Цветкова О.Н., Миронова И.В. Программирование на VBA
Подождите немного. Документ загружается.


Ниже приведен текст основной процедуры:
Private Sub CommandButton1_Click()
a = TextBox1.Text
b = TextBox2.Text
c = TextBox3.Text
If a = 0 Then
If (b = 0) And (c = 0) Then
Label5.Caption = "X - любое число"
Label6.Caption = ""
ElseIf (b = 0) And (c <> 0) Then
Label5.Caption = "Нет решения"
Label6.Caption = ""
Else
Label5.Caption = "X = " & Format(-c / b, "Fixed")
Label6.Caption = ""
End If
Else
d = b * b - 4 * a * c
If d >= 0 Then
Label5.Caption = "X1 = " & Format((-b + Sqr(d)) / (2 * a), "Fixed")
Label6.Caption = "X2 = " & Format((-b - Sqr(d)) / (2 * a), "Fixed")
Else
Label5.Caption = "Нет действительных корней"
Label6.Caption = ""
End If
End If
Функция Sqr используется для вычисления квадратного корня
числа. Символ & – операция сцепления строк (операция конкатена-
ции). Она позволяет формировать строку из “кусочков”.
Задание 3.3
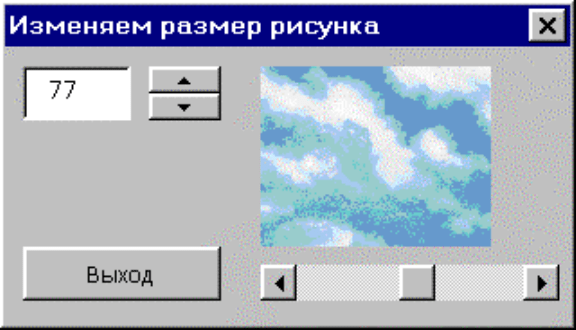
Создайте приведенную
форму. На этой форме по-
мещены следующие элемен-
ты: рисунок, счетчик, поле,
полоса прокрутки и кнопка.
Полоса прокрутки и счетчик
41
используются для изменения ширины рисунка от 50 до 100. В тексто-
вом поле выводится текущее значение ширины рисунка.
У элемента Рисунок установите значение свойства
PictureSizeMode=2, тогда рисунок будет занимать всю поверхность
объекта. Для счетчика и полосы прокрутки установите следующие
значения свойств: Min=50, Max=100, LargeChange=10, SmallChange
=10. Обработайте события Change и Scroll, текст процедур:
Private Sub ScrollBar1_Change()
TextBox1.Text = ScrollBar1.Value
Image1.Width = ScrollBar1.Value
SpinButton1.Value = ScrollBar1.Value
End Sub
Private Sub ScrollBar1_Scroll()
TextBox1.Text = ScrollBar1.Value
Image1.Width = ScrollBar1.Value
SpinButton1.Value = ScrollBar1.Value
End Sub
Private Sub SpinButton1_Change()
TextBox1.Text = SpinButton1.Value
Image1.Width = SpinButton1.Value
ScrollBar1.Value = SpinButton1.Value
End Sub
Private Sub UserForm_Initialize()
SpinButton1.Value = SpinButton1.Min
TextBox1.Text = SpinButton1.Value
Image1.Width = SpinButton1.Value
ScrollBar1.Value = SpinButton1.Value
End Sub
4. Реализация циклических алгоритмов
Программирование циклов
Цикл For…Next
Этот цикл применяют в тех случаях, когда заранее известно,
сколько раз нужно выполнить инструкции. Синтаксис выглядит сле-
дующим образом:
42

For СчетчикЦикла = Старт То Стоп [Step Шаг]
Инструкции
Next [СчетчикЦикла]
В качестве счетчика цикла используется переменная. Числовые
значения Старт и Стоп задают интервал, в котором будет изменять-
ся переменная цикла. Необязательный параметр Шаг задает прира-
щение счетчика цикла на каждом проходе, по умолчанию оно равно
1. Оператор Next изменяет счетчик цикла. В случае вложенных цик-
лов рекомендуется указывать, к какому из них относится оператор
Next, это достигается добавлением имени переменной цикла.Для дос-
рочного выхода из цикла используется инструкция Exit For.
Цикл Do While…Loop / Do…Loop While
Циклы типа While предназначены для ситуаций, когда количе-
ство проходов заранее неизвестно, но известно условие завершения
цикла. В обеих своих разновидностях цикл While работает до тех пор,
пока Условие остается истинным. Как только Условие примет значе-
ние False, выполнение цикла заканчивается. Вот синтаксис двух раз-
новидностей цикла While:
Do While Условие
Инструкции
Loop
Do
Инструкции
Loop While Условие
Отличие между ними заключается в том, что условие выхода
проверяется в одном случае перед очередным проходом, а в другом
случае – после прохода. Для досрочного выхода из цикла использует-
ся оператор Exit Do.
Цикл Do Until...Loop / Do…Loop Until
Цикл Until подобен циклу While с той лишь разницей, что тело
цикла выполняется до тех пор, пока Условие в строке Until ложно.
43

Как только Условие становится истинным, цикл завершается. Про-
верка условия может осуществляться как до очередного прохода, так
и после него. Для досрочного выхода из цикла используется оператор
Exit Do.
Do Until Условие
Инструкции
Loop
Do
Инструкции
Loop Until Условие
Практические задания
Задание 4.1
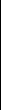
Создайте приведен-
ную форму. Она демонст-
рирует, как можно орга-
низовать в программе
ввод нескольких элемен-
тов. На форме размещены
2 элемента Надпись, 2
элемента Поле и 3 Кнопки. Введенные элементы помещаются в поле
TextBox2. Для ввода используется функция InputBox.
Кнопка FOR предназначена для ввода элементов, когда их коли-
чество заранее известно. Оно указывается в поле TextBox1.
Кнопка DO…LOOP позволяет ввести заранее неизвестное коли-
чество элементов. В этом случае количество введенных элементов
подсчитывается и выводится в поле TextBox1. После ввода каждого
элемента пользователя спрашивают, хочет ли он закончить ввод. Для
этого используется функция MsgBox.
44

Private Sub CommandButton1_Click()
TextBox2.Text = ""
For i = 1 To TextBox1.Text
X = InputBox("Введите элемент " & i)
TextBox2.Text = TextBox2.Text & " " & X
Next
End Sub
Private Sub CommandButton2_Click()
TextBox1.Text = ""
TextBox2.Text = ""
i = 0
Do
i = i + 1
TextBox1.Text = i
X = InputBox("Введите элемент " & i)
TextBox2.Text = TextBox2.Text & " " & X
Loop Until MsgBox("Закончить ввод?", vbYesNo + vbQuestion) = vbYes
End Sub
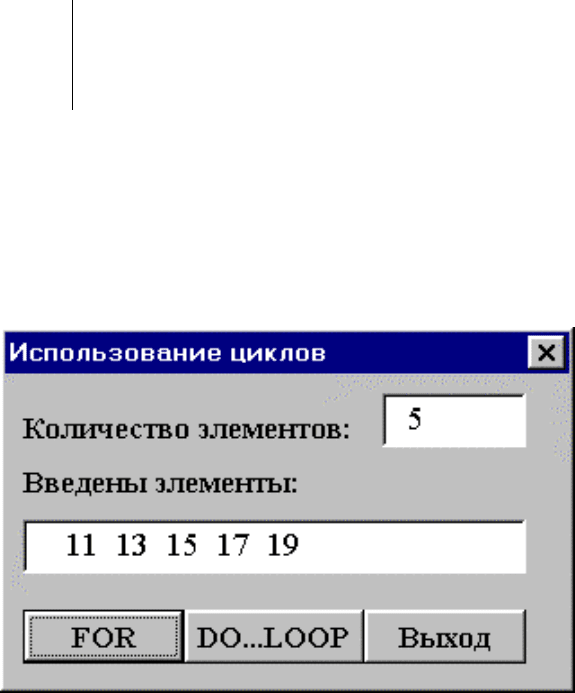
Задание 4.2
Создайте форму, которая приведена ниже. Цель данного задания
– научиться программировать основные математические операции
над группой чисел. Для каждой операции предусмотрена своя кнопка.
Числа, над которыми выполняются операции, генерируются с помо-
щью датчика случайных чисел. Для контроля они выводятся в поле
TextBox2. Количество чисел можно задать в поле TextBox1. Результат
выводится в поле TextBox3.
45
Ниже приведены тексты программ для вычисления суммы чисел
и нахождения максимального числа. Программы для вычисления
произведения и нахождения минимума напишите самостоятельно.
Обратите внимание, что первое число при вычислении максимума ге-
нерируется не в цикле, так как нам его ещё не с чем сравнивать. Оно
просто присваивается вспомогательной переменной Max, с которой
потом будут сравниваться все остальные числа. Диапазон чисел зада-
ется в момент инициализации формы.
Dim A1 As Integer
Dim A2 As Integer
Private Sub CommandButton1_Click()
'Вычисление суммы
TextBox2.Text = ""
S = 0
For i = 1 To TextBox1.Text
X = Int((A2 - A1 + 1) * Rnd + A1)
TextBox2.Text = TextBox2.Text & " " & X
S = S + X
Next
TextBox3.Text = S
End Sub
Private Sub CommandButton3_Click()
'Вычисление максимума
Max = Int((A2 - A1 + 1) * Rnd + A1)
TextBox2.Text = Max
For i = 2 To TextBox1.Text
X = Int((A2 - A1 + 1) * Rnd + A1)
TextBox2.Text = TextBox2.Text & " " & X
If X > Max Then Max = X
Next
TextBox3.Text = Max
End Sub
Private Sub UserForm_Initialize()
A1 = -10
A2 = 10
Randomize
46
End Sub
5. Использование процедур и функций в програм-
мах на VBA
Процедуры и функции
В VBA имеются следующие виды процедур: обычные процеду-
ры, функции, процедуры – обработчики событий. Для объявления
процедуры используют следующий синтаксис:
[Private/Public] [Static] Sub Имя [(Параметры)]
[Инструкции]
[Exit Sub]
[Инструкции]
End Sub
Синтаксис объявления функции выглядит несколько иначе:
[Private/Public] [Static] Function Имя [(Параметры)] [As Тип]
[Инструкции]
[Имя = Выражение]
[Exit Function]
[Инструкции]
[Имя = Выражение]
End Function
С помощью слова Public объявляют процедуру или функцию,
которая будет доступна во всех модулях. Если требуется, чтобы про-
цедура или функция была доступна только в пределах того модуля,
где она объявлена, то используют Private. Если при объявлении про-
цедуры или функции использовано Static, то все объявленные внутри
нее переменные сохраняются в промежутках времени между вызова-
ми этой процедуры
В теле функции обязательно должен быть оператор, присваи-
вающий значение имени функции.
Для досрочного выхода из процедуры используется оператор
Exit Sub, для досрочного выхода из функции – оператор Exit Function.
47
Процедуры и функции не могут быть вложенными, т.е. нельзя
объявить процедуру или функцию внутри процедуры или функции.
Для создания заготовки процедуры удобно использовать коман-
ду Вставка\Процедура.
Процедуры и функции могут принимать и изменять параметры.
Тип параметра определяется с помощью ключевых слов ByVal и
ByRef (по умолчанию). При использовании ByVal в процедуру пере-
дается значение параметра, при использовании ByRef - передается
адрес параметра. Чтобы определить параметры как необязательные,
можно использовать ключевое слово Optional.
Вызвать процедуру Sub можно, указав ее имя и значения пара-
метров или применив оператор Call. Если используется оператор Call,
список параметров следует заключить в круглые скобки. Если Call
опускается, опустить нужно также скобки вокруг списка параметров.
Если требуется сохранить возвращаемое значение, при вызове
функции необходимо использовать круглые скобки. Если круглые
скобки опущены, возвращаемое значение функции можно игнориро-
вать или не сохранять его в переменной. Это может быть полезно, ес-
ли требуется лишь выполнить обработку, связанную с функцией.
Элементы Рамка(Frame), Флажок(CheckBox), Переключа-
тель(OptionButton), Выключатель(ToggleButton)
Элемент Рамка
Элемент Рамка (Frame) используется в приложениях для созда-
ния визуальных или функциональных групп элементов, чаще всего
переключателей и флажков. Он относится к элементам – контейне-
48
рам, то есть к элементам, содержащим другие элементы. Например,
поместим кнопку в элемент Рамка. Тогда кнопка прикрепляется к
краям рамки. Кнопка будет перемещаться, когда перемещается рамка,
а свойства Top и Left кнопки будут определены относительно рамки.
Удаляя контейнер, вы удаляете и все элементы, содержащиеся в нем.
Создавая группу элементов, сначала поместите в форму элемент Рам-
ка, а потом – необходимые элементы.
Основным свойством элемента Рамка является Caption. Оно со-
держит текст, который выводится в левом верхнем углу рамки и
обычно является названием группы элементов.
Элемент Флажок
Элемент Флажок (CheckBox) дает возможность пользователю
осуществить выбор типа Да/Нет. Можно создать группу элементов,
однако все флажки в этой группе будут независимы друг от друга.
Основное свойства Флажка – Value. Оно равно True, если фла-
жок установлен, и False, если флажок не установлен. Свойство
Caption содержит надпись, которая выводится рядом с элементом.
Основное событие для этого элемента – Click. Оно возникает
при изменении свойства Value.
Элемент Выключатель
Элемент Выключатель (ToggleButton) предназначен для тех же
целей, что и Флажок. Они отличаются только внешним видом. Вы-
ключатель имеет вид кнопки, которая может находиться в двух со-
стояниях: отпущена или утоплена. На поверхности выключателя
можно поместить рисунок. Для этого используется свойство Picture.
49
Элемент Переключатель
Переключатели (элементы OptionButton) обычно объединяются
в группу. Они предназначены для выбора одного из нескольких взаи-
моисключающих значений. При выборе пользователем нужного эле-
мента остальные элементы в группе автоматически устанавливаются
в состояние «не выбран».
Для объединения переключателей в группу используются эле-
менты–контейнеры, например, Рамка. Если группа одна, то контейне-
ром может служить форма.
Основное свойства Переключателя – Value. Оно равно True, ес-
ли позиция выбрана (помечена точкой), и False, если позиция не вы-
брана.
Основное событие элемента Переключатель – Click. Оно возни-
кает при изменении значения свойства Value. В группе переключате-
лей событие возникает только для того элемента, чье значение стано-
вится True.
Практические задания
Задание 5.1
Создайте приведенную форму. Для выбора операции использу-
ется группа переключателей, которая помещена в рамку. Операции
выполняются для чисел, удовлетворяющих условиям. Для указания
условий используется группа флажков. Все отмеченные условия
должны выполняться для элемента одновременно. Выключатель «Ус-
ловия» определяет, нужно ли проверять условия. Если он включен, то
флажки для задания условий видны, и условия проверяются, в про-
50
