Шупарский А.Н. Лабораторная работа №5 по теме Мультимедиа объекты и гиперссылки
Подождите немного. Документ загружается.


Лабораторная работа №5
Тема: Мультимедиа объекты и гиперссылки
Цель: знакомство с тегами HTML, обеспечивающими работу с мультимедиа объектами, и
приобретение навыков их использования.
Краткая теория
Вставка фоновой музыки
Для того чтобы все время, пока web-страница находится на экране, звучала фоновая
музыка, можно воспользоваться тегом <BGSOUND>, который должен выглядеть
следующим образом:
<BGSOUND SRC = «имя звукового файла» LООР= число повторений>
Звуковой файл, заданный атрибутом SRC, будет автоматически загружен, после чего
начнется его воспроизведение.
Атрибут LOOP указывает, сколько раз этот файл должен быть воспроизведен. Если
необходимо, чтобы музыка звучала все время, пока страница находится на экране,
укажите LOOP=INF1NITE.
Замечание. В качестве “фонового звука” вы можете использовать и речевой
комментарий, относящийся к тому, что изображено на данной странице.
Вставка видеоролика
Вставить на страницу видеоролик можно 2 способами:
1) Используя тег <IMG> :
<IMG DYNSRC=имя файла с видеороликом START= способ запуска LOOP=число
повторений>
Атрибут DYNSRC задает имя файла с видеороликом (например, файла .avi),
является обязательным.
Атрибут START задает способ запуска видеоролика.
START=OPENFILE - воспроизведение ролика начнется сразу после загрузки
страницы;
START=MOUSEOVER - воспроизведение начнется после того, как указатель мыши
будет установлен (щелчок мышью не нужен!) на изображении, которое будет
представлять собой первый кадр видеоролика.
Атрибут LOOP задает число повторений видеоролика.
Если ролик запускается с помощью мыши, то по завершении проигрывания его
можно запустить сначала, если снова поместить указатель мыши на изображение.
2) Используя тег <EMBED>:
<EMBED SRC= имя файла с видеороликом >
Атрибут SRC задает имя файла с видеороликом, он является обязательным.
Атрибуты Width и Height позволяют задавать ширину и высоту прямоугольной
области на экране, отведенной под воспроизведение мультимедийного объекта.
Замечание. С помощью тега <EMBED> можно вставить любой мультимедиа объект:
звук, анимацию.
Ссылка на звуковой файл, видеоролик, графический файл
Гипертекстовая ссылка может указывать не на другой
документ HTML, а на звуковой или графический файл, или видеоролик.
Браузеры либо воспроизводят такие файлы самостоятельно, либо вызывают
вспомогательные приложения, предназначенные для воспроизведения этих
файлов.
Например:
<А HREF=VOICE1.WAV> Комментарий </А>
При щелчке на выделенном цветом (как ссылка) слове Комментарии начнется
воспроизведение звукового файла VOICE1.WAV .
Замечание. Браузер распознает файлы по их расширениям. В состав одной страницы
можно включать несколько файлов.
Графические ссылки
На Web-страницах могут использоваться графические ссылки (то есть, гиперссылки,
представленные рисунком) и изображения-карты, объединяющие несколько ссылок в
рамках одного изображения.
Создание графической ссылки
Для создания графической ссылки используется тег <IMG>, его атрибут src задает
графический файл, являющийся гиперссылкой.
Пример.
<A href="Адрес_ссылки"> <IMG src="Ссылка_на_рисунок"> </a>
Атрибут alt позволяет выводить текст в тех местах страницы, где должны
располагаться рисунки. Так как загрузка страницы может занять достаточно много
времени пользователь может быть информирован о том, какие изображения он сможет
получить, дождавшись окончательной загрузки. Это и позволяет делать атрибут
alt="Текст"
Текст может, например описывать рисунок, который появится на странице.
Создание изображения-карты
Тег <IMG> позволяет использовать изображения, отдельные части которых связаны
со ссылками, т.е. изображения-карты.
Если реакцию на щелчок по карте отрабатывает браузер, то используется
атрибут usemap тега <IMG>. Этот атрибут определяет имя карты:
usemap="#имя карты"
Пример.
<IMG SRC=" Ссылка_на_рисунок " usemap="# имя карты " alt="Карта">
" Ссылка_на_рисунок " – имя рисунка, который используется в качестве карты,
"# имя карты " – имя, данное карте.
Тег <MAP> </map> позволяет описать карту. Внутри него определяются области
карты при помощи тегов <AREA> и задается имя карты при помощи
атрибута: name="Имя"
Для каждой области карты должен быть создан свой тег < AREA>.
Тег < AREA> должен включать обязательные атрибуты:
· href, определяющий ссылку:
href="Протокол://Адрес_ссылки"
· shape, определяющий форму области на карте
Существует три стандартных вида областей: круг (circle), прямоугольник (rect) и
многоугольник произвольной формы (polygon).
Для круга необходимо задать координаты центра и радиус (R), выраженные в
пикселях. Координаты центра отсчитываются от левого (X) и верхнего (Y) краев рисунка:
shape="circle" coords=X,Y,R
При определении прямоугольной области задают координаты верхнего левого и
правого нижнего углов прямоугольника:
shape="rect" coords=X1,Y1, X2,Y2
Для определения области произвольной формы задают координаты (X,Y)
каждого из углов многоугольника, который точно или приблизительно
соответствует по форме этой области:

shape="poly" coords=X1,Y1, X2,Y2, X3,Y3,...,XN, YN
Кроме того, тег < AREA>. может включать атрибут для задания текста,
заменяющего изображение карты:
alt="Текст_подсказки"
Он необходим для работы текстовых броузеров, но может быть использован
как комментарий.
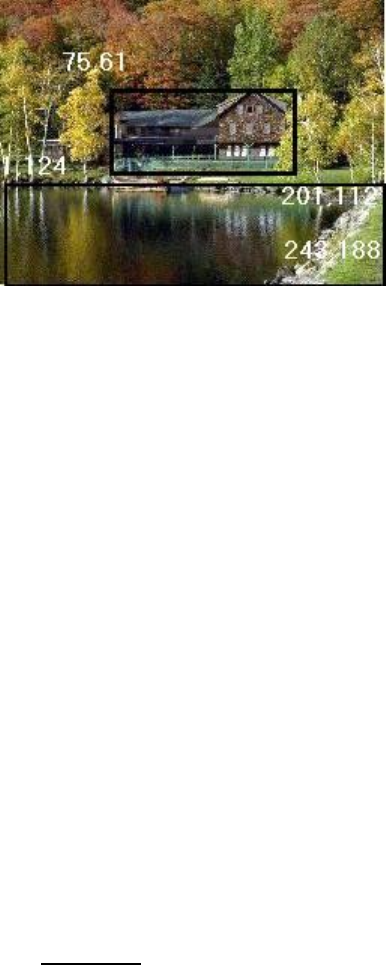
Пример описания и использования карты на базе рисунка ric11.jpg
ric11.jpg
Рисунок имеет размеры: 257×191.
На рисунке заданы две прямоугольные области:
«Дом», заданная координатами:75, 61, 201, 112
«Пруд», заданная координатами:1,124,243,188.
Первая область задает переход к рисунку "Dom.jpg",
вторая - переход к рисунку "Prud.jpg",
Описание карты:
<MAP name="karta">
<AREA alt="Переход к карте" shape="rect" coords="75,61,201,112"
href="Dom.jpg">
<AREA alt="Переход к карте" shape="rect" coords="1,124,243,188"
href="Prud.jpg">
</MAP>
Использование карты:
<IMG SRC="ric11.jpg" usemap="#karta" alt="Карта">
Замечание. Переходы, выполняемые с помощью карты, могут происходить
как внутри страницы, так и к удаленному ресурсу.
Задания
Задание 1
Измените str1.html, str2.html, str3.html из предыдущей лабораторной
работы:
a) добавьте в каждую фоновую музыку, задав значения атрибута LOOP: 1,
2 и INF1NITE,соответственно.
b) Вставьте видеоролик в страницу №1, используя тег <IMG>; атрибуты
установите по желанию.
c) Вставьте видеоролик в страницу №2, используя тег <EMBED>; атрибуты
установите по желанию.
d) Вставьте звук в страницу №3, используя тег <EMBED>; атрибуты
установите по желанию.
e) сохраните страницы под именами str1_1.html, str2_1.html, str3_1.html.
f) Продемонстрируйте результаты преподавателю.
Задание 2
Измените str1_1.html, str2_1.html, str3_1.html из предыдущего задания:
a) Исключите коды, добавленные в результате выполнения пунктов b), c), d)
задания1
b) Вставьте в страницу №1_1 ссылку на видеоролик
c) Вставьте в страницу №2_1 ссылку на звуковой файл
d) Вставьте в страницу №3_1 ссылку на графический файл
e) сохраните страницы под именами str1_2.html, str2_2.html, str3_2.html.
f) Продемонстрируйте результаты преподавателю.
Задание 3
Измените страницу «Главная» (glav.html) из предыдущей лабораторной
работы:
a) размеры вертикальных областей установите так, чтобы они относились,
как 2:3).
b) В левой области страницы «Главная», разместите заголовок оглавления и
гиперссылки: графическую на страницу str1_1.html и одну изображение-
карту на страницы str2_1.html, str3_1. Гиперссылки, организуйте, таким
образом, чтобы страницы отображались в правой области страницы
«Главная».
c) сохраните страницу под именами glav_1.
d) Продемонстрируйте результаты преподавателю.
