Тафти Э. Подача информации
Подождите немного. Документ загружается.


41
На земной орбите постоянно находится около 7000 относительно крупных (более 10 см в
диаметре) кусочков космического мусора: работающие и сошедшие с орбиты спутники, остатки от
взрывов ракетных двигателей, мусорные мешки и замороженные нечистоты, выброшенные
космонавтами, обломки от испытаний противоспутниковых систем, 34 атомных реактора и их
топливные ядра, потерянные гаечные ключи и зубные щетки
и что только не. Рабочие спутники из
всего этого составляют примерно 5%. Каким-то чудесным образом военные компьютерные
станции идентифицируют, а затем отслеживают каждый из этих семи тысяч объектов с целью
отличать мусор от ракетного удара, (и в общем-то нам стоит за это сказать спасибо). Космос — это
не полностью самоочищающаяся структура
; кое-что из мусора будет вращаться на орбите веками,
подвергая опасности людей и рабочие спутники, а также давая пищу космическим
псевдонаблюдениям. Риск опасных столкновений на орбите примерно 1 к 500 в течение
нескольких лет. Объем мусора удваивается примерно каждые пять лет, а грядущие испытания
космического оружия увеличат уровень загрязнения ещё больше.

42
Иллюстрации продоставлены Николасом Джонсоном, Теледайн Браун Инжиниринг, Колорадо
Спрингс, Колорадо.
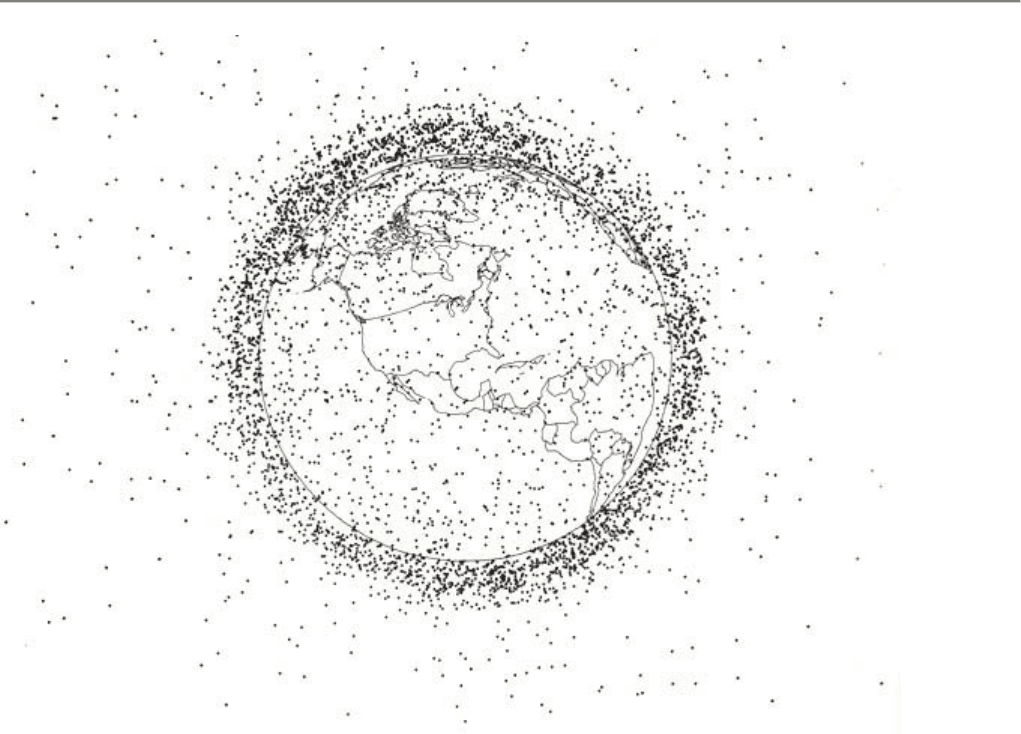
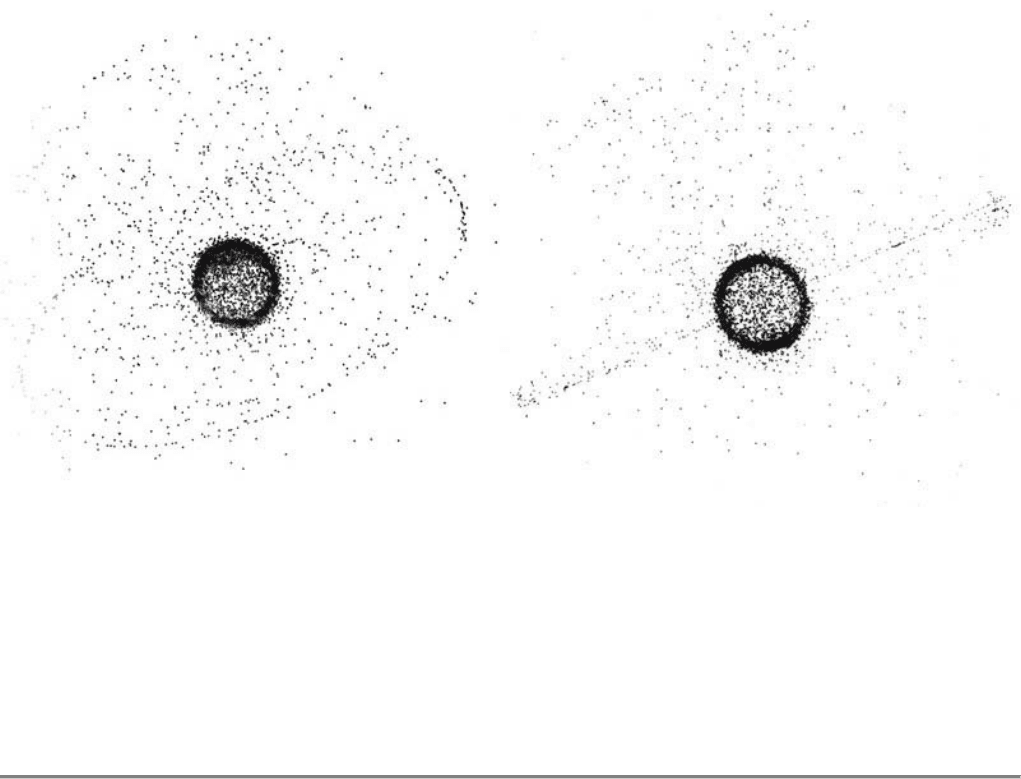
Последствия этого увеличения показаны на этих шокирующих изображениях. Большая часть
мусора находится относительно близко к Земле; панорамные же виды показывают кольцо,
сформированное геостационарными спутниками. Правда, на этом рисунке не показаны около 50
000 объектов диаметром меньше 10 см и десятки хреналлионов мельчайших частиц.
Большинство примеров этой главы содержат инфографику с такими большими объемами
информации и с такой высокой плотностью данных, что это уже находится за пределами
возможностей печатных технологий. Такие объемы информации окружают нас каждый день, но
считываем мы далеко не все: человеческий глаз способен воспринимать 150 миллионов точек, 35-
миллиметровый слайд — около 25 миллионов точек,
топографические карты — до 150 миллионов,
цветной экран небольшого персонального компьютера — 8 миллионов. Важна и плотность
текстовой информации: справочники содержат около 28 000 символов на страницу, научные
бестселлеры — от 5 до 15 тысяч, а мировая телефонная книга — от 10 до 18 тысяч на страницу.
Статистические графики и подобные им форматы представления информации должны
ориентироваться на эти порядки.
Нам удается комфортно
существовать в информационно-плотном мире благодаря нашим
изумительным способностям выбирать, редактировать, выделять, структурировать, подчеркивать,
группировать, разбивать по парам, объединять, синтезировать, фокусироваться на чем-то,
организовывать, конденсировать, сокращать, категоризировать, каталогизировать,
классифицировать, составлять списки, абстрагироваться, сканировать, вглядываться, сортировать,
интегрировать, смешивать, изучать, фильтровать, аппроксимировать, кластеризовать,
агрегировать, суммировать, подводить итоги, делать обзоры и отделять
мух от котлет.
Информационно богатые дизайнерские форматы суть комплимент способностям человеческого
понятийного аппарата, и более того, нередко именно они являются оптимальными для решения
поставленных задач. Если стоит задача сравнения и выбора — а часто именно так и бывает, тогда
чем больше релевантной информации попадет в зону видимости, тем лучше. Альтернативные,
малоинформативные, склонные
к пугающей плакатизации многостраничные форматы

43
представления данных требуют от зрителя напряжения визуальной памяти — не самый надежный
метод для работы с задачами сравнения и выбора.
Распределение информации по микро- и макро-уровням восприятия облегчает процесс сравнения
данных как в целом, так и в частностях и при этом не требует от зрителя дополнительных усилий
на переключение между контекстами.
Форматы представления с высокой плотностью информации также помогают зрителю выбирать,
рассказывать, переделывать и персонализировать данные в личных целях. Таким образом
контроль над информацией передан зрителю, а не редакторам, дизайнерам или оформителям.
Незапоминающиеся, неинформативные дизайны оставляют зрителя равнодушным и безучастным,
и не внушают доверия. Малое количество информации вызывает подозрения: “О чем они
умалчивают? И это действительно все, что они знают? Что они скрывают? И это все, что они
сделали?” Бытует мнение, что “воздух”, пустое пространство “дружественно”
(антропоморфирование в сущности мутной идеи), но дело не в том, сколько в дизайне “воздуха”, а
в том, как он работает. Дело не в количестве информации, а в том, насколько она эффективна.
Показывать сложность не так-то просто. Детализированные микро-/макро дизайны — довольно
дорогостоящая штука: огромные массивы данных, иллюстрации, обработка изображений,
производство и печать — те же траты, что и на первоклассную картографию (вот только она в
основном финансируется государством). Известные способы уменьшения стоимости наращивания
массивов данных будут аннулированы их растущей сложностью, вызванной непрекращающимся
внутренним взаимодействием. И тем не менее, одна хорошо выполненная информационно
насыщенная страница с успехом заменит дюжину аляповатых плакатов, причем в итоге это может
оказаться даже дешевле. А главное, эту страницу зритель запомнит скорее, чем те постеры.
Суматоха и путаница? Передозировка информации? Не следовало ли бы “упростить”? Все эти
вопросы несостоятельны, потому что количество деталей не имеет никакого отношения к
сложности прочтения. Суматоха и путаница суть дизайнерские просчеты, а вовсе не свойства
информации. Чем сложнее и тоньше линия, тем более неопределенным и скучным становится
материал. Удаление деталей — это не более чем вопрос вкуса, не имеющий отношения к сути
представляемой информации. То, что Йозеф Альберс писал о типографике, справедливо и для
информационного дизайна:
“Чем проще форма букв, тем легче читать текст” — эта идея владела умами конструктивистов.
Она стала чем-то, вроде догмы, и “модернистские” типографы до сих пор следуют этому.
Однако, это утверждение неверно, потому что мы не читаем букв, мы читаем слова, слово
целиком, “слово как картинку”. Исследования в области офтальмологии показали, что чем больше
буквы отличаются между собой, тем легче читать.
Не вдаваясь в сравнительные детали, должно быть понятно, что труднее всего читать текст,
набранный заглавными буквами из-за одинаковой высоты, объема, а нередко и ширины букв. Если
говорить об антиквах и гротесках, то последние читать сложнее. И модное нынче предпочтение
шрифтов без засечек обнаруживает некомпетентность дизайнеров как с точки зрения истории, так
и с точки зрения практичности.
Йозеф Альберс Взаимодействие цветов”, Нью Хэвен, 1975.
Многообещающее, общепринятое, но тем не менее ложное уравнение: простота данных и дизайна
равна просто прочтения. Простота — это всего лишь эстетическое предпочтение, а не стратегия
представления информации, не путь к очевидности. То что мы ищем на замену богатой
информационной текстуре, так это сравнительный контекст, понимание сложности, раскрытое с
помощью имеющихся средств.

44
Роберт Вентури открывают свою книгу “Сложности и противоречия в архитектуре” подробным
раскрытием точки зрения Альберса:
Меня привлекают сложность и противоречия в архитектуре… Я говорю о сложной и
противоречивой архитектуре, основанной на богатстве и неопределенности современной жизни, в
том числе присущей искусству. Везде, кроме архитектуры, сложность и противоречия признаны,
начиная с изысканий Гёделя в области непротиворечивости в математике и заканчивая анализом
Т.С. Элиотом “сложной” поэзии и определения Йозефом Альберсом парадоксальных качеств
живописи… Архитекторы не могут больше позволять шантажировать себя пуританской чистотой
ортодоксальной модернистской архитектуры… Архитектура сложности и противоречий имеет
особый долг по отношению к целому: её правда должна быть в её полноте или в её стремлении к
полноте. Она должна воплощать скорее сложное единство составляющих элементов, нежели
простое единство исключений… Там, где простота не уместна, результат оказывается простым.
Крикливое упрощение опресняет архитектуру. Меньше — значит скучно.
И наконец, самый веский аргумент, сказанный в защиту сложного представления информации,
состоит в том, что миры, которые мы силимся понять и постичь, сложны и затейливы. “Бог в
деталях”, — сказал некогда Мис ван дер Роэ, а это и есть сущность разведения информации по
микро- и макро-уровням восприятия.

45
Глава 3. Работа со слоями
Хаотичность и путаность — это не свойства информации, это дизайнерский провал. Не надо
пенять на сложность данных, надо искать такие приемы и методы, которые помогут четко и ясно
эти данные представить. И уж тем более ни в коем случае нельзя упрекать в недопонимании
зрителя. Одним из самых действенных методов уменьшения информационного шума и
обогащения контента является техника расслоения, визуального разделения разных видов
информации.
Но разнести информацию по слоям не так-то просто: на каждую удачу приходится сотня провалов.
Здесь проявляется довольно тонкий дизайнерский эффект: собранные на плоскости элементы
начинают взаимодействовать, создавать неинформационные текстуры и паттерны просто за счет
того, что стоят рядом.

46
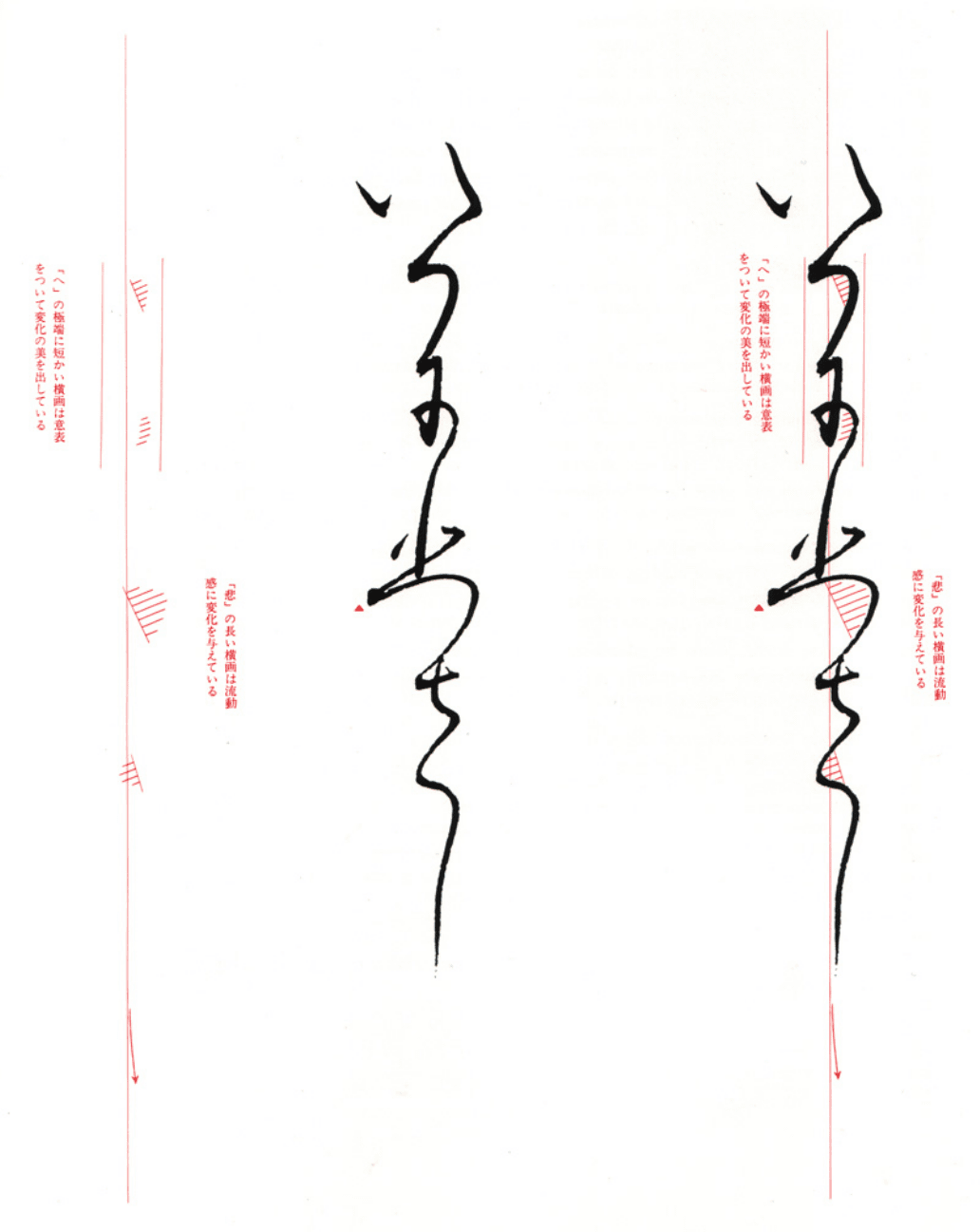
Убоку Нишитани «Koyagire Daiishu», «Техники каллиграфии», 17 том, Токио, 1972.
Здесь каллиграфическая надпись работы Убоку Нишитани сопровождается дополнениями и
объяснениями, выполненными другим, отличным от основного цветом. Комментарии находятся
на отдельной смысловом слое, причем этот слой прозрачен, четок, ясен и вполне гармонирует с
экспрессивными черными штрихами каллиграфии. Комментарии выполнены тонкими,

47
аккуратными линиями, это и понятно, ведь их функция вторична. В этом примере и черный, и
розовый элементы — самостоятельные графические смысловые единицы, но в связке они
работают эффективнее.
Таким образом цвет вполне может служить для того, чтобы четко отделить аннотируемое
изображение от аннотации, как, например, на этом искусно выполненном техническом рисунке с
тремястами деталей.
IBM Series III Copier/Duplicator, Руководство по сборке, Колорадо, 1976. Рисунок Гэри Грэхема.
Что действительно важно, так это грамотное взаимодействие между информационными слоями,
непротиворечивое и не мешающее основной задаче представления данных. И это не просто
абстрактные рекомендации, важность гармоничного взаимодействия становится очевидна, как
только дело доходит до работы с деталями, с огромным множеством деталей. Например, в этом
расписании тяжелая сетка явно спорит со шрифтом, появляется полосатая текстура, которая
забивает, собственно, время отправления и прибытия поездов. Наименее ценная информация
(четырехзначное обозначение поездов, которое используется только персоналом железной дороги
и больше никем) оказалась тут самым ярким элементом:

48
А вот редизайн: отъезды из Нью-Йорка перемещены на самый верх, убраны акценты с
малозначительной информации, добавлены новые данные. Разделители сделаны пунктиром и
смотрятся, как серые линии, теперь это действительно разграничение, а не черте что:
Теперь на первом плане информация, а не оформление — все прозрачным образом организовано в
невидимой таблице.
Однако, столетия издевательств над информацией дают о себе знать. Вот, например,
очаровательная иллюстрация из издания «Космографии» за 1535 год.
«Таблица не должна быть похожа на рыболовную сеть, где каждая цифра в своей клеточке» – это
слова виртуоза типографики Яна Чихольда
. Вот что он пишет в книге «Асимметричная
типографика»:

49
Обычно дизайнеры не любят работать с таблицами, но на самом деле, если подходить к делу
вдумчиво, этот процесс может быть очень и очень приятным. Для начала стоит попробовать
отказаться от явной сетки вообще. Она допустима только в том случае, если другого выхода нет.
Вертикальные отбивки нужны только в таблицах с очень узкими ячейками, где без них цифры
легко будет перепутать. Таблицы без вертикальных отбивок выглядят гораздо лучше, чем с ними.
Ян Чихольд, «Асимметричная типографика», Базель, 1935.
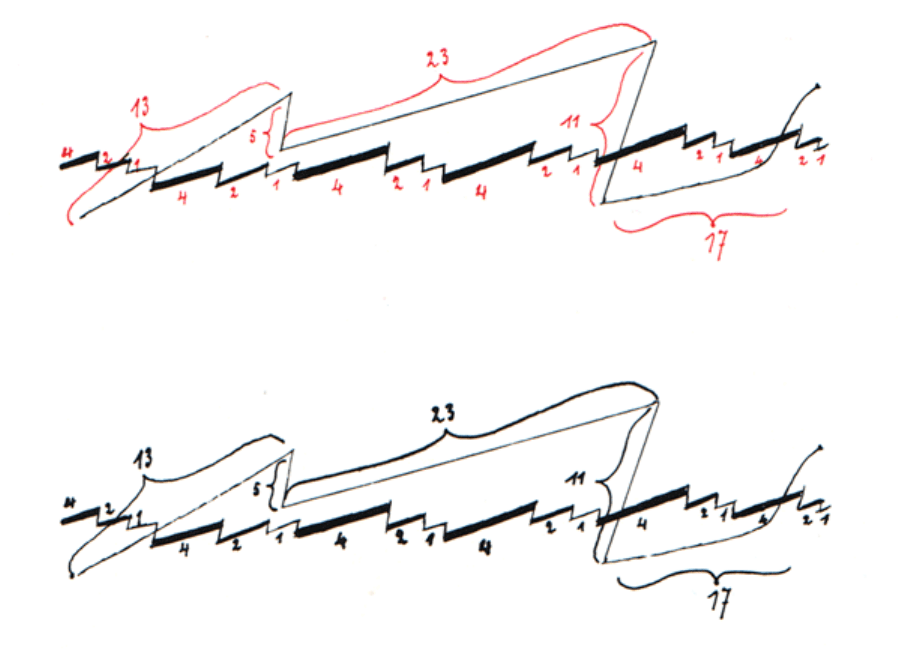
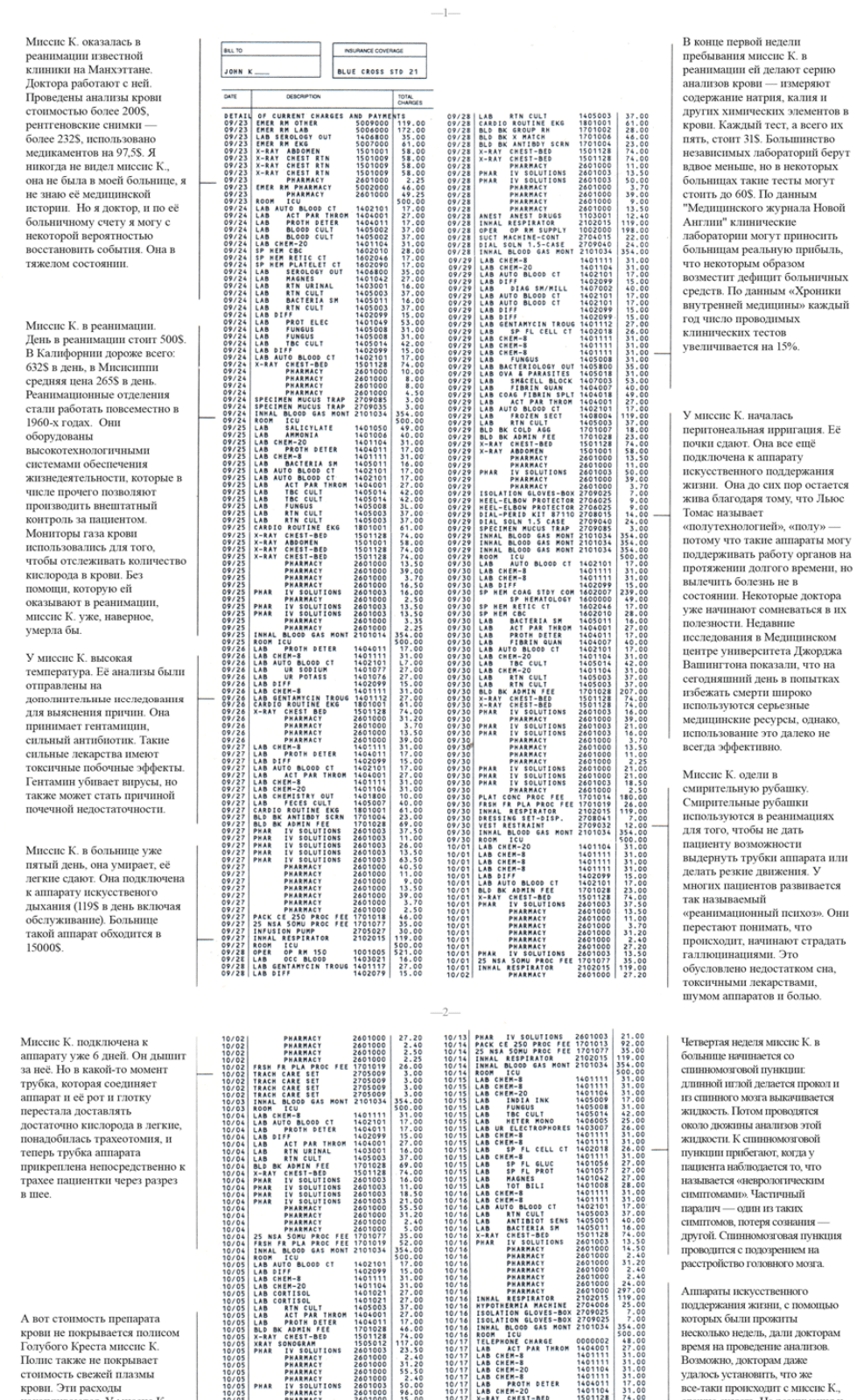
Даже небольшие изменения линий могут быть очень существенны. Например, рисунок Поля Клее,
органичное сочетание черного и красного, превращается в полную кашу, стоит только сделать все
графику и текст близкими по тону и цвету:
Поль Клее «Симптоматика». Рисунок тушью и пером, 1927.
На рисунке ниже больничный чек (подробное обследование в течение 26 дней). К каждой группе
цифр — текстовое объяснение. Похоже на полифонию: временная последовательность,
бухгалтерские данные, часы, минуты, деньги.

50
