Немцова Т.И., Назарова Ю.В. Компьютерная графика и web-дизайн
Подождите немного. Документ загружается.


2.3.
Параметры
наборов
текста
141
Центрирование
строк,
когда-то
бывшее
едва
ли
не
единствен
ным
способом
оформления
заголовков,
теперь
выглядит
старо
модно.
Симметрия
не
слишком
популярна
в
современном
дизай
не.
Кроме
того,
отцентрованные
строки
все-таки
не
задают
внят
ную
осевую
линию,
с
которой
можно
было
бы
координировать
другие
вертикали
композиции,
-
заголовок
повисает
в
воздухе.
Если
несколько
абзацев
текста
идут
подряд,
нужно
решить,
как
отделять
их
друг
от
друга.
Для
этого
существуют
два
основ
ных
способа,
из
которых
для
данного
проекта
нужно
выбрать
только
один:
вертикальные
интервалы
между
абзацами
либо
от
ступ
«красной
строКИ>>
(т. е.
первой
строки
абзаца).
Верстка
аб
зацев
вплотную
с
отступами
красной
строки
больше
подходит
для
неспешнаго
художественного
повествования,
а
вертикаль
ные
интервалы
между
абзацами
облегчают
восприятие
плотного,
насыщенного
информацией
технического
или
делового
текста.
5.
Размещение
Строки
текста
могут
располагаться
не
только
по
горизонтали,
но
и
вертикально,
обычно
<<снизу
вверх>>,
т. е.
так,
чтобы
их
можно
было
прочесть,
склонив
голову
на
левое
плечо.
Этот
прием
может
использоваться
в
тех
случаях,
когда
для
горизонтальной
строки
нет
места,
но
с
одним
условием:
расположенный
по
вертикали
текст
должен
быть
полноправным
мотивом
композиции,
поддер
жанным
максимальным
количеством
других
вертикальных
эле
ментов.
Значительно
реже
встречается
«вывесочное»
размещение
заголовочного
текста,
при
котором
буквы
выстраиваются
сверху
вниз,
но
без
поворота
на
90°.
Такое
расположение
сильно
затруд
няет
чтение
и
потому
должно
использоваться
очень
осторожно.
Особый
случай
текстового
размещения
-
выделение
первой
·
буквы
основного
текста
в
так
называемую
буквицу
(англ.
drop
сар),
отличающуюся
по
цвету,
кеглю
и
шрифту
и
обычно
врезан
ную
в
первые
несколько
строк
текста,
которые
он
начинает.
Этот
прием
оформления
имеет
очевидный
практический
смысл:
буквица
мгновенно
отвечает
на
вопрос
<<где
начинать
читать»
и
именно
в
роли
средства
ориентировки
нередко
используется
в
сложной,
многоколоночной
журнальной
или
газетной
верстке.
Другая
традиция
использования
буквиц
берет свое
начало
в
средневековых
книгах.
В
этом
случае
изысканная,
декоративная
буквица
служит
украшением
текста,
который
оформлен
строго
и

142
Глава
2.
Векторная
графика.
Core/DRA
W
лаконично.
Буквица
<<газетная>>
должна
быть
оформлена
просто,
но
может
многократно
повторяться
в тексте.
А
<<книжная
>
>
бук
вица,
наоборот,
не
терпит
конкуренции
со
стороны
других
деко
ративных
элементов
,
рядом
с
ней
нежелательны
иллюстрации,
и
такая
буквица
должна
стоять
одна
на
странице
.
Часто
дЛя
того
чтобы
придать
композиции
игривый,
нефор
мальный
характер
создают
изrибающиеся
строки
текста.
С
этой
же
целью
можно
пользоваться
приемом
<<пляшущих
букв>>
,
при
котором
каждая
буква
в
строке
поворачивается
на
некий
неболь
шой
случайно
выбранный
угол
или
смещается
относительно
ис
ходного
положения
на
небольшое
,
случайно
выбранное
расстоя
ние
вверх
или
вниз.
Чтобы
<<пляшущие
буквы>>
не
раздражали,
положение
каждой
должно
быть
четко
увязано
с
положением
ее
соседей
:
нельзя
допускать
слишком
больших
<<дЫР>>
и
<<наездов»,
чтение
текста
не
должно
затрудняться
сверх
меры,
а
в
располо
жении
букв
не
должно
проглядывать
следов
«нечаянной»
упоря
доченности.
6.
Цвет
Первое
требование
к
паре
цветов
для
фона
и
текста
-
кон
траст
между
ними,
необходимый
для
комфортного,
неутомитель
ного
чтения.
Контраст
этот
должен
прежде
всего
выражаться
в
различной
яркости
цветов.
Черный
цвет
на
белом
фоне
обеспе
чивает
максимальное
удобство
при
продолжительном
чтении
.
Но
помимо
черного
на
белом
существует
бесчисленное
множе
ство
цветовых
схем.
Все
цветовые
решения
можно
разбить
на
две
большие
группы:
с
темным
текстом
на
светлом
фоне
и
со
светлым
текстом
на
темном
фоне.
Темный
текст
на
светлом
фоне.
Чтобы
правильно
подобрать
цветовую
схему,
нужно
либо
сделать
фоновый
цвет
более
тем
ным,
либо,
наоборот,
оставить
его
светлым,
но
понизить
его на
сыщенность.
Для
первого
способа
нужно,
чтобы
фоновый
цвет
сам
по
себе
был
достаточно
оригинальным,
например
бледный
сине-зеленый
или
кофейный.
Второй
способ
превращает
фоно
вый
цвет
в
светло-серый
с
оттенком
исходного
цвета.
Такой
цвет
требует
поддержки
со
стороны
цвета
текста
-
лучше
всего
ис
пользовать
для
текста
более
темную
вариацию
того
же
цвета
.
Светлый
текст
на
темном
фоне.
Этот
прием
чаще
использу
ется в
электронных
проектах
.
Светлый
текст
на
темном
фоне
,

--
2.3.
Параметры
наборов
текста
143
хотя и
уступает
по
комфортности
длительного
чтения
чер}fому
тексту
на
белом,
в
небольших
объемах
меньше
утомляет
глаз,
так
как
ограничивает
общее
количество
света,
получаемого
от
мони
тора.
Любой
достаточно
темный
цвет
в
качестве
фона
звучит
сдержанно,
благородно,
даже
таинственно;
любой
светлый
цвет
для
текста
становится
по-особому
ярким
и
выразительным.
На
втором
месте
по популярности
после
чисто
черного
фона
стоят
насыщенные
холодные
цвета,
такие
как,
например,
бархатно-си
ний.
Для
текста,
наоборот,
популярны
оттенки
теплых
цветов,
в
особенности
желтого.
В
целом
никаких
ограничений
на
исполь
зование
цветов,
кроме
тех,
которые
определяются
логикой
самой
КОМПОЗИЦИИ,
НеТ.
Цвет
заголовка
и
текста.
ОбЬiчно
заголовки
оформляют
цве
том,
контрастным
по
отношению
к
цвету
текста.
Можно
сделать
заголовок
большого
кегля
и
светлого
тона,
а
текст
мелкий,
но
темный
или
яркий.
Размещение
заголовка
на
прямоугольной
<<подложке»
также
весьма
популярно.
Но
в
этом
случае
нужно
чтобы
прямоугольное
выделение
поддерживалось
другими
гори
зонтальными
элементами
композиции
и
было
достаточно
широ
ким,
чтобы
заголовок
не
оказался
загнанным
«В
коробку>>.
В
по
следнее
время
популярен
прием
противопоставления
по
цвету
двух
половин
заголовка.
Где
бы
ни
проходила
цветовая
грани
ца-
внутри
слова
(по
буквам)
или
между
словами,-
это
вносит
сильную
ноту
противопоставления
частей
однородного
элемен
та.
Следует
помнить,
что
любое
оформление
заголовков
должно
поддерживать
общую
идею
композиции.
ПРАКТИЧЕСКАЯ
ЧАСТЬ.
Работа
с
текстовыми
объектами.
Применение
эффектов.
Создание
буклета
ОСНОВНЫЕ
ПРИЕМЫ
РА&ОТЫ
1.
Эффекты
CoreiDraw
предлагает
несколько
растровых
и
векторных
эф
фектов,
которые
можно
использовать
для
создания
сложных
контуров
или
цветовых
эффектов.
Перечень
эффектов:
1)
Blend
(Перетекание)-
превращение
одного
объекта
в
дру
гой
через
промежуточные
формы;
f
1
~
!
1
~
~
1
'
!
i

144
Глава
2.
Векторная
графика.
Core/DRA W
2)
Contour
(Контур)
-
добавление
к
контуру
многократной
обводки;
3)
Distortion
(Деформация)-
искажение
контуров
по
разным
алгоритмам;
4) Envelope
(Оболочки)
-
искажение
объекта
по
форме
кон
тура-оболочки,
внутри
которого
размещен
объект
;
5)
Extrude
(Экструзия)
-трехмерные
объекты,
применеиные
к
контурам;
6)
Drop Shadow
(Тени)
-
точечные
полуnрозрачные
тени
,
до
бавляемые
к
любому
объекту
.
Но
следует
учитывать
,
что
эффекты
требуют
больших
ресур
сов
компьютера
для
обработки
и
поэтому
их
следует
применять
не
в
больших
количествах.
Перетекание.
Создайте
исходные
объекты
на
некотором
рас
стоянии
друг
от
друга.
Выберите
инструмент
Interactive
Вlend
(Интерактивное
перетекание)
~.
Подведите
указатель
к
тому
объекту,
который
должен
стать
нижним
из
группы
объектов,
на
жмите
левую
кнопку
мыши
и
протащите
указатель
до
центра
другого
объекта
(он
окажется
сверху
группы
полученных
объек
тов).
На
паиели
свойств
инструмента
можно
задать
количество
промежуточных
объектов
,
угол
их
наклона
,
правило
перехода
цвета
и
другие
параметры.
Перетекание
вдоль
контура.
Создайте
перетекание.
Нарисуй
те
кривую
линию
и
разместите
ее
на
заднем
плане,
для
этого
выполните
-
команду
из
меню
Arrange
(Упорядочить)
~
Order
(Порядок)
~
То
Back
(На
задний
план).
Инструментом
Interactive Blend
(Интерактивное
перетекание)
выделите
ранее
созданное
перетекание
,
на
паиели
свойств
щелкните
по
кнопке
Path Properties
(Свойства
контура)
'(
..
и
выберите
команду
New
Path
(Новый
контур),
изогнутой
черной
стрелкой
щелкните
по
кривой.
Контур.
Создайте
объект
и
выберите
инструмент
Interactive
Contour
(Интерактивный
контур)
!!11-
Так
как
контур
работает
медленно,
то
задайте
небольшое
число
контуров
в
поле
Contour
Steps
(Шаги
контура)
2
~
.
Щелкните
на
объекте
и
перета
щите
указатель
мыши
за
границу
контура
объекта.
На
паиели
свойств
инструмента
Interactive Contour
(Интерак
тивный
контур)
расположены
кнопки
для
изменения
настроек

2.3.
Параметры
наборов
текста
145
созданного
контура:
наnравление
контура
(к
центру,
внутрен
ний,
внешний),
число
шагов,
толщина
контура,
переход
цвета,
цвета
контура
и
заливки
.
Деформация.
Нарисуйте
объект,
выберите
инструмент
Inter-
active Distortion
(Интерактивная
деформация)
Ш
..
.
В
левой
части
паиели
свойств
инструмента
находятся
три
кнопки
,
соответст
вующие
трем
режимам
деформации:
Push and Pull
(Выталкивание
и
втягивание),
Zipper
(Зигзаг),
Twister
(Скручивание).
Нажмите
нужную
кнопку
и
попробуйте
протащить
указатель
мыши
в
раз
ных
наnравлениях
от
центра
или
от
края
объекта
или
вращая
объект.
В
зависимости
от
вида
исходного
объекта
и
выбранного
режима
деформации
эффекты
будут
различными.
Объект
можно
деформировать
много
раз
разными
способами.
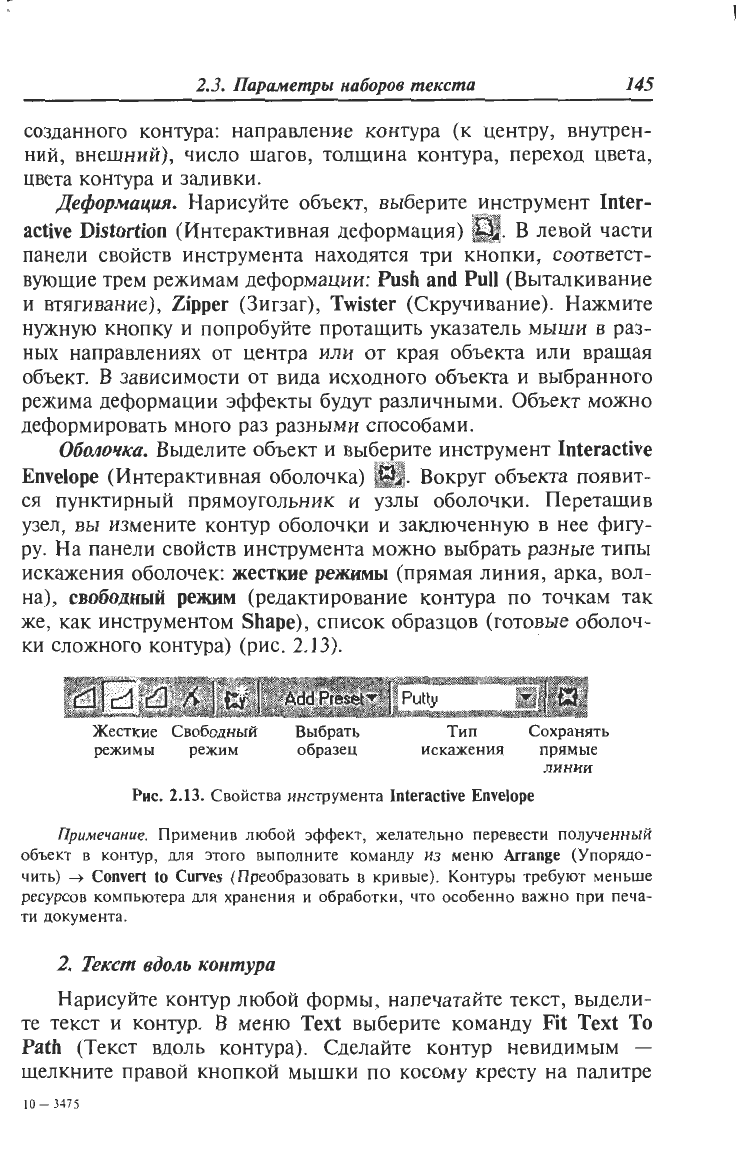
Оболочка.
Выделите
объект
и
выберите
инструмент
Interactive
Envelope
(Интерактивная
оболочка)
f:Э,..
Бокрут
объекта
появит
ся
пунктирный
nрямоугольник
и
узлы
оболочки.
Перетащив
узел,
вы
измените
контур
оболочки
и
заключенную
в
нее
фигу
ру.
На
паиели
свойств
инструмента
можно
выбрать
разные
типы
искажения
оболочек:
жесткие
режимы
(прямая
линия,
арка,
вол
на),
свободный
режим
(редактирование
контура
по
точкам
так
же
,
как
инструментом
Shape),
список
образцов
(готовые
оболоч-
ки
сложного
контура)
(рис.
2.13). ·
Жесткие
Свободный
режимы
режим
Выбрать
образец
Putty
Тип
Сохранять
искажения
прямые
линии
Рис.
2.13.
Свойства
инструмента
Interactive Envelope
Примечание
.
Прим
енив
любой
эффект,
желательно
перевести
полученный
объект
в
контур
,
для
это
го
выполните
коман
д
у из
меню
Arrange
(Упорядо
чить)
~
Convert to Curves
(Преобра
зоват
ь
в
кривые)
.
Контуры
требуют
меньше
ресурсов
компьютера
для
хранения
и
обр
а
ботки,
что
особенно
важно
при
печа
ти
до
кумент
а.
2.
Текст
вдоль
контура
Нарисуйте
контур
любой
формы,
наnечатайте
текст
,
выдели
те
текст
и
контур.
В
меню
Text
выберите
команду
Fit Text
То
Path
(Текст
вдоль
контура).
Сделайте
контур
невидимым
-
щелкните
nравой
кноnкой
мышки
по
косому
кресту на
nалитре
10-
3475

146
Глава.?,.
Векторная
графика.
Core/DRAW
цветов
справа.
Контур,
вдоль
которого
расположен
текст,
в
лю
бой
момент
можно
ОТредактировать:
щелкните
по
тексту
инстру
ментом
Shape
(Форма)
и
измените
положение
управляющих
то
чек
кривой.
Контроnьнь1е
вопросы
1.
Перечнслнте
внды
компьютерной
графнкн
(особенности
изображе
ний,
программы,
требования
к
ресурсам
компьютера).
2.
Назовите
внды
векторных
контуров.
Элементы
векторного
контура.
Атрибуты
(свонства)
контура.
3.
Назовите
внды
текста
в
CoreiDRAW.
Какне
эффекты
можно
прнме-
ннть
к
художеств~нному
тексту?
4.
Какне
вы
знаете
логнческне
операцнн
с
объектами?
5.
Перечнслнте
своi1о:тва
обводки.
6.
Назовите
виды
крИволиненных
узлов.
7.
Перечислнте
объ~кты
CoreiDRA
W.
8.
Какне
специальные
эффекты
CoreiDRA W
вы
знаете?
9.
Как
добавить
растровое
изображение
в
доку
мент
CoreiDRA W?
Какие
денствия
можно
выполнить
с
растровым
изображением?
1
О.
Назовите
внды
узлов.
Какие
контуры
создаются
этимн
узлами?
11.
Перечислите
денствня,
которые
можно
выполнить
с
объектами
CoreiDRAW.
12.
Перечнслите
внды
заливок
(объясните,
как
создаются
градиенты
н
текстуры).
13.
Как
в
CoreiDRA W
векторный
рисунок
сохранить
в
растровом
форма
те?
Какне
вы
зна~!те
растровые
форматы,
нх
отличия?
Контроnьные
заданИя
Контрольное
задание
Создайте
nочтовую
открытку,
исnользуя
nредложенный
графн
ческий
матернаn,
см.
комnакт-днск
Глава
1\Соrеldrаw_контроnьная.

Глава
3
АНИМАЦИЯ.
MACROMEDIA
FLASH
Macromedia Flash -
это
профессиональный
программный
продукт,
в
первую
очередь
ориентированный
на
создание
интер
активной
анимации
для
World Wide
Web.
С
помощью
Macromedia
Flash
можно
создать
анимаиионные
логотипы,
средства
навига
ции
для
wеЬ-сайта,
ролик-заставку,
баннер
и
даже
wеЬ-сайт
пол
ностью.
Но,
кроме
того,
благодаря
данной
технологии
впервые
созда
ние
анимации
стало
доступно
не
только
профессионалам,
но
и
миллионам
любителей.
Прежде
для
производства
даже
совсем
не
большого
анимаиионного
ролика
требовалась
студия
и
процесс
создания
анимации
был
по
плечу
только
профессионалам,
но
се
годня
благодаря
flаsh-технологии
возникла
целая
субкультура
-
сообщество
флэшеров,
которые
делают
анимацию
ради
удоволь
ствия и
некоторой
доли
славы.
В
Сети
рождаются
новые
формы
анимации
-
короткий
анимираванный
ролик,
flаsh-клип
под
лю
бимую
музыкальную
композицию,
анимираванная
flаsh-открыт
ка,
мини-мультфильм
на
flцsh
и
даже
мини-сериал
(если
персо
наж
вдруг
становится
популярным),
и,
конечно,
flash-иrpы.
Эта
глава
предназначена
для
тех,
кто
только
начинает
рабо-
тать
в
программе
Macromedia Flash.
10*
Изучив
эту
главу,
вы
научитесь:
•
создавать
покадровую
анимацию;
•
использовать
возможности
twееning-анимации
для
измене
ния
формы
и
организации
движения;
•
работать
с
импортированными
растровыми,
звуковыми
и
видеообъектам
и;
•
писать
простые
сценарии
на
языке
Action Script,
необходи
мые
для
интерактивных
фильмов;
•
подготавливать
баниеры
для
wеЬ-страниц.
l

148
Глава
3.
Ани.мация.
Macromedia Rash
3.1.
ЗАН.ЯТИЕ
1
Знакомство
с
аннмацней
Цель
занятия:
1)
познакомиться
с
понятием
и
видами
анима
ции;
2)
изучить
основные
приемы
работы
в
Macromedia Flash;
3)
научиться
создавать
покадровую
анимацию.
ТЕОРЕТИЧЕСКАЯ
ЧАСТЬ.
Знакомство
с
аннмацней.
Аннмацноннын
.
документ
(
фнльм).
Покадровая
аннмацня
1.
Знакомство
с
анимацией
Анимация
(от
англ.
animation
-
одушевление,
от
лат.
animare -
оживить)
-
вид
киноискусства,
произведения
которо
го
создаются
путем
покадровой
съемки
отдельных
рисунков.
Ис
ходя
из
психофизиологических
особенностей
человеческого
в
и
зуального
восприятия
для
создания
эффекта
плавного
движения
скорость
смены
кадров
должна
быть
не
менее
18
кадров
в
секун
ду.
В
современном
кинематографе
используется
стандарт
в
24
кадра
в
секунду.
Во
flаsh-анимации
используют
стандарт
12
кад
ров
в
секунду
~
это
норма
для
лимитированной
(более
дешевой)
мультипликации.
Во
многих
школах
современной
анимации
(американской,
аниме
и
др.)
используется
так
называемая
ограниченная
анима
ция
-
это
набор
приемов
и
методов,
с
помощью
которых
воз
можно
существенное
сокращение
времени
и
затрат
при
созда
нии
анимации
без
заметной
потери
в
качестве.
Приемы
ограниченной
анимации включают
в
себя
:
•
сохранение
большей
части
картинки
неизменной
с
перери
совкой
лишь
отдельных
ее
частей;
•
упрощенное
изображение
человеческих
лиц
и
фигур;
•
отсутствие
промежуточной
анимации
-
состояния
объекта
(например,
эмоции
на
лице
персонажа)
сменяют
друг
друга
моментально;
•
зацикливание
нескольких
кадров
с
целью
создания
види
мости
непрерывного
движения.
Разумеется,
активное
использование
таких
приемов
заметно,
а
чрезмерное
-
бросается
в
глаза,
поэтому
такая
анимация

r
3.1.
Знакомство
с
анwнацией
149
все-таки
является
условной
,
не
полностью
передающей
реали
стичность
персонажей.
Компьютерная
анимация.
Обычный
мультфильм,
записан
ный
на
пленку,
состоит
из
чередующихся
кадров,
на
каждом
из
которых
положения
героев
нарисованы
измененными
,
чтобы
при
движении
пленки
казалось,
что
герои
тоже
движутся.
В
ком
пьютерной
анимации
все
то
же
самое,
только
вместо
пленки
файл
с
рисунками
-
кадрами.
Существует
ряд
форматов
графических
файлов,
позволяю
щих
хранить
многостраничные
изображения.
Формат
GIF
явля
ется
стандартом
для
рисованной
растровой
графики,
позволяю
щим
сохранять
как
отдельные
изображения
,
так
и
последова
тельности
кадров
в
сжатом
виде.
Во
все
браузеры
встроена
возможность
автоматического
распознавания
и
воспроизведения
GIF-анимации.
То
есть
,
если
на
wеЬ-странице
размещена
ани
мация
в
формате
G IF,
содержащая
несколько
кадров,
то
браузер
будет
последовательно
воспроизводить
их
с
нужной
частотой
.
Особенностью
растровой
графики
является
большой
размер
файла,
что
при
передаче
в
сети
Интернет
становится
проблемой
.
Поэтому
была
разработана
flаsh-технология
векторной
анима
ции,
которая
дает
большие
возможности
при
небольшом
размере
конечного
файла
.
Flаsh-технология
имеет
много
преимуществ,
она
сделала
Всемирную
паутину
более
динамичной,
более
жи
вой,
интерактивной,
позволила
создавать
красочные
корпора
тивные
презентации
,
рекламные
ролики,
баниеры
и
т.
п.
История
Macromedia Flash
началась
в
1995
r.,
когда
после
покупки
программы
для
анимации
FutureSplash Animator
компа
ния
Macromedia
выпустила
уже
собственный
продукт
под
назва
нием
Flash.
Эта
программа
позволяет
создавать
ограниченную
анимацию
и
простые
игры,
предназначенные
для
распростране
ния
во
Всемирной
паутине
(WWW).
Flаsh-анимация
является
векторным
форматом,
в
результате
чего
эта
анимация
занимает
относительно
небольшой
объем
.
Готовый
векторный
файл
с
анимацией
компилируется
для
воспроизведения
внешней
про
граммой
-
Flash-плeepoм
.
Полученный
откомпилированный
SWF-файл
имеет очень
небольшой
размер.
Современные
браузе
ры
имеют
встроенный
плагин,
который
позволяет
им
проигры
вать
SWF-файлы.
Можно
также
легко
создать
самоиграющий
ЕХЕ-файл
,
который
не
требует
для
своего
проигрывания
ника
кой
дополнительной
программы.

150
Глава
3.
Анимация.
Macromedia Rash
Виды
jlash-npoeкmoв.
Flash-poлик
в
виде
слайд-шоу.
Этот
вид
проекта
самый
лег
кий.
Вам
не
нужно
рисовать
изображение
--
достаточно
взять
готовые
фотографии
и
создать
из
набора
фотографий
анимиро
ванное
и
озвученное
слайд-шоу.
Принцип
заключается
в
подбо
ре
музыки
и
текста
к
слайдам
и
в
их
анимации
(масштабирова
ние,
изменение
резкости,
яркости
и
т.
п.).
Возможны
также
ани
мация
при
смене
кадров,
различные
эффекты
при
появлении
и
исчезновении
кадра.
Flаsh-открытки
(flash cards).
Flаsh-открытки
представляют
со
бой
озвученную
анимацию
.
Этот
жанр
тоже
не
требует
обяза
тельных
навыков
создания
сложной
анимации
героев.
Очень
часто
речь
идет
о
мини-мультфильме
в
два-три
кадра.
Flash-Zoom.
Эта
анимация
сводится
к
увеличению
масштаба.
Поэтому
анимировать
героев
здесь
не
придется,
а
результат
может
получиться
очень
интересным.
Картинки
в
таком
ролике
раскры
ваются
подобно
бесконечной
матрешке
со
множеством
вложений.
Flаsh-клипы.
В
проектах
такого
рода
не
музыка
подбирается
к
видеоряду,
а
наоборот,
автор
пытается
иллюстрировать
чью-либо
музыкальную
композицию
своей
анимацией.
Flash-иrpы.
Flash-иrpы-
это
такие
мини-игры,
которые,
не
смотря
на
свою
сценарную
миниатюрность,
находят
живой
от
клик
у
пользователей
Интернета.
Динамизм,
простота
управле
ния
flаsh-игрушками-
вот
те
факторы,
которые
за
сравнительно
недолгое
время
существования
обеспечили
им
огромную
попу
лярность.
Flаsh-мультфильмы.
Flаsh-мультфильм,
даже
короткий
,
-
это
немалая
работа,
требующая
фантазии,
интересного
сценария,
ани
мации,
озвучивания.
Конечно
,
есть
примеры,
когда
флэш-мульт
фильмы
создаются
одним
человеком,
но
чаще
требуется
команда
единомышленников.
Обычно
над
мультфильмом
трудится
целый
коллектив:
сценарист,
художник,
аниматор,
звукорежиссер.
2.
Анимационный
документ
(филь.м)
Анимация
-
это
движение
объекта
или
изменение
его
формы
и
свойств.
Аниматор
-
это
художник,
создающий
анимацию.
Виды
анимации
по
способу
создания.
1.
Покадровая
анимация.
Аниматор
вручную
рисует
все
изме
нения
объекта
на
каждом
кадре.
Это
трудоемкий,
но
очень
ка-
