Угринович Н., Босова Л., Михайлова Н. Практикум по информатике и информационным технологиям
Подождите немного. Документ загружается.


290
Глава
7
Для интерактивного общения с пользователями глобальной
системы ICQ необходимо зарегистрироваться и получить уника-
льный
идентификационный номер
ICQ#.
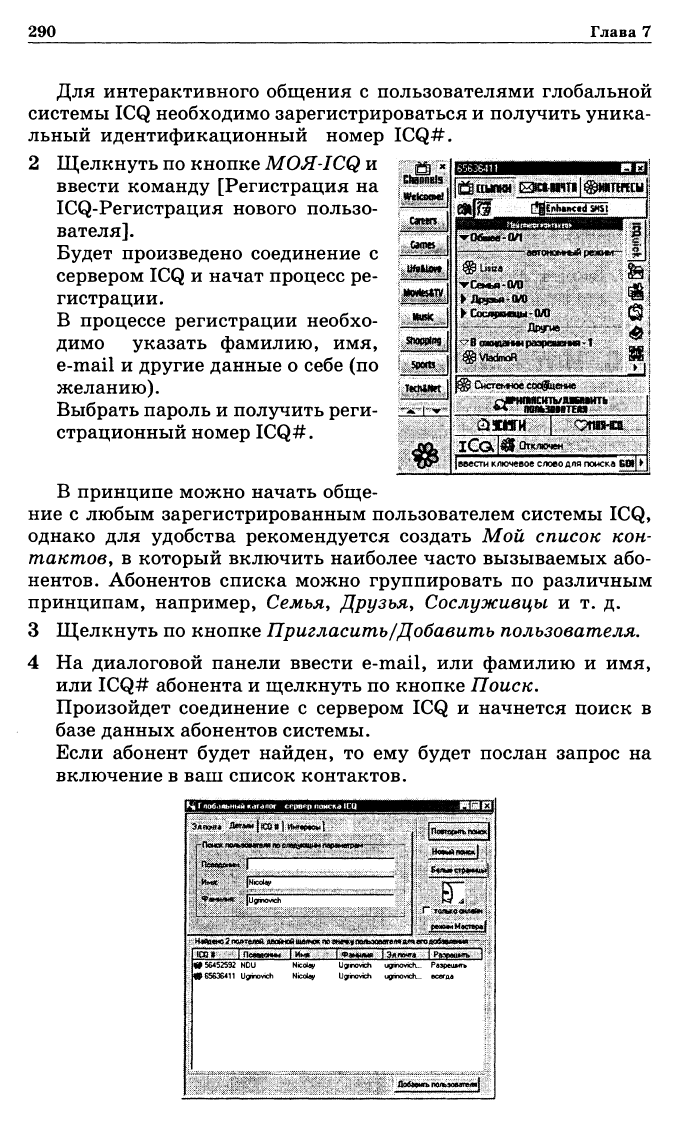
2 Щелкнуть по кнопке
МОЯ-ICQ
и
ввести команду [Регистрация на
ICQ-Регистрация
нового пользо-
вателя].
Будет произведено соединение с
сервером ICQ и начат процесс ре-
гистрации.
В процессе регистрации необхо-
димо указать фамилию, имя,
e-mail и
другие
данные о себе (по
желанию).
Выбрать пароль и получить реги-
страционный
номер
ICQ#.
В принципе можно начать обще-
ние
с любым зарегистрированным пользователем системы ICQ,
однако для
удобства
рекомендуется создать Мой
список
кон-
тактов, в который включить наиболее часто вызываемых або-
нентов.
Абонентов списка можно группировать по различным
принципам,
например,
Семья,
Друзья,
Сослуживцы
и т. д.
3 Щелкнуть по кнопке
Пригласить/Добавить
пользователя.
4 На диалоговой панели ввести e-mail, или фамилию и имя,
или
ICQ#
абонента и щелкнуть по кнопке Поиск.
Произойдет соединение с сервером ICQ и начнется поиск в
базе данных абонентов системы.
Если
абонент
будет
найден, то ему
будет
послан запрос на
включение в ваш список контактов.

Информационные
ресурсы
Интернета
291
Далее
необходимо произвести настройку различных серви-
сов системы (электронной почты, Интернет-телефонии, пере-
сылки файлов и др.).
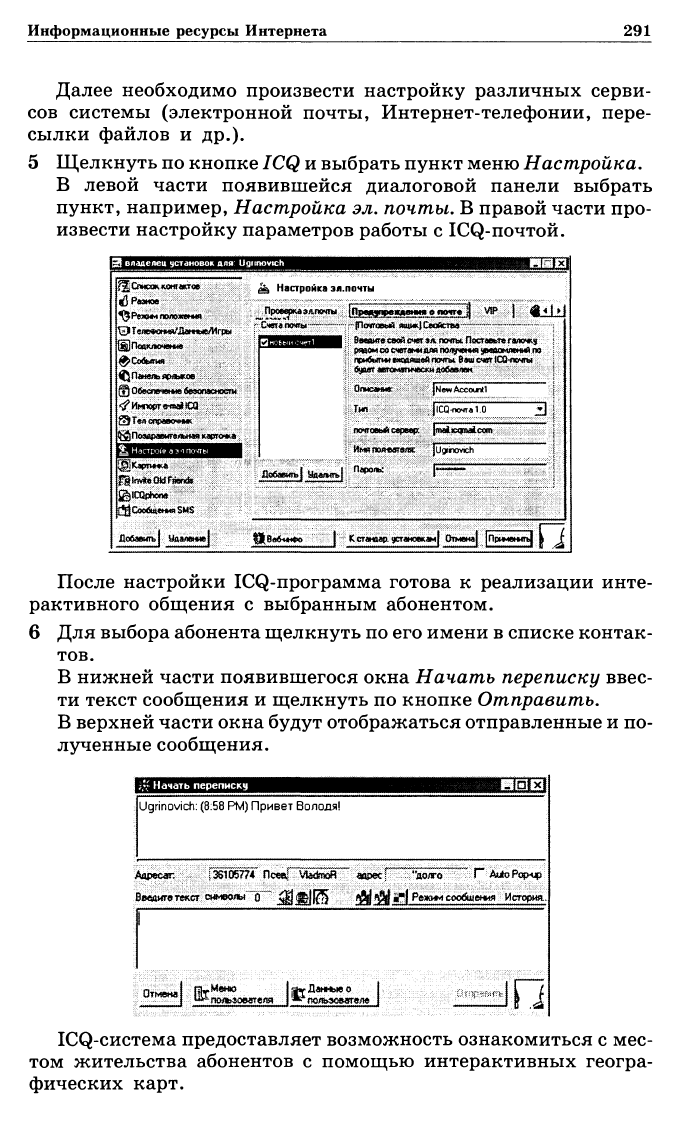
5 Щелкнуть по кнопке ICQ и выбрать пункт меню
Настройка.
В левой части появившейся диалоговой панели выбрать
пункт, например,
Настройка
эл.
почты.
В правой части про-
извести настройку параметров работы с ICQ-почтой.
Настройка
эл.почты
контактов
й
Разное
:
^Режимположений
•
^!&^*
i
M^,.
.,_„._«
_
^ТеяеФония/Данные^гры
Г
*•"««--
:г
{Почтовый ««HKiCeaftcma
(§]
Подключение
V Т
ярлыков••....•'..
. ..•
(?) Обеспечение безопасности
ел справочник
(^Поздравительная карточка.
Введите свой счет 9Л почты Лосгаеьге галочку
\
ряаом со счетами дяя полгрения «рейомяемий
m
i:
при<Ялг«е«»ящвй
почты. Ваш счет lCQ-оочгы
.
ч
JNewAccount!
j;
Описание:
-
jj Тип
.
"Л.:
}|С0ИючтаГ0^
jUginovich
Кстанаар.
утаноекам|
Отмена]
После настройки ICQ-программа готова к реализации инте-
рактивного общения с выбранным абонентом.
6 Для выбора абонента щелкнуть по его имени в списке контак-
тов.
В нижней части появившегося окна
Начать
переписку
ввес-
ти текст сообщения и щелкнуть по кнопке
Отправить.
В верхней части окна
будут
отображаться отправленные и по-
лученные сообщения.
Jgrinovich:
(8:58 РМ) Привет Володя!
Адресат
.
{36105774
p
Введите
текст
а#юоял~(Г
Г" AutoPop-up
\ Режим
сообщашя
Историй..
ICQ-система предоставляет возможность ознакомиться с мес-
том жительства абонентов с помощью интерактивных
геогра-
фических карт.

292
Глава
7
7 В окне
Начать
переписку
щелкнуть по кнопке
Данные
о по-
льзователе.
На
появившейся панели
Инфо
о
пользователе:
щелкнуть по
значку Дом и кнопке
Показать
карту.
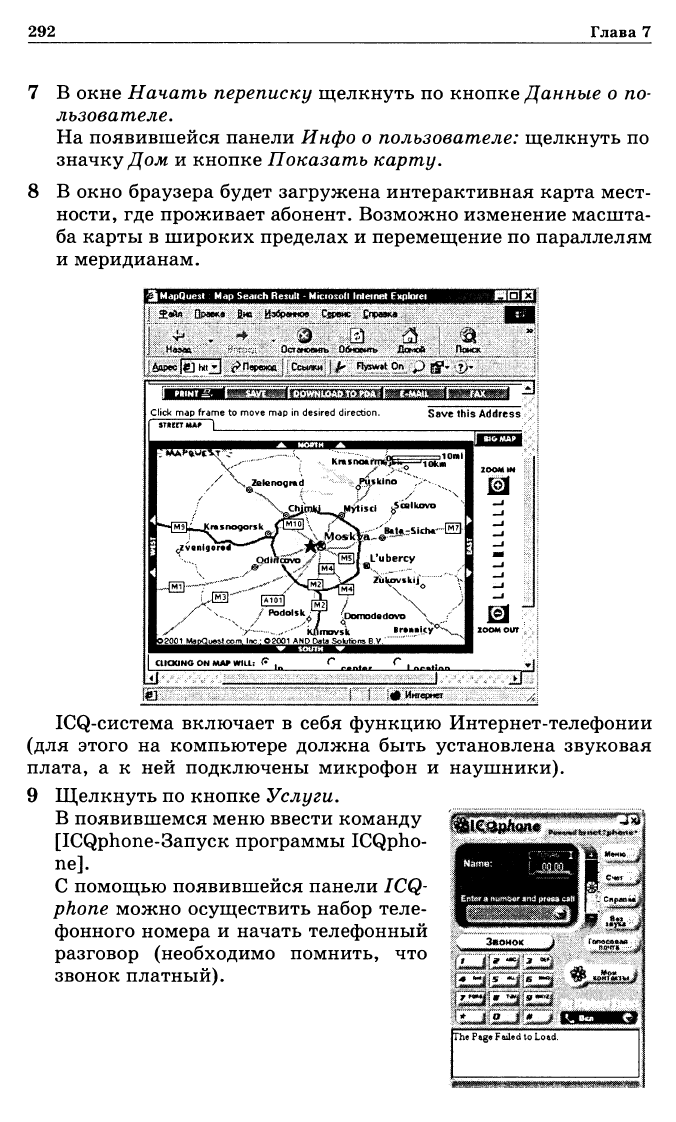
8 В окно браузера
будет
загружена интерактивная карта мест-
ности,
где проживает абонент. Возможно изменение масшта-
ба карты в широких пределах и перемещение по параллелям
и
меридианам.
isoft
internet Explores
Правка
. fim -
Избранное Сервис
:
^правка
-лз-
,•;•
д..
Обновит*
Домой'
3
^Пврюс»
>tf-'
Click map frame to move map in desired direction.
Save
this
smrrM
ICQ-система включает в себя функцию Интернет-телефонии
(для этого на компьютере должна быть установлена звуковая
плата, а к ней подключены микрофон и наушники).
9 Щелкнуть по кнопке
Услуги.
В появившемся меню ввести команду
[ICQphone-Запуск программы ICQpho-
пе].
С
помощью появившейся панели ICQ-
phone
можно осуществить набор теле-
фонного
номера и начать телефонный
разговор (необходимо помнить, что
звонок
платный).
The
Page
Failed
to
Load.

Информационные
ресурсы
Интернета
293
Задания
для
самостоятельного
выполнения
7.48. Зарегистрироваться
в
системе ICQ. Сформировать контактный лист,
произвести настройки различных сервисов системы. Осуществить
обмен сообщениями, электронными письмами
и
файлами
с
выбран-
ным
абонентом. Ознакомиться
с
картами местностей,
где
прожива-
ют абоненты.
7.7.
Потоковое аудио-
и
видео
в
Интернете
Передача в Интернете потоковой аудио- и видео информации
(радио и телепрограмм, изображений от LiveCam и др.) реали-
зуется в различных форматах (Real8,
Windows
Media Technolo-
gy 7 и МРЗ) и на различных скоростях передачи информации
(20 Кбит/с и выше). Для прослушивания или просмотра
инфор-
мации
на локальном компьютере используются специальные
проигрыватели RealPlayer,
Windows
Media Player,
WinAmp,
Mu-
sicMatch Jukebox и др.
Практическое
задание 7.38. «Прием Интернет-радио». Осу-
ществить прием Радио-101 с использованием проигрывателя
RealPlayer.
MI
Прием
Радио-101
RealPlayer:
The
Gieatest...HBQ
i;
F3e
Mew?; Favorites Help
1
Открыть в браузере сайт
«Радио-101»
(www.101.ru)
и
выбрать формат
Real8.
Произойдет автоматиче-
ский
запуск проигрывате-
ля
RealPlayer и начнется
прослушивание прямого
радиоэфира.
Практическое
задание
7.39
«Прием
Интернет-ТВ».
Осуще-
ствить прием телеканала
«Культура»
с использованием проиг-
рывателя
Windows
Media Player.
J5J
Прием
телеканала
Культура
1 Открыть в браузере сайт «Государственное телевидение Рос-
сии»
(www.ptp.ru)
и активизировать ссылку ТК
Культура.
Произойдет автоматический запуск проигрывателя
Windows
Media Player и начнется просмотр прямого телеэфира.

294
Глава
7
Задания
для
самостоятельного
выполнения
7.49. Осуществить прием прямого радиоэфира
в
формате МРЗ
с
использо-
ванием проигрывателя
WinAmp.
7.50. Осуществить прием телеканала
с
использованием проигрывателя
MusicMatch Jukebox.
7.51. Осуществить поиск
в
Интернете адресов LiveCam
и
ознакомиться
с
городами России
и
мира.
7.8.
Покупки
в
Интернете
В российском Интернете
существуют
сотни магазинов, кото-
рые предоставляют возможность покупки десятков тысяч наи-
менований
товаров (книг, компьютеров, автомобилей и
так
далее). Магазин предоставляет пользователю каталог това-
ров,
в котором содержатся необходимые для покупателя сведе-
ния
о товаре (технические характеристики, внешний вид, цена
и
так далее). Покупатель может выбрать товары и сделать за-
каз
на приобретение и доставку.
Практическое
задание 7.40 «Покупка книг». Осуществить
выбор и заказ книг в Интернет-магазине «Библио-Глобус».
Л| Покупка книг в Интернет-магазине
1
Открыть в браузере сайт Интернет-магазина «Библио-Глобус»
(shop.biblio-globus.ru)
и в поле поиска ввести ключевое слово,
например,
Информатика.
2 Будет выведен список из нескольких десятков названий
книг.
Для уточнения поиска можно указать первую
букву
фамилии
автора (например, У) или названия книги. Будет выведен но-
вый
список.
Для заказа книги достаточно щелкнуть по значку Б
корзину.

Информационные ресурсы Интернета
295
гз*;
:;..«.,,«.|E«b«
S
Kf«H*t
M
n.jJ^^^a«je.
Я
энет
tut
1
eng
1
tiar*
Ke-ate
1
:г-сч.гжа
Н.
Д
игри«мич Ииформлмкв
i
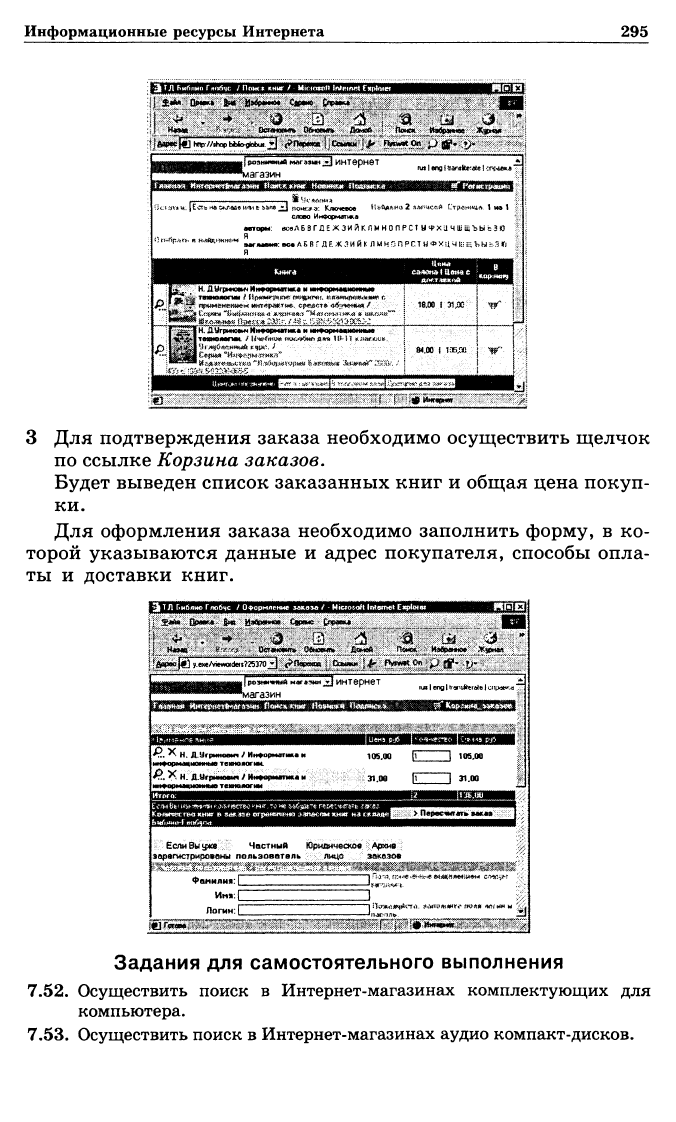
3 Для подтверждения заказа необходимо осуществить щелчок
по
ссылке
Корзина
заказов.
Будет выведен список заказанных книг
и
общая цена покуп-
ки.
Для оформления заказа необходимо заполнить форму,
в
ко-
торой указываются данные
и
адрес покупателя, способы опла-
ты
и
доставки книг.
шшттш^щ^
1
розм«<»«ый
маге?
ШШ1Шцтмшш1Ш
магаэин
Р.^Н. ДЫгрииоам 1 Информатика и
Й..
X
Н. Д.игриимм
/
Ин*ормлгик«
м
5ВйщЯ22а182ВЕЕ^32йВЕЭЗВЕЕЭЕа221
«HJJ
интернет
(ш|епд
105.00
|1
31.00
|1
Если
Вы уже
Частный
Юридическое
Архив
зарегистрированы
пользователь
лицо
заказов
Фамилия:!
Имя.
|
Логин:
|
i
Itiw.ifte.'utelcniMto'.d
'•::?.'
??":
:
%•".
••'-<:•<•
•\'%
3 105.00
Ц
31.00
ч«КГО
fK>ft«
-»rti»(«
м
Задания
для
самостоятельного выполнения
7.52. Осуществить поиск
в
Интернет-магазинах комплектующих
для
компьютера.
7.53. Осуществить поиск
в
Интернет-магазинах аудио компакт-дисков.

Глава
8
Разработка
Web-сайтов
В процессе изучения темы
CD-ROM
рекомендуется установить:
• Web-редакторы FrontPage Express
(входит
в
состав Microsoft Internet Explorer
4),
StarOffice
Writer
(входит
в
состав StarOffice),
AceHTML,
1st
Page 2000;
• браузер Сибкон Коммуникатор.
8.1.
HTML
—
язык
разметки
гипертекста
Структура
Web-страницы.
Большая часть тэгов образует
контейнер,
состоящий из открывающего и закрывающего тэ-
гов. Тэги можно набирать как заглавными, так и строчными
буквами.
Web-страница помещается в контейнер <HTML></HTML> и
состоит из
двух
частей: заголовка и отображаемого в браузере
содержания.
Заголовок страницы помещается в контейнер
<HEAD></HEAD>.
Заголовок содержит название страни-
цы,
которое помещается в контейнер <TITLEx/TITLE> и
при
просмотре отображается в верхней строке окна браузера.
Также в заголовок помещаются не отображаемые при про-
смотре мета-тэги, задающие кодировку страницы для ее прави-
льного отображения в браузере, а также содержащие описание
и
ключевые слова страницы, которые в первую очередь про-
сматривают роботы поисковых систем.
Отображаемое в браузере содержание страницы помещается
в
контейнер <B0DYx/B0DY>.
Практическое
задание
8.1.
«Основные
тэги
HTML». Создать
Web-страницу, знакомящую с основными тэгами HTML.
JSi
Создание
Web-страницы
«Основные
тэги
HTML»
1 Запустить текстовый редактор Блокнот командой [Пуск-Про-
граммы-Стандартные-Блокнот].

Разработка
Web-сайтов 297
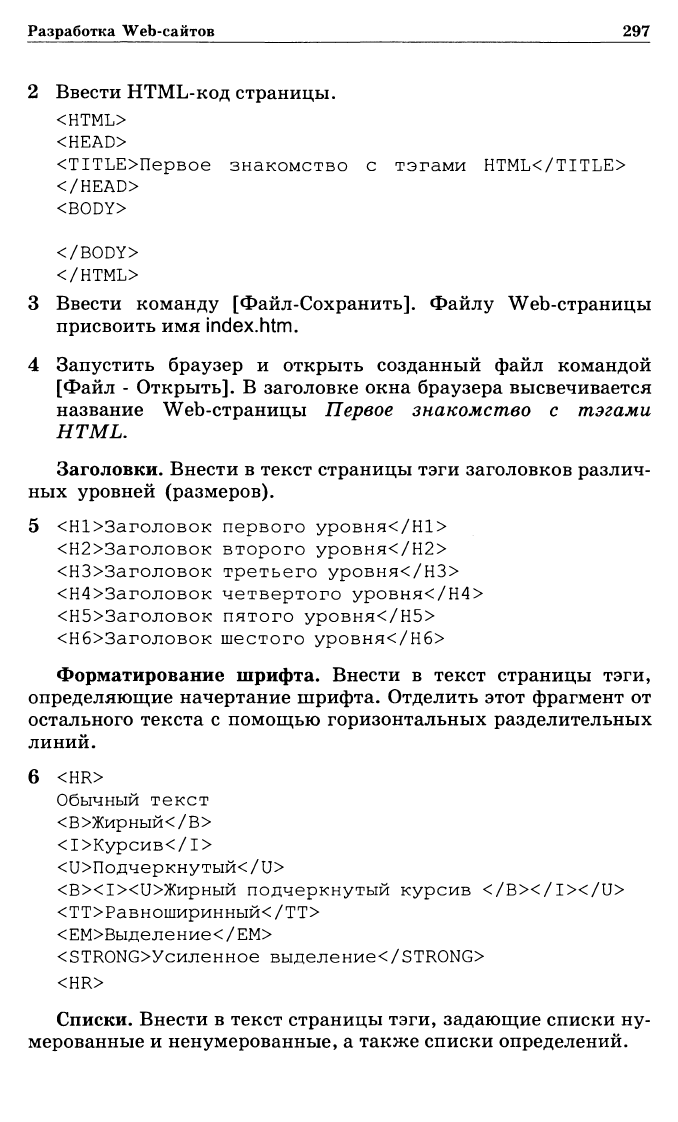
2
Ввести HTML-код страницы.
<HTML>
<HEAD>
<Т1ТЬЕ>Первое
знакомство
с
тэгами
HTML</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
3
Ввести команду [Файл-Сохранить]. Файлу
Web-страницы
присвоить имя index.htm.
4
Запустить браузер и
открыть
созданный файл командой
[Файл
- Открыть]. В заголовке окна браузера высвечивается
название
Web-страницы
Первое знакомство с тэгами
HTML.
Заголовки. Внести в текст страницы тэги заголовков различ-
ных уровней (размеров).
5
<Н1>Заголовок первого уровня</Н1>
<Н2>Заголовок
второго уровня</Н2>
<НЗ>Заголовок
третьего уровня</НЗ>
<Н4>Заголовок
четвертого уровня</Н4>
<Н5>Заголовок
пятого уровня</Н5>
<Н6>Заголовок
шестого уровня</Н6>
Форматирование шрифта. Внести в текст страницы тэги,
определяющие начертание шрифта. Отделить этот фрагмент от
остального текста с помощью горизонтальных разделительных
линий.
6
<HR>
Обычный
текст
<В>Жирный</В>
<1>Курсив</1>
<и>Подчеркнутый</и>
<ВХ1><и>Жирный
подчеркнутый
курсив
</BX/IX/U>
<ТТ>Равноширинный</ТТ>
<ЕМ>Выделение</ЕМ>
^ТЮЫОУсиленное
выделение</5ТК0Ш>
<HR>
Списки. Внести в текст страницы тэги, задающие списки ну-
мерованные и ненумерованные, а также списки определений.

298
Глава
8
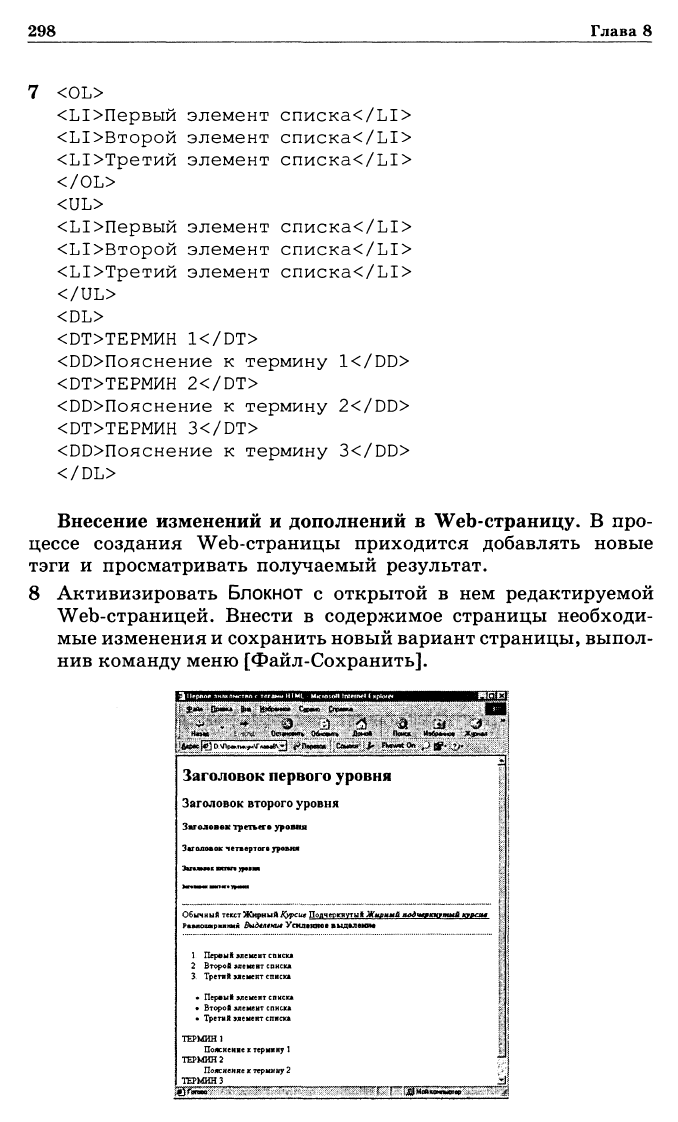
7
<0L>
<Ы>Первый элемент списка</Ы>
<Ы>Второй элемент списка</Ы>
<Ы>Третий элемент списка</Ы>
</0L>
<UL>
<Ы>Первый элемент списка</Ы>
<Ы>Второй элемент списка</Ы>
<Ы>Третий элемент списка</Ы>
</UL>
<DL>
<DT>TEPMMH 1</DT>
<00>Пояснение
к
термину K/DD>
<DT>TEPMMH 2</DT>
<ОВ>Пояснение
к
термину 2</DD>
<DT>TEPMMH 3</DT>
<ОЭ>Пояснение
к
термину 3</DD>
</DL>
Внесение
изменений и дополнений в Web-страницу. В про-
цессе создания
Web-страницы
приходится
добавлять
новые
тэги
и
просматривать получаемый
результат.
8 Активизировать Блокнот
с
открытой
в нем
редактируемой
Web-страницей.
Внести
в
содержимое страницы необходи-
мые изменения
и
сохранить новый вариант страницы, выпол-
нив команду меню [Файл-Сохранить].
Заголовок
первого уровня
Заголовок
второго уровня
Заголовок
третьего уровня
четвертого
уровня
Обычный текст Жирный
Курсив
П
и
Выд*л*ми*Угш
1
Первый элемент списка
2 Второй элемент списка
3 Третий элемент списка
.
Первый элемент списка
.
Второй элемент списка
.
Третий элемент списка
ТЕРМИН
1
Пояснение
х
термин;
1
ТЕРМИН
2
Пояснение
к
термину
2
ТЕРМИН
3

Разработка
Web-сайтов
299
9 Активизировать браузер с открытым в нем предыдущим ва-
риантом страницы. Щелкнуть по кнопке
Обновить.
В окне
браузера отобразится обновленная Web-страница.
Мета-тэги. В раздел заголовка Web-страницы
могут
быть до-
бавлены информационные одиночные тэги <МЕТА>, имеющие
атрибуты NAME, HTTP-EQUIV и CONTENT.
Мета-тэг может информировать браузер о кодировке
Web-страницы:
<meta
http-equiv="Content-Type"
content="text/html;
charset=windows-1251">
Мета-тэги используются поисковыми системами для индек-
сирования
содержания, ключевых слов и автора Web-страни-
цы:
<meta
name="Description" content="">
<meta
name="Keywords" content="">
<meta
name="Author" content="">
10 Включить мета-тэги в заголовок страницы index.htm, при-
своив
атрибуту
CONTENT необходимые значения.
На
CD-ROM готовая Web-страница хранится в файле ра-
ge8-1.htm в каталоге \practicum\html\.
Задания
для
самостоятельного
выполнения
8.1.
Разработать
Web-страницу,
демонстрирующую
возможности
фор-
матирования
текста
и
создание
списков
различных
типов
с
исполь-
зованием
Web-редактора
(например,
Web-мастера,
входящего
в
Сибкон
Коммуникатор).
8.2.
Создать
заготовку
страницы
с
использованием
Web-редактора
AceHTML.
Обратить
внимание
на
наличие
мета-тэгов.
8.3.
Ознакомиться
с
форматом
HTML-тэгов
с
помощью
справочной
сис-
темы
по
HTML.
8.2.
Цветовая
схема,
вставка
изображений,
гиперссылок
и
таблиц
Web-сайты
обычно являются мультимедийными и интерак-
тивными,
то есть содержат изображения и гиперссылки. При
форматировании
текста, вставке изображений и гиперссылок и
так
далее используются тэги с атрибутами.
Атрибуты
и присвоенные им значения записываются внутри
открывающего тэга. В одном тэге можно использовать несколь-
ко
атрибутов, разделенных
между
собой пробелами, а одни и те
же атрибуты
могут
использоваться в различных тэгах.
