Реферат - Виды пользовательских интерфейсов и средства их разработки
Подождите немного. Документ загружается.


Текстовое поле (TextBox)
Текстовое поле с расширенными возможностями (RichTextBox)
Текстовый блок (TextBlock)
Поле пароля (PasswordBox)
Метка (Label)
Текстовый блок с расширенным содержимым и полосой прокрутки
(FlowDocumentScrollViewer)
Настройки текста зависят от типа объекта и его функциональности.
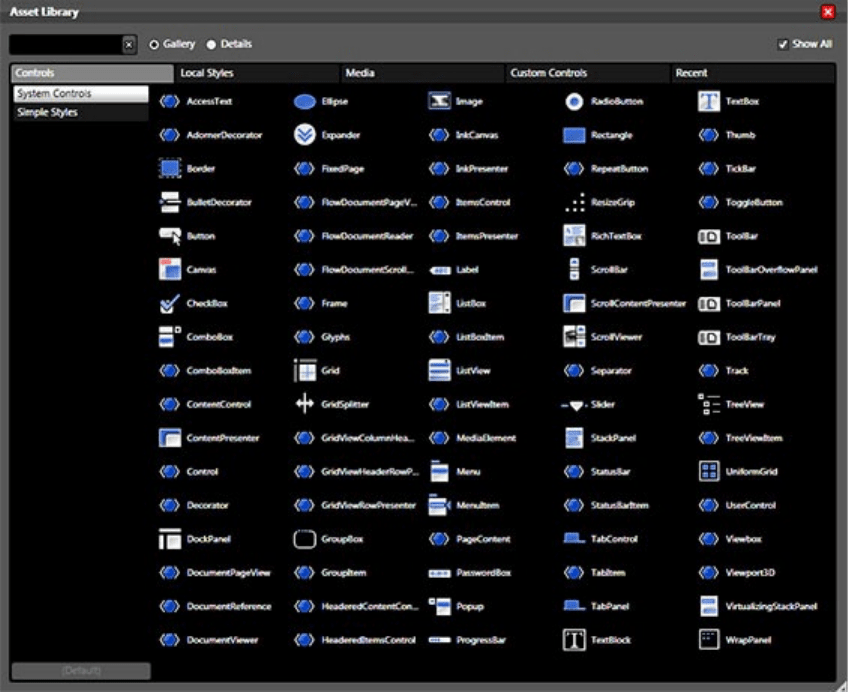
Библиотека интерфейсных элементов
Библиотека интерфейсных элементов содержит все типы стандартных
интерфейсных элементов, специфические элементы Blend и элементы,
содержащиеся в стиле SimpleStyles.
Рисунок 6 - Список интерфейсных элементов, доступных из
встроенной библиотеки
Элементы подразделяются на следующие категории:
Панели разметки (Layout Panels), используются как контейнеры для
других элементов, определяя их местоположение относительно друг друга.
Интерфейсные элементы (Controls).
Построение интерфейса в общем случае сводится к переносу
интерфейсных элементов из библиотеки на рабочее пространство с
последующей их компоновкой.
Создание интерфейсов в Expression Blend
Blend обладает разветвленными возможностями для построения
качественных интерфейсов и главной возможностью, на мой взгляд, является
создание пользовательских библиотек-стилей, содержащих интерфейсные
элементы с заранее заданным внешним видом и поведением.
Стили и шаблоны
Стили и шаблоны уникальная возможность XAML, позволяющая
сочетать в себе мощность стилей CSS и гибкость шаблонов графических
программ.
Стили описываются содержимым заключенным в тег <Style> и могут
содержать следующие элементы:
Кисти всех типов (Brush)
Геометрические свойства элементов (Высота, ширина, скругление
углов, толщина линий и т.д.)
Специальные эффекты (BitmapEffects и Visual brush)
Интерфейсные элементы
Векторные графические объекты.
Как видно из списка элементов, стиль может содержать в себе полное
описание всех интерфейсных элементов и их составляющих и позволяет
гибко управлять внешним видом интерфейса.
Стиль может содержаться как в самом файле проекта, так и в
отдельном файле, содержащем только стили. Второй вариант
предпочтительней, т.к. позволяет иметь столько стилей для приложения,
сколько может позволить ваше воображение и в этом главное преимущество
новой технологии: код на процедурном языке, а интерфейс на скриптовом
языке, что позволяет улучшить или заменить интерфейс без больших
ресурсоемких и временных издержек.
Создание пользовательских интерфейсных элементов
Есть два пути для создания элементов: можно выучить синтаксис
XAML и «писать» элементы кодом или же можно воспользоваться Blend.
Второй способ проще, нагляднее и быстрее.
Для создания пользовательского вида интерфейсного элемента в Blend
имеется возможность как редактирования существующего, так и создания
нового элемента. Для того чтобы отредактировать элемент достаточно
«щелкнуть» по нему правой кнопкой мыши и выбрать Edit Control Parts
(Template). Появится «начинка» элемента и вы можете изменить внешний
вид – с помощью графического редактора Blend или изменить поведение
элемента, редактируя переключатели событий (Event Triggers) или задать
анимацию, используя Timeline.
Разметка
Разметка документа осуществляется специальными панелями (Layout
Panels), которые могут включать в себя как сами панели, так и интерфейсные
элементы. Доступ к панелям осуществляется на панели инструментов и что
самое неожиданное, как функция Группировки (Group), наконец то
группировка перестала быть абстрактной сущностью!
Панели разметки могут быть следующих типов:
Холст (Canvas panel)

Стыковочная панель (Dock panel), содержимое панели может
пристыковываться к заданным сторонам панели
Таблица (Grid panel), содержимое находится внутри ячеек таблицы
Стопка (Stack panel), содержимое группируется в последовательном
порядке по горизонтали или вертикали
Панель с возможностью скрытия содержимого (Wrap panel) – если
содержимое не помещается внутри панели, например, при изменении размера
панели, содержимое скрывается определенным образом.
Расположение объектов, привязки и выравнивание
Как известно, внешний вид эстетичного интерфейса определяется
месторасположением формирующих его элементов, а также наличием
пустого пространства (отступов) и пропорциональным строем его
составляющих, т.е. то, что зовется композицией. Blend обладает рядом
гибких инструментов, помогающих дизайнеру точно располагать и
компоновать элементы интерфейса.
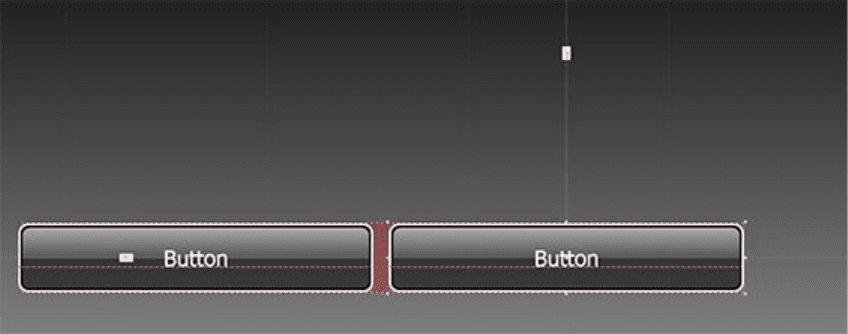
Рисунок 7 - Визуальная привязка
Инструмент визуальной привязки (Snap) имеет уникальное свойство, а
именно предопределяемое свойство показывать заданный размер границы
между элементами (Default margin и Default padding). Эта функция здорово
ускоряет расположение элементов в форме: достаточно просто выбросить
элемент на плоскость и Blend сам покажет нужные для него отступы.
Визуальная привязка позволяет точно позиционировать элементы
относительно друг друга, соблюдая заданные размеры границ между
элементами, и показывает, как эти границы, так и местоположение элементов
относительно друг друга и базовую линию текста (для элементов,
содержащих текст).
Функция выравнивания (Align) работает не совсем обычно:
выравнивание элементов происходит не относительно друг друга, как это
обычно практикуется в графических программах, а относительно Панели
разметки (Layout Panels), в которой находятся элементы, что очень удобно,
но непривычно. Если элементы находятся внутри Таблицы (Grid Panel), то
появляется возможность управлять поведением элементов при изменении
размеров окна приложения, имеется 3 вида поведения:
Auto – при изменении размеров таблицы изменяется размер
заключенных в нее элементов.
Pixel – строка или столбец таблицы имеют фиксированное значение в
пикселях.
Star – изменяет размеры элементов аналогично изменению размеров в
процентах в HTML.
Данные свойства устанавливаются, как на строки, так и столбцы
таблицы и могут применяться в любой комбинации.
Плюсы и минусы Expression Blend
Как мы видим, Blend является мощным приложением для создания
пользовательских интерфейсов и, подводя итоги, хотелось бы указать на
плюсы и минусы данного инструмента с точки зрения дизайнера
интерфейсов:
Плюсы:
Удобный минималистический интерфейс
Встроенный редактор векторной графики с разветвленным
инструментарием
Встроенный редактор XAML с подсветкой синтаксиса
Встроенный компилятор
Наличие привычных для дизайнеров «горячих» клавиш
Наличие уникальных инструментов и интерфейсных решений
Минусы:
Программа предназначена для дизайнеров с хорошим знанием или
отношением к XML подобным языкам разметки
Требует установки .NET Framework 3 или 3.5 (даже для просмотра
готового проекта.exe) и еще желательно Visual Studio (для редактирования
C# файлов)
Неустойчиво и медленно работает (Бета-версия).
Требует вмешательство в XAML код, т.к. не все свойства могут
устанавливаться из графического интерфейса Blend.
Стандартные библиотечные элементы не всегда корректно сверстаны,
требуется переделка некоторых из них.
Справочная система не достаточно проработана.
Разветвленная система файлов, необходимых для проекта.
Blend и классические способы создания прототипов интерфейсов
По большому счету, сравнение классических технологий
прототипирования интерфейсов и новой технологии WPF – представителем
которой является Blend, является не совсем корректным.
Классическое прототипирование это в первую очередь, проектирование
взаимодействия, создание внешнего вида приложения уже вторично, хотя и
немаловажно.
Blend программа для создания уже готовых интерфейсов, т.е. дизайнер
выдает программистам готовый интерфейс, не требующий их вмешательства
в графическое решение. Программист только подключает интерфейс к
процедурному коду. Данная концепция является достаточно новаторской, как
для дизайнеров интерфейсов, так и для программистов. С точки зрения
дизайнера интерфейсов, Blend является дополнительным инструментом при
проектировании интерфейсов, так как проектирование интерфейсов это не
только и даже не совсем внешний вид, а в первую очередь взаимодействие
программы и человека, а инструменты, позволяющие это делать в Blend,
малоразвиты или отсутствуют совсем.
Что несет нам новая технология?
Прежде всего, гибкость при создании приложений, которая
обеспечивается наличием современных средств визуализации и новых
технологий:
Векторная графика: теперь интерфейс состоит полностью из векторных
объектов (интерфейсные элементы, графика, пиктограммы).
Новые экранные шрифты.
Новая технология попиксельного позиционирования изображения на
экране.
Одна программа может содержать несколько интерфейсов (разные
разрешения, веб и настольные приложения и т.д.).
Дизайнер и программист могут одновременно работать над одним
проектом, каждый выполняя свою функцию, что обеспечивает, как гибкость
при создании приложений, так и увеличивает скорость работы.
БИБЛИОГРАФИЧЕСКИЙ СПИСОК
1. Т.Б. Большаков, Д.В. Иртегов. Оперционные системы[Электронный
ресурс]. Материалы сайта http: // www. citforum. ru / operating_systems / ois /
introd. shtml.
2. Методы и средства разработки пользовательского интерфейса:
современное состояние, Клещев А.С. , Грибова В.В. , 2001[Электронный
ресурс]. Материалы сайта http: // www. swsys. ru / index. php?
page=article&id=765.
3. Дейтел Г. Введение в операционные системы. В двух томах / Пер, с
англ. Л.А. Теп-лицкого, А.Б. Ходулева, В.С. Штаркмана под ред.В.С.
Штаркмана.[текст] - М.: Мир, 1987.
4. Программная инженерия. Стандартизация пользовательского
интерфейса. Евгений Волченков. М, 2002[Электронный ресурс]. Материалы
сайта http: // tizer. adv. vz. ru.
