
Добавить
Многострочное
текстовое
поле
для внесения про-
извольного послания от посетителя страницы. Ввести его на-
звание (NAME=a8) и установить размер (присвоить значения
атрибутам
ROWS
и COLS).
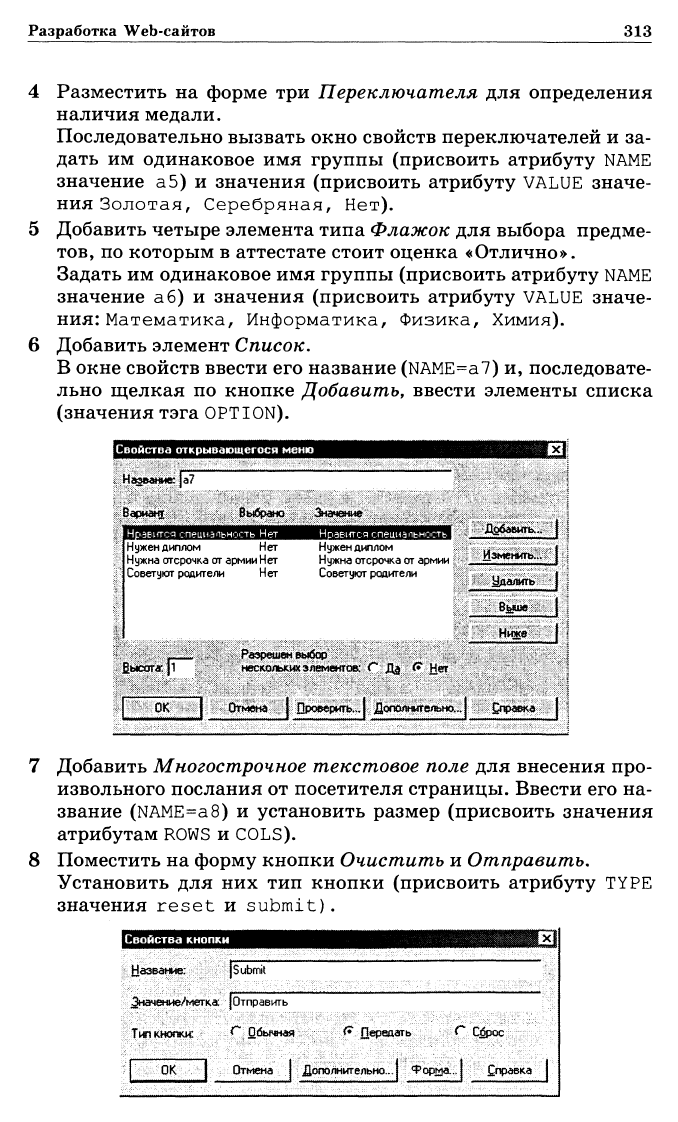
Поместить на форму
КНОПКИ
Очистить
и
Отправить.
Установить для них тип
КНОПКИ
(присвоить атрибуту TYPE
значения
reset и submit).
1
Свойства
кнопки
Название:
аЦначениеУметка:
Тип кнопки:
1
ок
I
|
Submit
[Отправить
С
Обычная
Отмена
|
<•
Передать
Дополнительно...!
Фор
С Оброс
Nja...
1
Справка
3
1

314
Глава
8
После
размещения на форме полей различных типов
следует
определить способ обработки введенных пользователем дан-
ных. Для этого необходимо присвоить значения атрибутам AC-
TION
и METHOD тэга <FORM>.
Значением
атрибута ACTION является URL-адрес програм-
мы,
которая
будет
обрабатывать данные из формы, а значения-
ми
атрибута METHOD являются либо get (по умолчанию), либо
post, которые определяют форму пересылки данных.
<FORM
ACTION="URL
M
METHOD="post">
Для обработки форм на сервере размещают специальные
программы (такая программа, например, размещена на сайте
клуба Web-мастеров по адресу
www.webclub.ru).
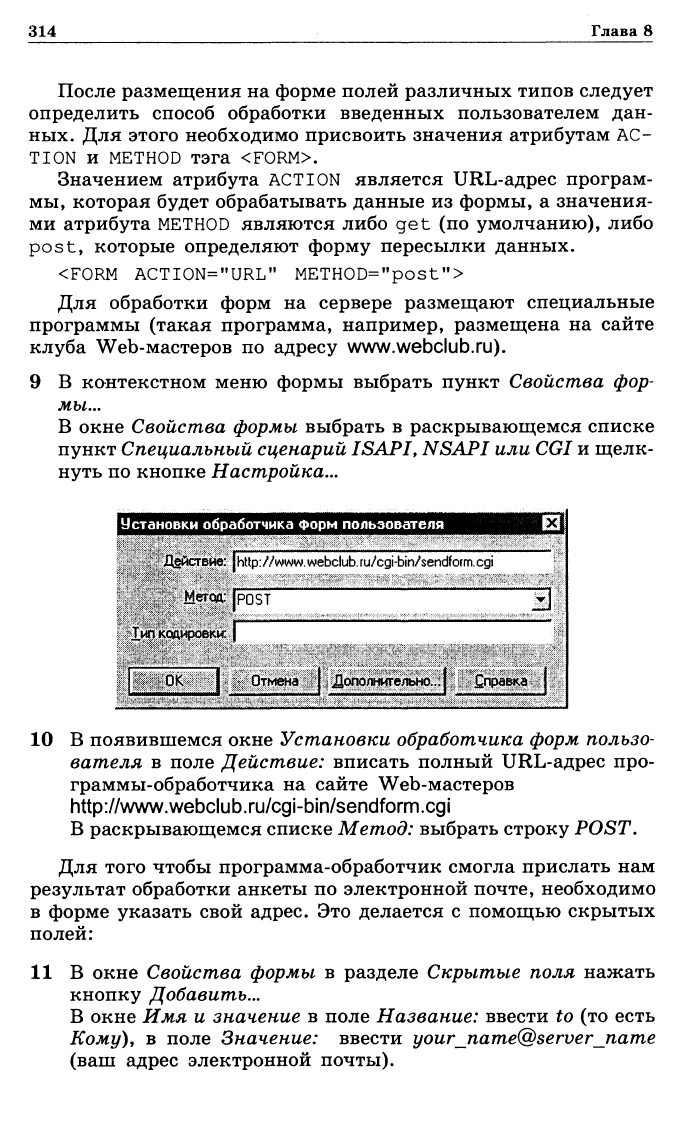
9
В контекстном меню формы выбрать пункт
Свойства
фор-
мы...
В окне
Свойства
формы
выбрать в раскрывающемся списке
пункт
Специальный
сценарий
ISAPI, NSAPI или CGI и щелк-
нуть по кнопке
Настройка...
Установки
обработчика форм пользователя
;
;
; ;-ЙтДействи&
Ihttp://www.webclub.ru/cgi-bin/sendf
orm.cgi
;''
''•:,i
:<i
''b
-
^'''*•*-;>'
- -
s
' . '-" ,- .- ', ' -.':",'.•. < >
CJ:?£fv
Метод:'
(POST
Ц
'
и
:
~>^'\<
_
10 В появившемся окне
Установки
обработчика
форм
пользо-
вателя в поле
Действие:
вписать полный URL-адрес про-
граммы-обработчика на сайте Web-мастеров
http://www.webclub.ru/cgi-bin/sendform.cgi
В раскрывающемся списке
Метод:
выбрать строку
POST.
Для того чтобы программа-обработчик смогла прислать нам
результат обработки анкеты по электронной почте, необходимо
в
форме указать свой адрес. Это делается с помощью скрытых
полей:
11 В окне
Свойства
формы
в разделе
Скрытые
поля
нажать
кнопку
Добавить...
В окне Имя и
значение
в поле Название: ввести to (то есть
Кому), в поле
Значение:
ввести
your_name@server_name
(ваш адрес электронной почты).

Разработка
Web-сайтов
315
(Специальный
сценарий
IS
API,
NSAPI
или CGI
Jj
Г
p
назначения:
]
Скрытые
поля:
~
ОК
Отмена
Справка
12 Сохранить полученную Web-страницу в файле anketa.htm.
Теперь Web-страница с формой полностью готова и можно
приступить к ее апробации.
Готовая Web-страница «Анкета абитуриента» хранится на
CD-ROM
в файле page8-3.htm в каталоге \practicum\html\.
13 Запустить браузер, например, Сибкон Коммуникатор и от-
крыть Web-страницу с формой.
Заполнить
анкету и щелкнуть по кнопке
Отправить.
J
1Ш:
•
Щ ММ»»,
АНКЕТА
АБИТУРИЕНТА
Фамилия
I*®*""""
1
Имя:р**я
~ ; Отчество [отчество Возрастав
Наличие
медали.
^ Золотая <*"
Серебряная
<~
Нет
В аттестате Вы имеете
оценку
"Отлично"
по: Р Математика Р
Информатика
Г Физика Г
Химия
Почему вы хотите
учиться
в
нашем
учебном
заведении?
(Советуют
родители
Хорошим
ВУЗ
[ение о
нашем
учебном
заведении:
Ш "Ваше
.
Очиснг»
I Otnpatmni
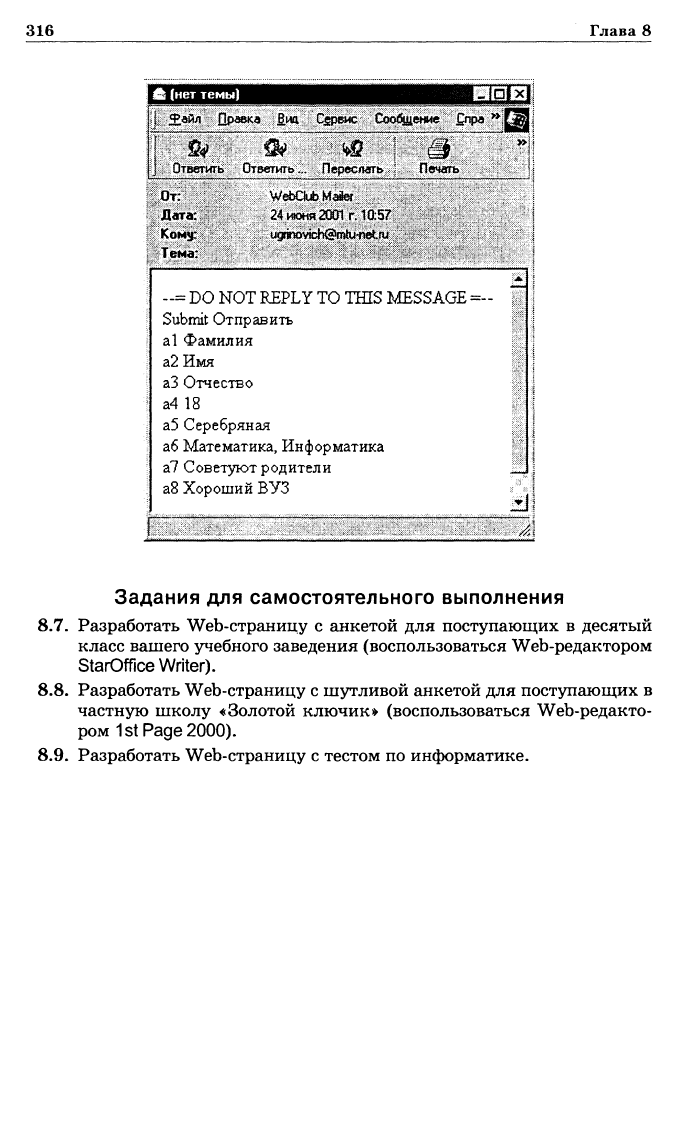
14 Программа-обработчик, обработав форму, пришлет письмо,
содержащее имена элементов и выбранные значения.
Информация
по каждому элементу располагается в отдель-
ной
строке, причем строки отсортированы не по порядку
пунктов в анкете, а по алфавиту.

316 Глава
8
Правка
:
£ид :: Сервис
•
•;
Сообщение
' £лра
>у
У.Ответит^
Ответить::. :Переспать.I;» Печать
^
r
?:H.-Vt-:'
:
;
7
"^
--=
DO NOT REPLY TO THIS MESSAGE
Submit Отправить
al Фамилия
а2Имя
аЗ
Отчество
а4
18
а5 Серебряная
аб Математика, Информатика
а7 Советз^ют родители
а8 Хороший
ВУЗ
Задания
для самостоятельного
выполнения
8.7. Разработать Web-страницу с анкетой для поступающих в десятый
класс вашего учебного заведения (воспользоваться Web-редактором
StarOffice Writer).
8.8. Разработать Web-страницу с шутливой анкетой для поступающих в
частную школу «Золотой ключик» (воспользоваться Web-редакто-
ром 1st Page 2000).
8.9. Разработать Web-страницу с тестом по информатике.

Ответы
и
указания
по
выполнению
заданий
Ответы к главе 1
Компьютер
и
программное
обеспечение
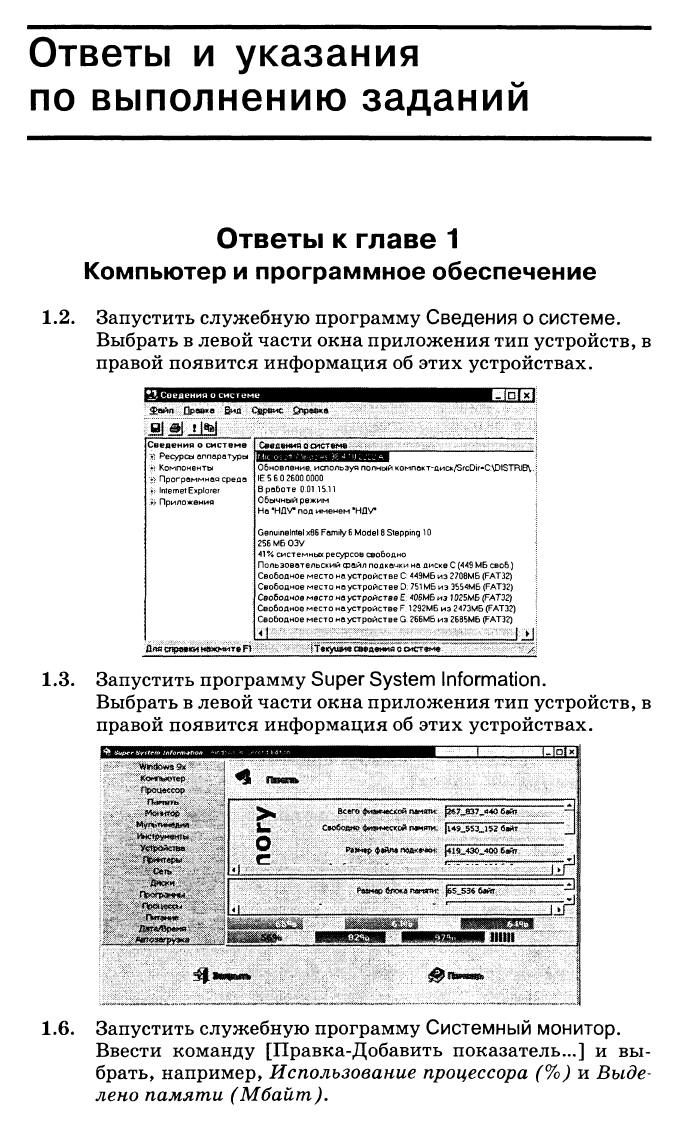
1.2. Запустить
служебную
программу Сведения о системе.
Выбрать в левой части окна приложения тип устройств, в
правой
появится информация об этих устройствах.
1.3.
1.6.
<£ойя Шавке
Вид (
rJB|"ij""i"iN
Сведения
о
системе
?. Ресурсы аппаратуры
•• Компоненты
•*>
Программная среда
:*!• Internet Explorer
,t>
Приложения
:
Для
оправки
нажмите
FT
Сведений
о
системе
•••••
Обновление, используя полный
KOMneKT-ancx/SrcDir-C:\DISTRIB\..
IE 5 6 0 2600 0000
В работе 0:01.15.11
Обычный
режим
На "НДУ под именем "ИДУ"
Genuinelntel x86
Family
6
Model 8 Stepping 10
256 МБ ОЗУ
41
% системных ресурсов свободно
Пользовательский
файл
подкачки
на
дис*
Свободное место неустройстве С: 449МБ v
Свободное место неустройстве D:
751
МБ
\,
е С (449 МБ своб.)
э 2708МБ
(FAT32)
13 3554МБ
(FAT32)
Свободное место неустройстве Е: 406МБ из 1025МБ
(FAT32)
Свободное место неустройстве
F
1292МБ
Свободное место неустройстве G 266МБ к
из
2473МБ
(FAT32)
з
2685МБ
(FAT32)
"Л
Запустить программу Super
System
Information.
Выбрать в левой части окна приложения тип устройств, в
правой
появится информация об этих устройствах.
Всего
фиэичеосой
ПАМЯТИ:
Свободно
фи»ич«*ой
памяти;
[2*?_837_440
байт
—|
13
d
:
'
=
3
ш
lillll
Запустить
служебную
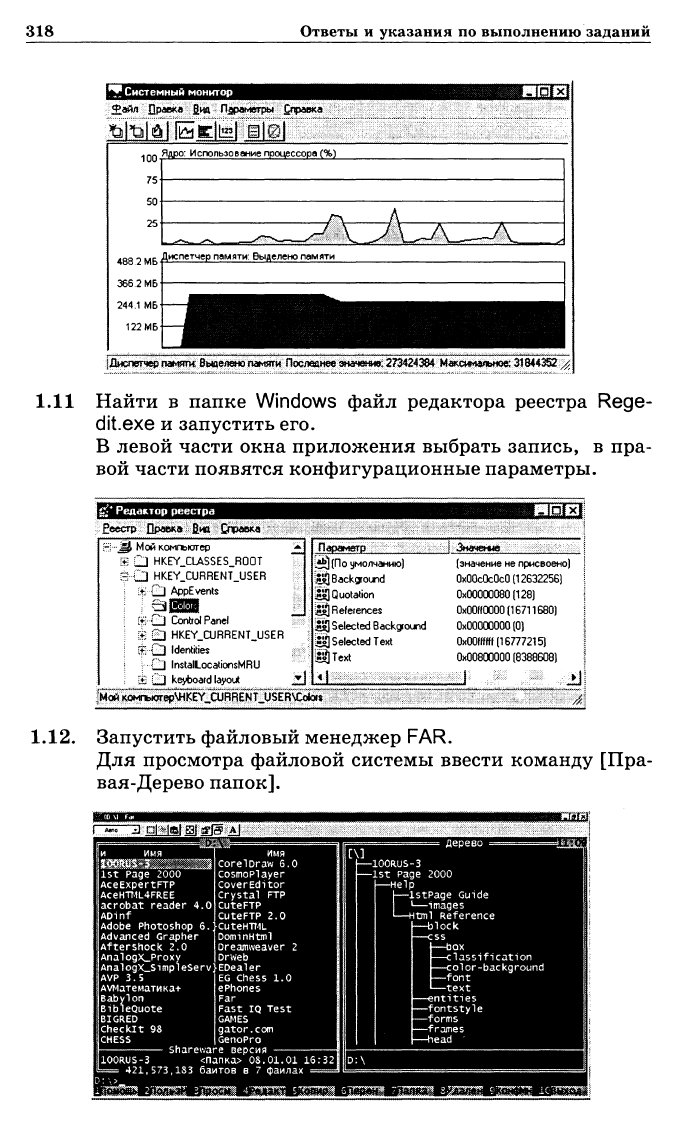
программу Системный монитор.
Ввести команду [Правка-Добавить показатель...] и вы-
брать, например,
Использование
процессора
(%) и
Выде-
лено
памяти
(Мбайт),

318
Ответы
и
указания
по
выполнению
заданий
Qpaeka ||ид Параметры Справка
100
75
50
25
488 2 МБ
366 2 МБ
244.1 МБ
122 МБ
Ядро: Использование процессора (%)
[испетчер
памяти: Выделено памяти
|
Диспетчер памяти: Выселено памяти Последнее значение: 273424384 Максимальное; 31844352 /
А
1.11 Найти в папке
Windows
файл редактора реестра Rege-
dit.exe
и запустить его.
В левой части окна приложения выбрать запись, в пра-
вой части появятся конфигурационные параметры.
£еестр
flpaek»:.
Лив
Справка
Мой
компьютер
р
HKEY_CLASSES_ROOT
••£] HKEY_CURRENT!USER
:•: £j
AppE
vents
' Ш1
:+;-Cl Control
Panel
Ж D
HKEY_CURRENT_USER
Ё О
Identities
•Cj InstalLocationsMRU
X LJ
keyboard
layout zl
Параметр
:
£Й (По умолчанию)
^Background
^Quotation
§|
References
Щ Selected
Background
^Selected
Text
gjText
\
Значение
(значение не присвоено]
OxOOcOcOcO
(12632256)
0x00000080(128)
OxOOffOOOO
(16711680)
0x00000000(0)
OxOWfffl
(16777215)
0x00800000(8388608)
Л\
1.12. Запустить файловый менеджер FAR.
Для просмотра файловой системы ввести команду [Пра-
вая-Дерево папок].

Ответы и указания по выполнению заданий
319
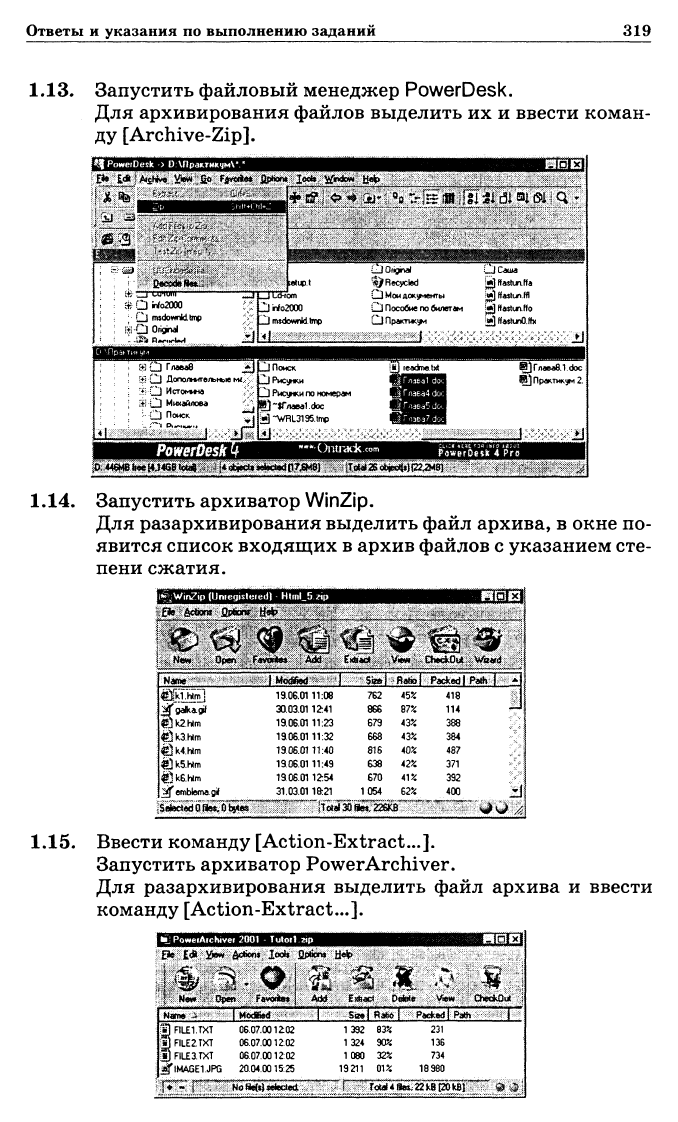
1.13. Запустить файловый менеджер PowerDesk.
Для архивирования файлов выделить
их и
ввести коман-
ду [Archive-Zip].
it;
p
Главав
У;
Cj
Дополнительные Mf
У-
D
Истомина
Ж
D
Михайлова
: {_|
Поиск
В]Глаеа8.1
doc
Щ
Практикум 2.
1.14.
Запустить архиватор WinZip.
Для разархивирования выделить файл архива,
в
окне по-
явится
список входящих
в
архив файлов
с
указанием сте-
пени
сжатия.
Щу£
t***fojfim}b.
€ЬккО#.'
й
<Wa»d
;
..
fiafej
Packed!
Pa» 1
&)
k6.htm
^femblemagif
19.06.01
11:08
3a03.01
12:41
19.06.01
11:23
19.08.01
11:32
1906.01
11:40
19.06.01
11:49
19.06.01
12:54
31.03.01
1&21
762
45*
866
87*
679
43*
668
43*
816
40*
638
42*
41*
62*
670
1054
418
384
487
371
392
400
1.15.
Ввести команду [Action-Extract...].
Запустить архиватор PowerArchiver.
Для разархивирования выделить файл архива
и
ввести
команду [Action-Extract...].
Eh
\. £<$; )&*#
Nan*
•£•'•••-•
U
FILE1.TXT
m
FILE2.TXT
Э
FILE3 TXT
«:-':':F«vo«te»'
I
ModBed
:<
06.07.001202
06.07.0012:02
06 07.0012
02
2004
001525
Qplicm
:'§
•I
i.
Seej
Ra«k>f
1392
1324
1080
19211
83*
90*
32*
01*
fotaMfite
Packedf Path
: f |
231
136
734
18
980
L22k8{20kBJ''
9t&!
